教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
一、目录结构
在上一小节中我们介绍了 Flutter 的安装方法以及 Flutter 的开发环境「IDE」,并且运行了 Flutter 默认给我们生成的项目,但是代码我们应该写在那里以及项目的组成部分我们还是一概不知的,下面我们先来看看项目的目录吧

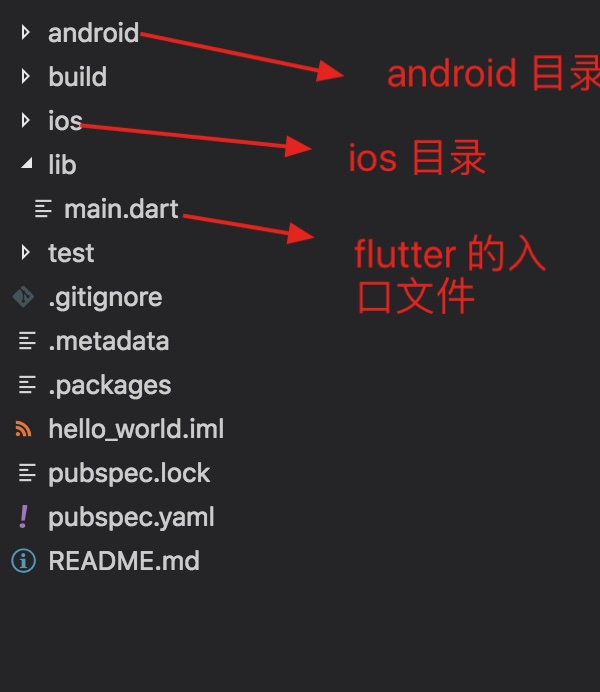
1、基本结构
如果熟悉 ReactNative 的童鞋对这个目录不会陌生,基本上来说就是 Android 和 IOS 来承载 flutter,一般情况下 Android 和 IOS 中的文件我们不会去动,除非要混合开发,而我们的 flutter 文件是在 lib 文件夹中的,并且入口文件是 main.dart,其它的没什么好说的,不过要注意一点就是 pubspec.yaml 文件它是 flutter 的配置文件,类似于 Android 中的 gradle 和 Manifest 文件,具体后面会说
2、初识 main.dart 文件
此文件是 flutter 的入口文件,默认会给我们生成一个界面,也就是我们上节看到的界面,我们来看看里面有啥东东

我靠啥东东吗「如果初学 flutter 看到这个东西会晕晕的」,在组件化流行之后「以 React/Vue 等为代表」,flutter 也不例外也是采用组件化「其实就是借鉴了 React,但是 Google 叫它为 Widget – 小部件,就是一个组件,和 React/Vue 的 Component 是一个东东」,一个 flutter 项目就是由一个个 Widget 组成的「关于如何定义 Widget 后面章节说,不在本节范围内」
总之一句话,这个 main.dart 文件第一次看不懂,看不懂,那么我们就不看了「后面通过学习,自然懂了」,只需要知道这个货就是 flutter 的入口文件即可
二、手写 HelloWorld
1、命令式和声明式
命令式和声明式是两种编程方式,我们来说说吧
命令式
命令式就是所有功能和属性是通过指令来响应的,玩过 jquery「操作 DOM」 都知道基本上事件驱动的都是基于此种模式的,举个例子吧,比如我们要取得输入框的值,使用 js 来操作
// 取得 input 元素
var input = document.querySelector('input');
input.onChange = function () {
var value = input.value;
console.log(value)
}就是发送一个消息告诉系统一步步如何去做
声明式
比如 React/Vue 或者是 Android 中的布局 xml 文件都是声明式的,它主要是告诉系统做什么,但是具体如何做是系统的事情,拿 Jquery 和 React/Vue 对比就非常清楚了,Jquery 通过命令式来操作 DOM 但是 React/Vue 把操作 DOM 屏蔽了,只要通过声明来实想要的效果,使用 vue 实现上述效果
<div id="app">
<input type="text" v-model="message">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
mounted(){
alert(this.message)
}
})
</script>flutter 属于声明式
我们在写组件或界面的时候基本上都是给类似于 key:value 这种形式来指明我想的东西,至于东西杂样出来底层帮你做了「你不用关心」
2、手写 helloworld
看到上面的 main.dart 文件我们晕晕的,那就直接把它内容删掉,只保留第一行「import 语句」,一个最简单的 flutter 应用只有一个 runApp 方法和一个组件,官网上说的很清楚,如下
![最小的 flutter app]](/2019/06/29/flutterhelloworld/minimal_fultter.jpg)
void main 就是程序的主入口,相当于 java 的 main 方法没什么好说的,通过 runApp 来加载组件并且将其添加到屏幕上,这是比较简单的 flutter 应用,但还不够简单,更简单应该就是 runApp 直接来个 组件如:
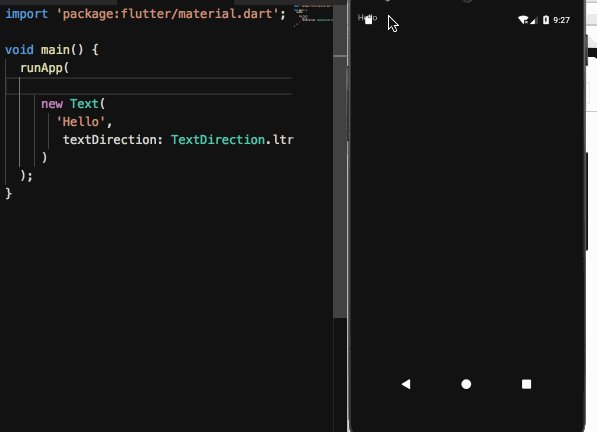
import 'package:flutter/material.dart';
void main() {
runApp(
new Text(
'Hello',
// 文字方向,从左向右
textDirection: TextDirection.ltr
)
);
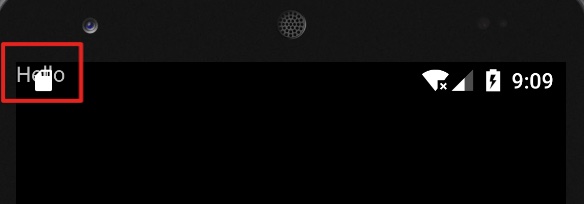
}没啥说的看看效果吧,直接 flutter run 看效果

看到了吧一个最简单的 flutter 应用就出来了,显示了一个 hello 但是位置被挡住了「没关系我们调整即可」
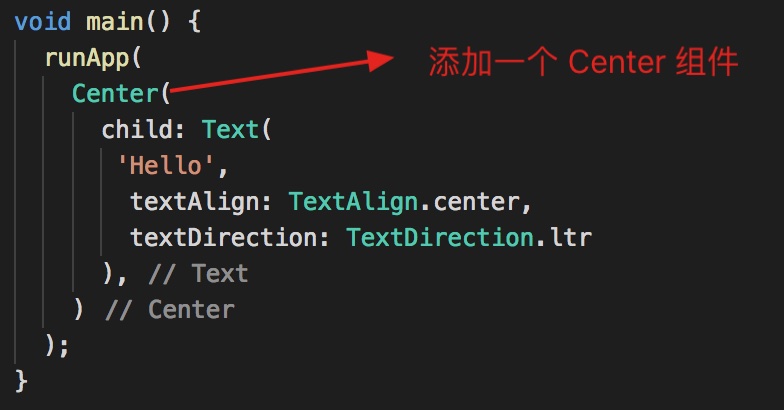
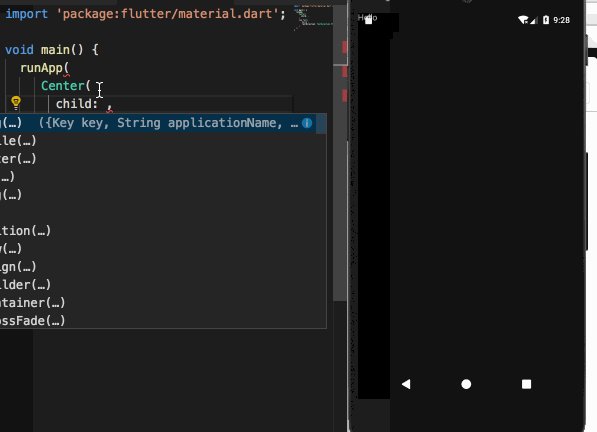
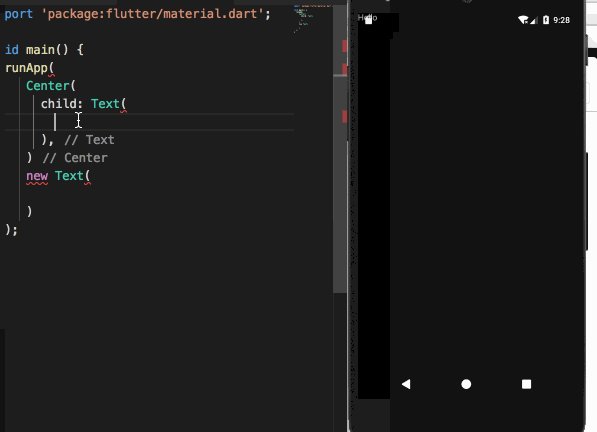
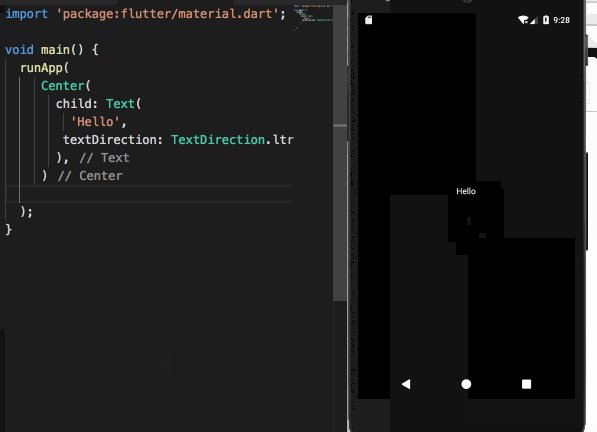
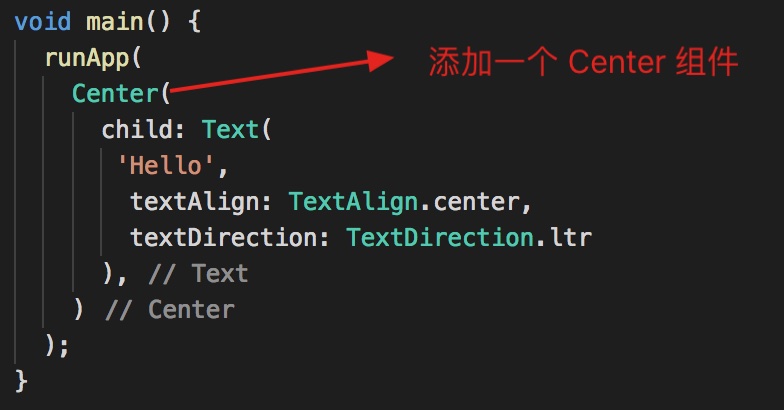
这里 Text 就是一个组件,如果想让 Hello 水平居中使用其 textAlign 属性来选择水平对齐方式,如果我们想让 hello 在屏幕的中间,则需要给 Text 外面套一个组件 Center 或 Align 即可,我们套一个 Center 来试试

如果我们在命令行输入 flutter run 运行起来以后,修改代码直接使用 shift+r「即 R」就可以实现热加载,不废话看效果

我们在 Text 外套了一个 Center 组件,然后我按了一个 R 所修改的效果就出来了「是不是感觉很爽」,有可能初次写这些东西的时候不清楚是什么意思,没关系我们说组件的时候会详细的介绍,只需要知道 Center 是一个组件里面有一个 child 组件 Text
三、Flutter 组成
一个 flutter 应用是由各个组件组成的,面向对象是一切皆对象,React/Vue 一切皆组件,flutter 也是一切皆组件,提前说一下组件的组成方式,在 flutter 中通过组件嵌套的方式生成应用,这里就以上面的例子来说明吧

此 demo 由一个 Center 组件和 Text 组件组成

这没有什么好说的,当然这个 demo 太简单,真实情况比这复杂多了,但是再复杂的 flutter 应用也是由一个个组件组成的,如图所示

四、总结
- 1、了解 flutter 目录结构
- 2、手写 hello world ,并且了解命令式编程和声明式程序的区别
- 3、flutter 的组成以及组件化思想
本节和上一小节是一个预热,下一小节我们说说 flutter 常用的组件,熟悉了这些组件「以及如何使用它们」我们就可以开干 flutter 应用的界面了
作者: TigerChain 订阅查看更多内容,公号「TigerChain」首发