
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
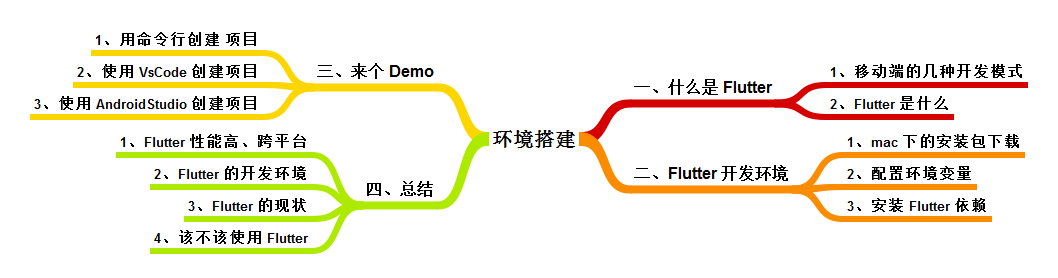
正文
一、什么是 Flutter
1、移动端几种开发模式
在说 flutter 是什么之前,我们先来看看目前移动端开发几种模式
- 1、纯原生开发「即 native 开发」
- 2、纯的 webapp
- 3、hybrid 混合式开发
除了第 1 个原生开发外,其余的两个现在基本上有两个方案,一种是基于原生的 webview 去做扩展和开发,第二种是使用 jsbridge 方案来直接调用原生控件来渲染
cordova appcan mui 等就是基于 webview 来扩展来使用 html、js来完成界面效果,这种方案性能是一个硬商,并且如 cordova 等如果有些功能不能满足我们还需要自定义原生去扩展插件功能,在这里 webview 的缺点都会体现出来
jsbridge 为代表的是 ReactNative、Weex ,没有 webview 直接把渲染工作交给系统去完成,这样性能就大大提升,但是跨平台特性不彻底,有时需要针对不同平台写不同的代码,并且开发者如果是一个人需要掌握 IOS/Android 两个平台的原生开发,但是 jsbridge 也是需要代价的这块也会有性能问题,那么有没有可以有原生体验,又不用 webview 和 jsbridge 当然有,native 开发「这不废话吗」,其实 flutter 就是在这种思路下诞生的
2、flutter 是什么
flutter 是 Google 开源的一个可以高质量的编写 IOS/Android 的移动 UI 框架,flutter 重写了一套 UI 杠架,不基于 webview 也不基于 jsbridge ,是从头到尾彻底重写了甚至还包括他的开发语言「Dart 反正效率比 js 高」,它的渲染引擎是基于跨平台的 Skia 图形库来实现,可以简单的理解 flutter 上面的界面就是直接使用 canvas 画出来的
二、flutter 开发环境
flutter 可以在 Mac/Windows/Linux 上进行开发,由于个人电脑是 mac 电脑,所以以 mac 环境来说一下「其它平台类似」,总体来说就以下三步
1、下载 Mac 环境下的 flutter 安装包
下载地址:https://flutter.io/docs/get-started/install/macos

点击下载即可
2、解压安装包并且配置环境变量
把下载下来的 .zip 安装包解压到指定目录比如 installSoftWare
配置环境变量在 .bash_profile 或 .zshrc 中添加
export PATH="$PATH:/`pwd`/installSoftWare/flutter/bin"其中 pwd 就是你在命令行默认界面 pwd 中出来的命令,一般是 /User/XXX,然后保存文件,基本上 flutter 就可以使用了,我们可以在命令行中试一下 flutter 命令
3、安装 flutter 依赖
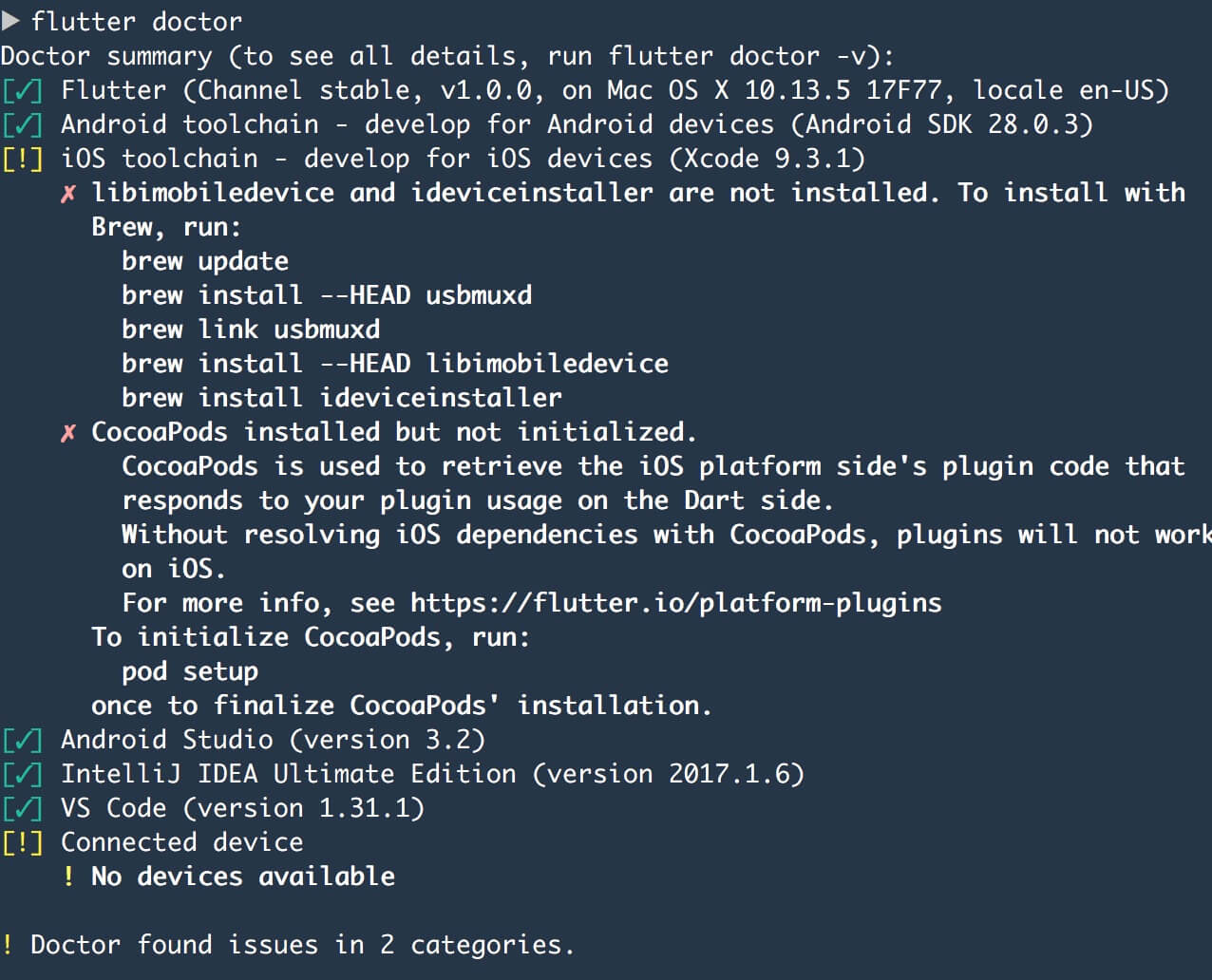
经过上面两步 flutter 安装完成了,但是还需要安装一些依赖,我们配置完以后运行 flutter doctor 来检查一下缺少的依赖

如图所示,我这里是把所需要的依赖安装完了,不是最初的状态,你直接运行会报好多 x 可以选择根据自己需要的安装,比如拿 AndroidStudio 开发那就安装 AndroidStudio 的依赖「在 AS 的 Plugins 中安装 flutter 即可」,在 Vs Code 中开发安装 flutter 插件即可,根据自己需要安装即可只要前第一个没有问题你配置个 Android/IOS 环境再加一个开发 IDE 依赖就可以了,这没什么好说的,如果有 x 号会提示你如何解决的
三、来个 Demo 试一下
这里我们使用两种方式来创建 flutterdemo 项目
1、使用命令行创建
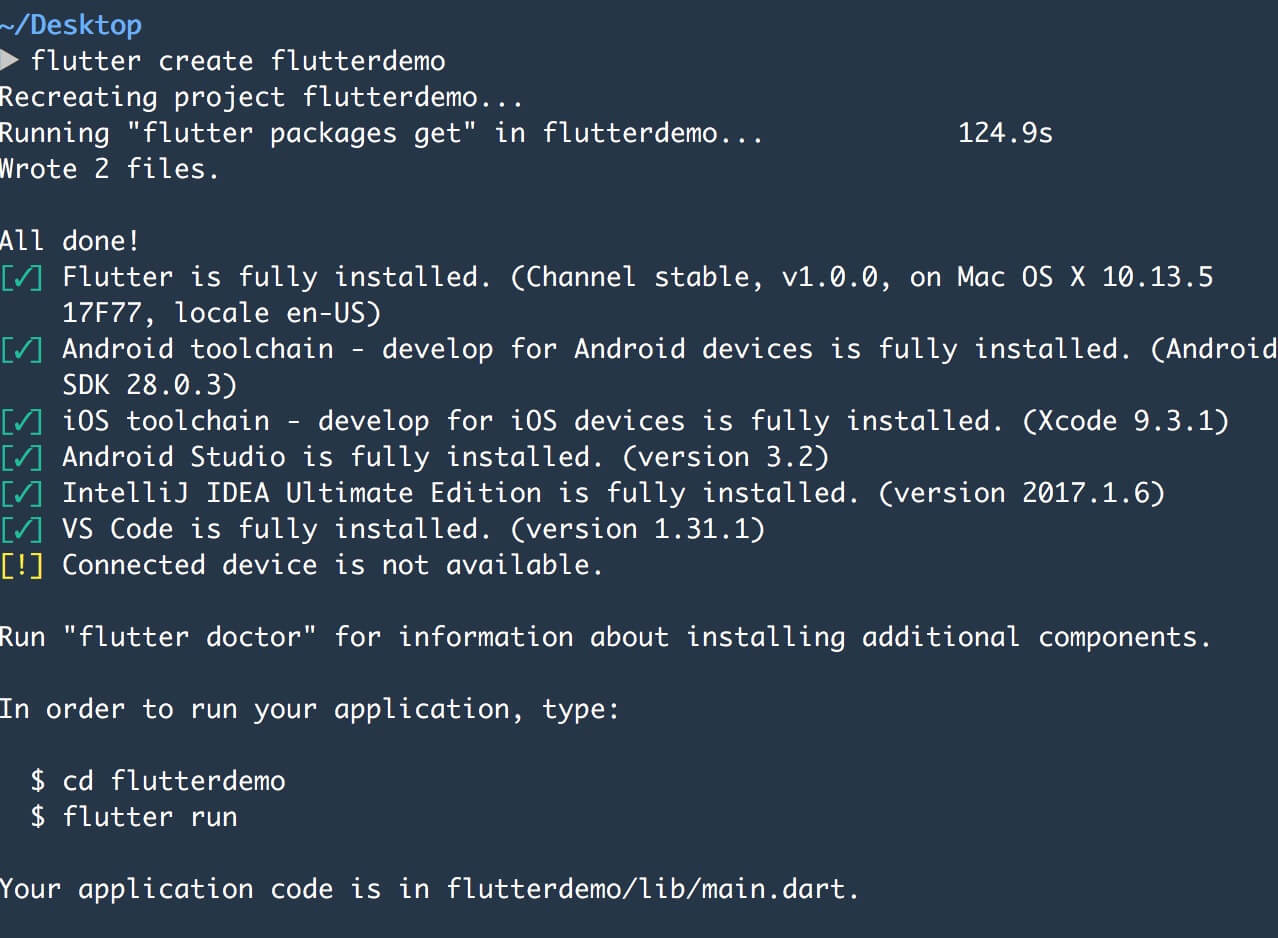
为了方便演示,我们在 Destop 创建一个 flutterdemo 项目,使用 flutter create xxx「项目名」 来创建项目
cd ~
cd Desktop
flutter create flutterdemo // 创建一个 flutter 项目
这样我们就创建出第一个 flutter 项目,在这期间我还偷偷的把 IOS 环境也安装了「嘿嘿」
注意: flutter 在获取 package 的时候可能会非常慢,这一点官方也考虑到了,我们直接看 https://flutter.io/community/china 中说的非常详细,国内用户还需要在环境变量中配置以下内容「怎么样贴心吧」
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn根据提示,我们来进入到项目中然后 run 一下,看看效果
cd flutterdemo
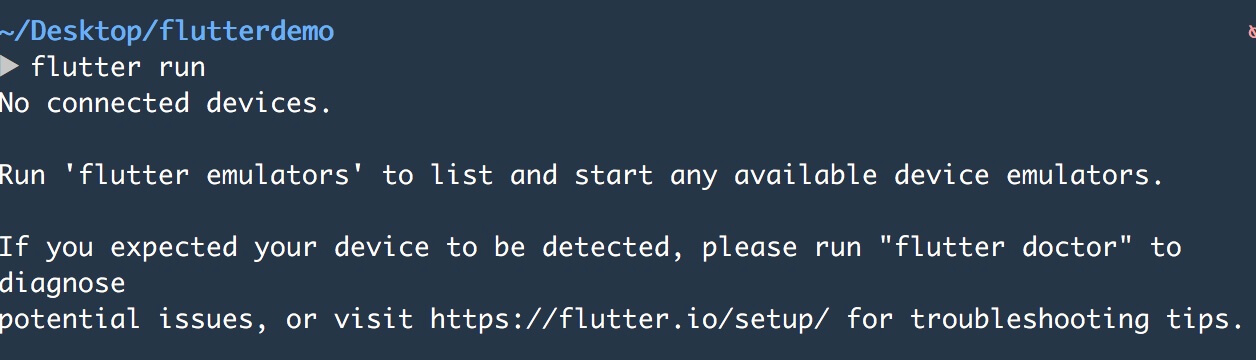
flutter run
很不幸,没有运行起来,大概意思就是我们没有启动模拟器或真机,没事跟着提示走,运行 flutter emulators 查看有那些模拟器
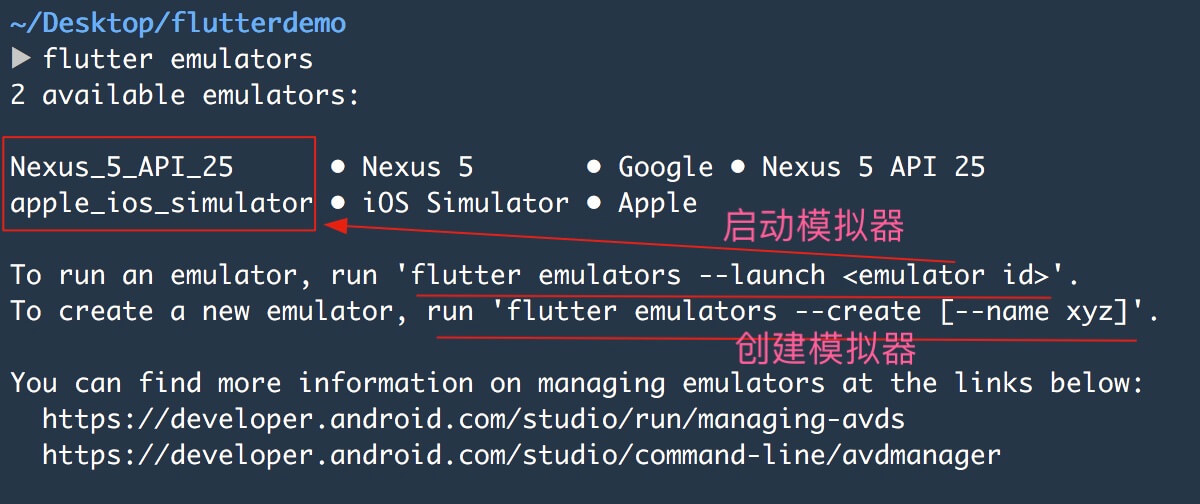
flutter emulators
可以看到我本地有一个 Android 模拟器和 一个 IOS 模拟器,那么接下来我们就可以启动模拟器了,当然前提是你必须有模拟器,如果没有先创建可以根据命令提示创建也可以在 AndroidStudio/Xcode 中创建效果一样,当然你也可以直接使用真机测试
使用 flutter emulators –launch
flutter emulators --launch Nexus_5_API_25你可以对应自己的模拟器去开启
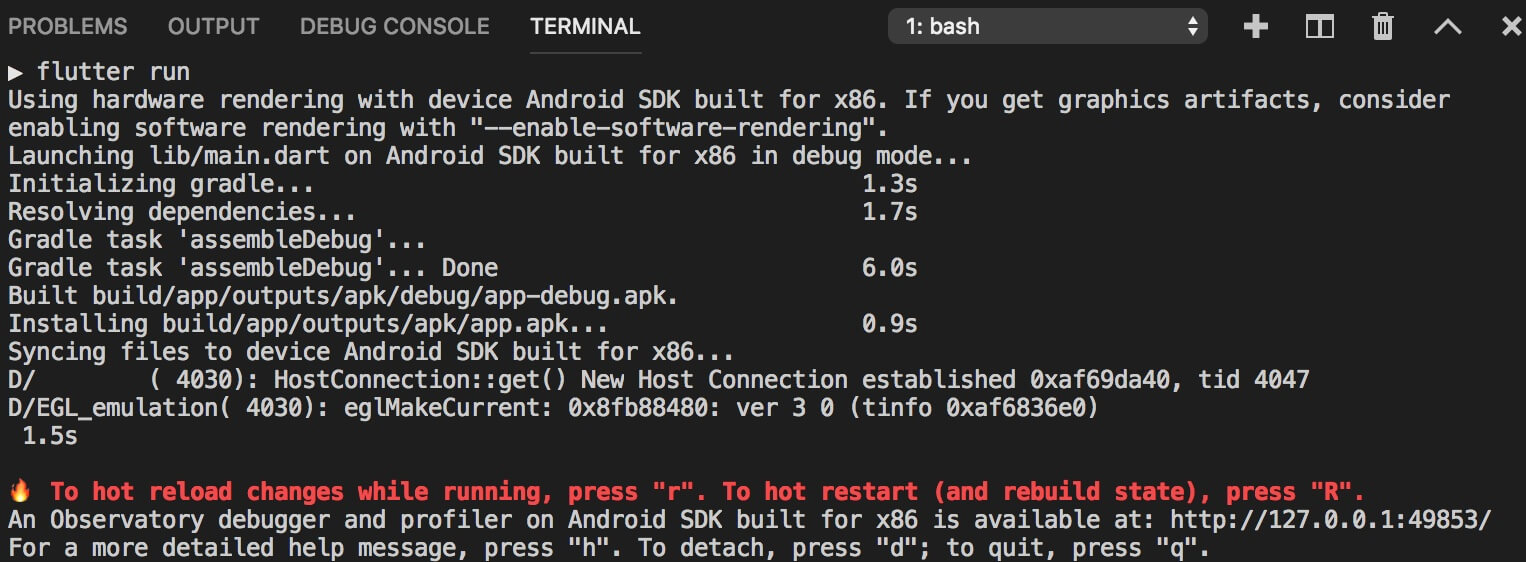
再次运行 flutter run
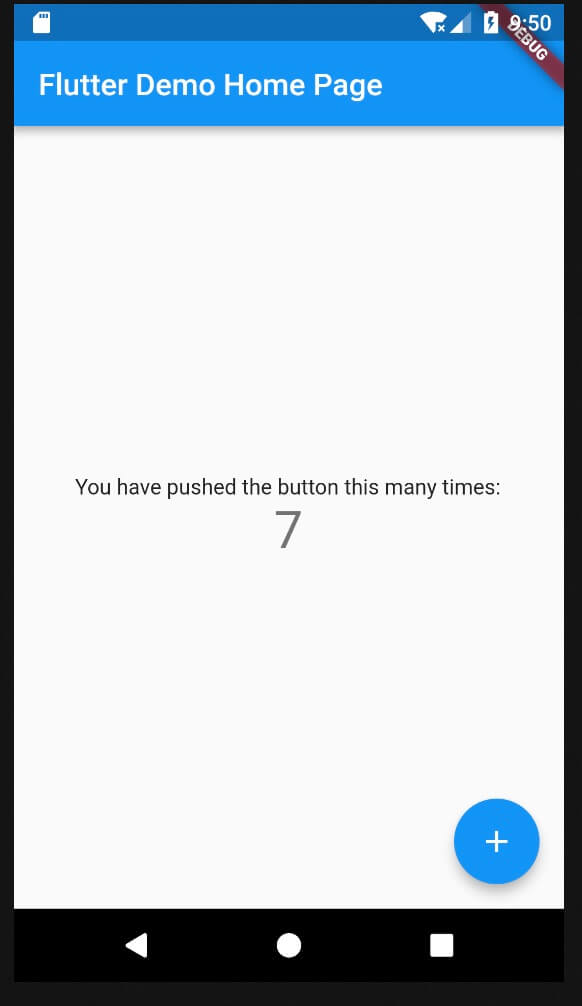
flutter run 没什么问题就会运行起来,在 Android 模拟器上我们创建的 Demo 张这个样子

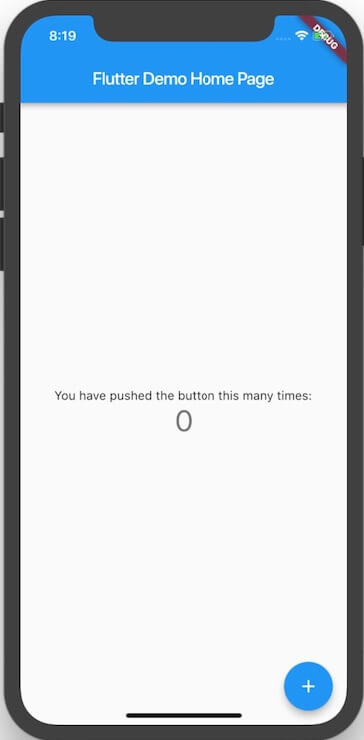
在 IOS 模拟器上张这个样子

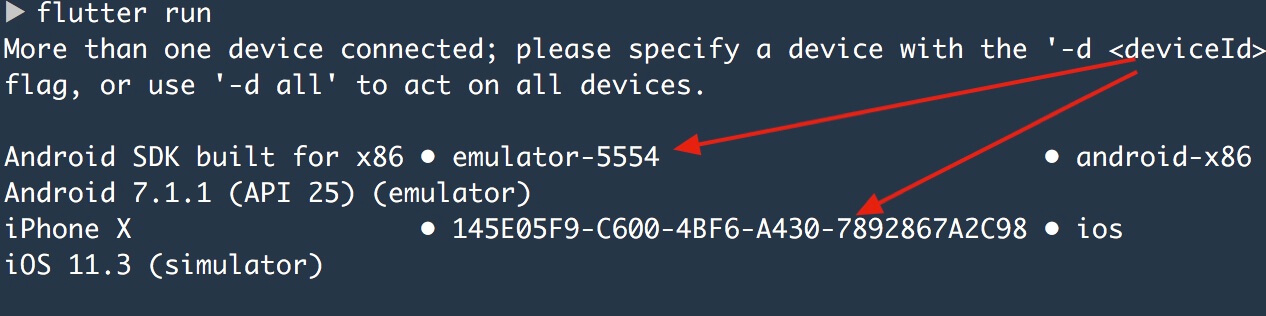
如果 Android 和 IOS 模拟器都运行起来了,那么执行 flutter run 的时候会提示让你选择使用那个模拟器来运行项目

flutter run -d <deviceId> 使用此命令来选择运行那个模拟器其中 deviceId 对应上图中红色箭头指出的值,总之运行 flutter run 如果没有模拟器等等它会自动提示,你按照提示完成即可
2、使用VsCode 创建项目
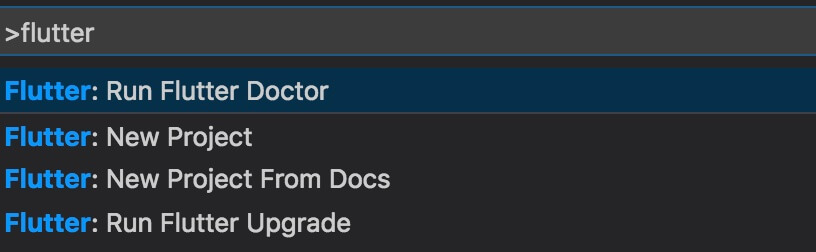
打开 vscode 创建按 ctrl/command +shift +p 输入 flutter 就会看到和 flutter 相关的一些命令「前提是你要在 vscode 中安装 flutter 插件」

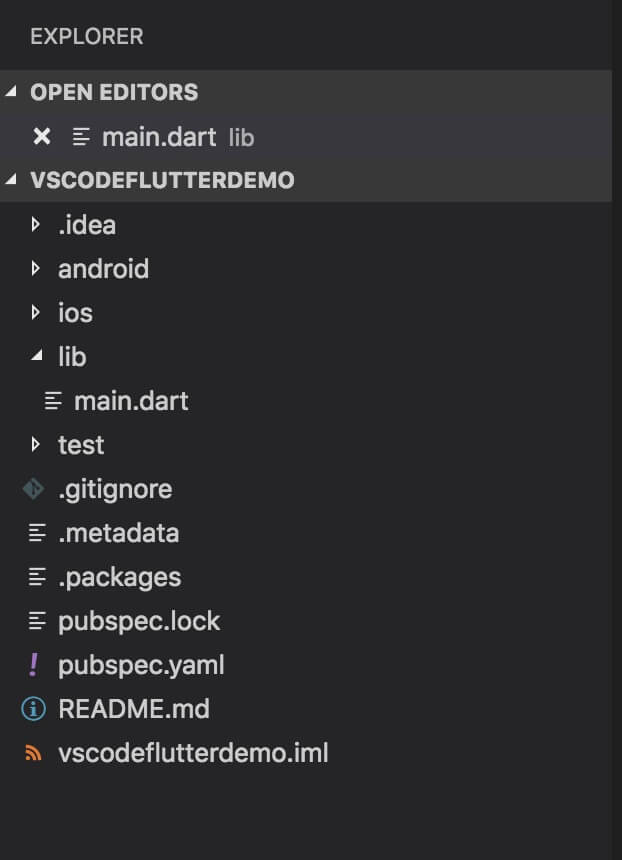
我们可以看到 flutter 的命令,我们直接使用 New Project 来创建一个 flutter 项目,然后选择一个目录或是创建一个目录来放置 flutter 项目,我这里在桌面上创建了一个 vscodeflutter 目录,然后就会自动创建出 flutter 的项目,张这个样子

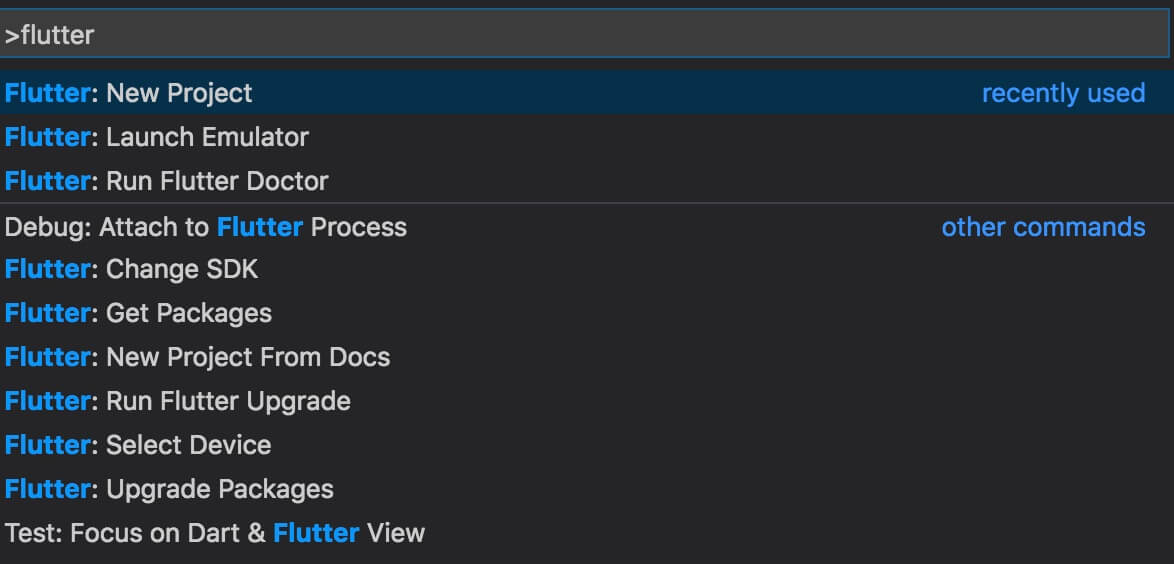
这样我们就成功的在 vscode 中创建了一个 flutter 项目,此时我们再使用 ctrl/command +shift +p 输入 flutter 命令可看一下

我们可以看到我们创建了项目以后会多出几条命令,我们可以选择相应的命令比如加载模拟器等,然后我们我们打开 vscode 的 命令行输入 flutter run 来运行项目

同样项目可以运行起来
3、其它开发环境
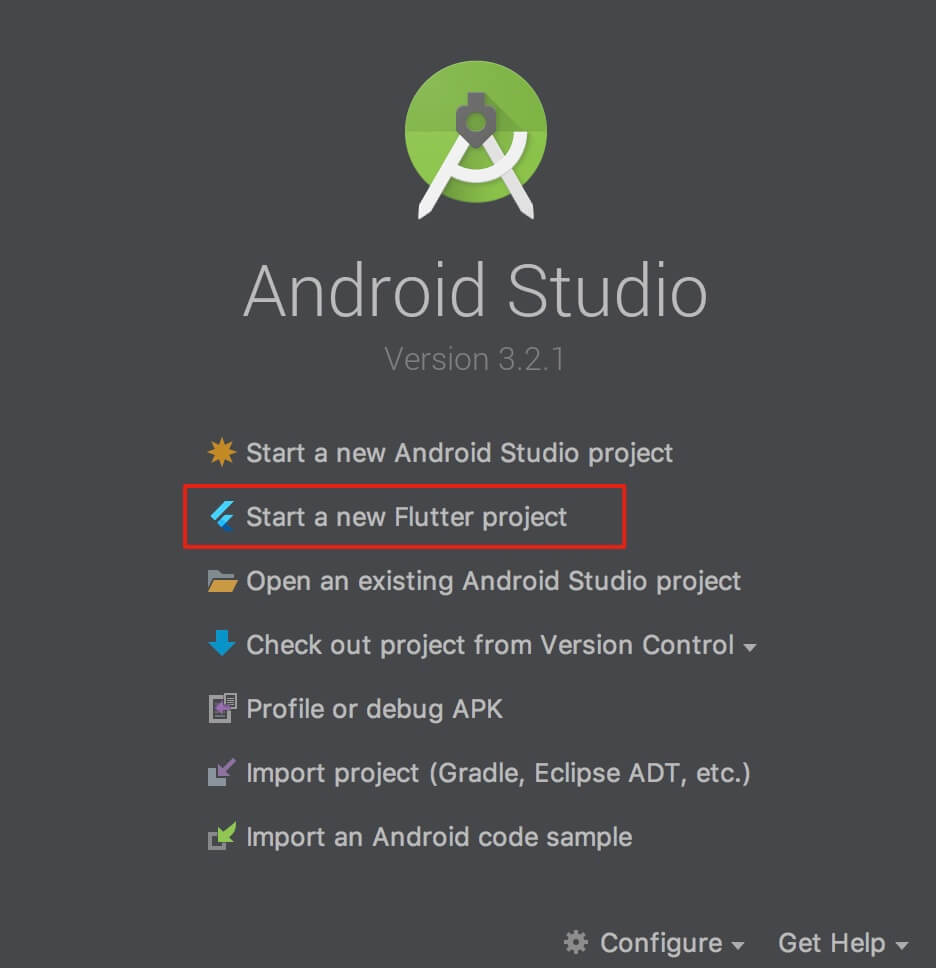
除了以上两种方式我们也可以使用 AndroidStudio 来创建 flutter 项目,我也在 Android 插件中安装了 flutter 就可以创建 flutter 项目了「它就会有 flutter 创建项目模版」,和创建一个普通的 Android 项目非常类似,同样可以在 AndroidStudio 启动以后去创建,或是打开一个项目然后选择

或打开某个工程中去创建
![Android Studio 创建项目方式二]https://tigerchain.oss-cn-hangzhou.aliyuncs.com/flutter/imgs/as_create_flutter_project2.png)
都是一样的,然后下一步操作即可,以上就把 flutter 的配置和创建介绍完了下面总结一下
四、总结、扩展
这节我们说了一下 flutter 的环境配置,基本上按照官方的步骤一步步来没有什么问题,就是要注意一下可能会出现一个依赖或插件安装时”卡死”的问题,这就需要科学上网或是使用 flutter 给国内开发得提供的配置通道基本上都能一路配置成功,大概总结一下
1、flutter 高性能、跨平台
flutter 是一个高性能的跨平台解决方案「彻底跨平台」,完全重写了底层没有 webview 没有 jsbridge 采用 canvas 直接绘制界面采用 gpu 去渲染,这也是不同于 RN ,Weex 和基于 webview 的 H5 开发,flutter 完全是另辟蹊径
2、flutter 的开发环境
支持命令行、vscode/AndroidStudio/IDE 开发环境,安装配置也非常简单,我们可以选择自己喜欢的 IDE 去配置和开发即可
3、flutter 目前现状
(1)、没有大规模使用
目前来说 flutter 没有大规模的使用,都是一些大公司在调研和使用国外有 Google 等,国内 BAT 等都在调研,特别是阿里在推进 flutter 的使用,都是使用 flutter 来开发某几个界面或是模块「基本上也是试试水这里面有客观也有主观的因素」,比如阿里将闲鱼的几个界面就拿 flutter 重构了「也是调研了试试水,据说还行」,这不难理解,一个新的东西起来是需要时间的
(2)、社区和三方插件少
由于 flutter 的社区没有像 RN 等那样庞大和活跃,所以一些解决方案和三方插件比较少,特定的功能可能要自己去写,遇到问题也要自己去填坑,相信这随着时间的推进也都会改善
4、该不该使用 flutter
先学会了再说吧,只有学到了才知道该使用它还是不能使用,没有最好的框和最牛 B 的技术只有结合公司实际情况来选择最适合公司的框架和技术才是王道「这句话我说了不下十遍」
对新的技术敬畏和好奇没什么坏处,学了能给技术选型加一个方案并且在大前端的背景下掌握 flutter 也没什么坏处并且在 Google 这样体量的公司之下去推 flutter 相信 flutter 会越走越好,别废什么话了,直接干就对了
到此为止,Flutter 的环境搭建就完成了
作者: TigerChain 订阅查看更多内容
本文出自 TigerChain 从头开始整 Flutter



