
版权声明:本文为博主原创文章,未经博主允许不得转载
PS:转载请注明出处
作者: TigerChain
本文出自 TigerChain 手把手教Vue
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
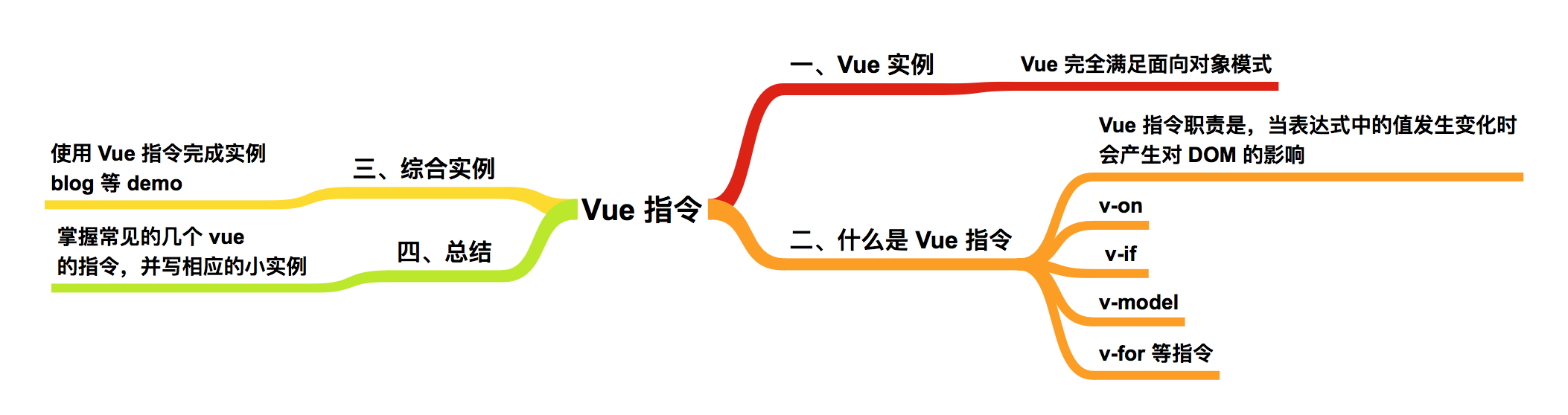
一、Vue 的实例
通过上节课,我们知道如何引入 Vue 来工作,初学者不建议使用 vue-cli 来创建项目,在这里我们使用引入 script 来编写 Vue demo
Vue 完全可以看作是面向对象的语言,我们创建一个 Vue 的实例一般是这样做的
var vm = new Vue({
// 数据
data:{
},
methods:{
// 方法
},
等等其它
})我们可以看到 – data 作为属性、methods 作为方法,new Vue 就是一个实例对象,这样理解 Vue 就会很轻松「如果有面向对象的基础」
二、什么是指令
传统意义上的指令就是指挥机器工作的指示和命令,vue 中的指令一般是以 v- 开头
vue 中的指令的职责是,当表达式的值改变时,会响应式的对 DOM 产生影响
在开始指令之前,我们先来一个 helloWorld 来直观的感受下下 Vue 吧
1、先来一个 HelloWorld
在这里我使用 atom 来开发
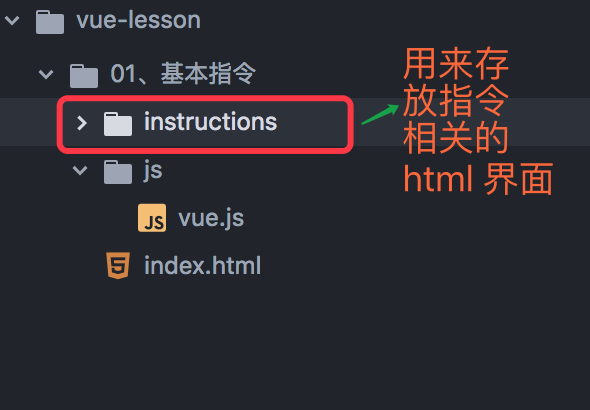
1、新建一个目录,并且导入 vue.js 如下

2、打开 index.html,输入以下内容
<h3>Vue 的指令</h3>
<hr style="height:2px;border:none;border-top:2px dashed #0066CC;" />
<ol>
<li><a href="./instructions/hello.html">Hello World</a></li>
</ol>以上是核心代码,body 中的代码「没有写 html 标准模版代码,完整的可以看 index.html界面」
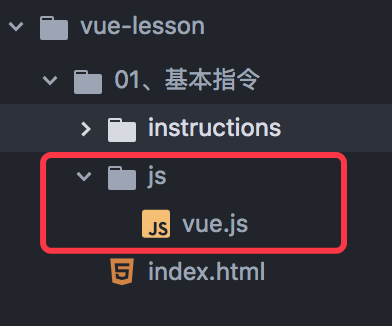
3、在 js 目录下引入 vue.js 文件「在官方上下载」

4、在 instructions 目录下新建 hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue--hello world</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="container">{{msg}}</div>
<script>
var vm = new Vue({
el:'#container',
data:{
msg:'hello world'
}
})
</script>
</body>
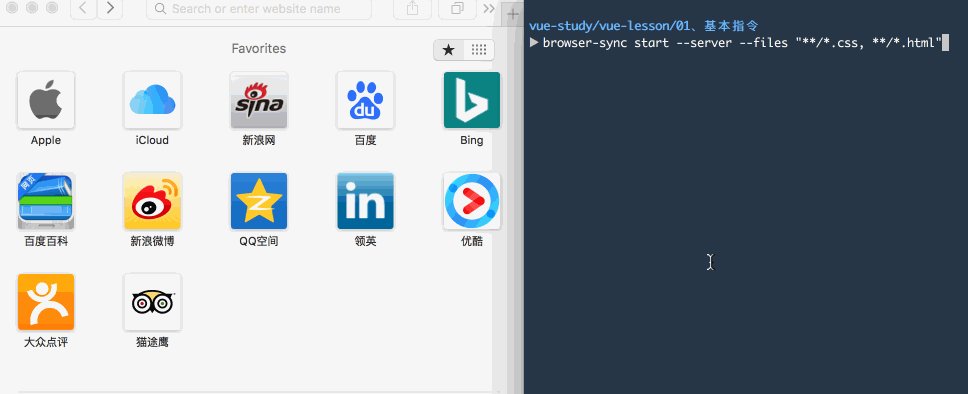
</html>5、查看一下结果吧,这里我们使用 browser-sync 来启动一个服务「帮你解决手动刷新的困扰,看过我 react 系列的应该非常熟悉」,这里不过多介绍 browser-sync , 了解更多请查看官网:http://www.browsersync.cn
打开命令行,在根目录下输入
vue-study/vue-lesson/01、基本指令 // 在当前目录
▶ browser-sync start --server --files "**/*.css, **/*.html"
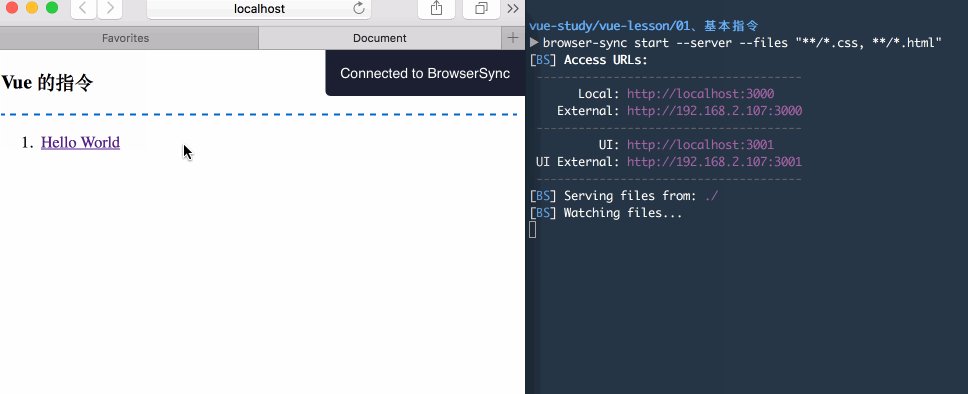
就会自动打开默认浏览器,然后界面就出来了,往后你修改的内容,不用 F5 不用刷新,内容自动就同步了「真 TM 帅」

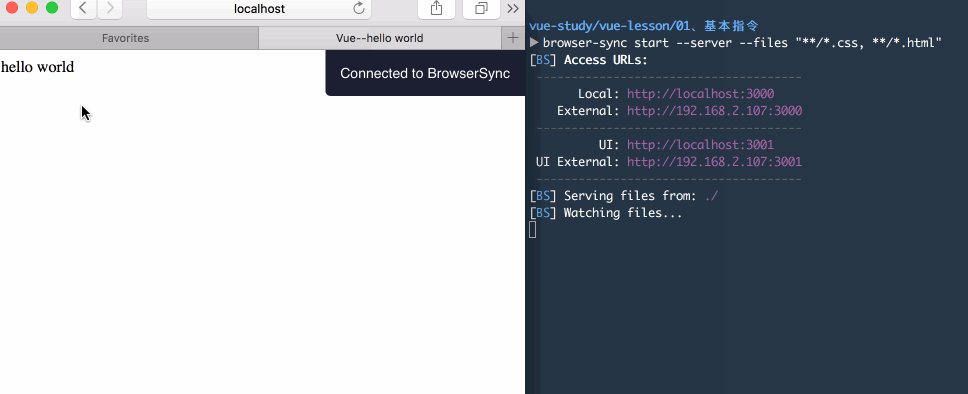
看到了吧,输入命令以后就会自动打开浏览器容器,并且显示 index.html 的内容,我们也正确的看到了 hello world 的内容「使用 vue 创建的」
二、v-on,v-if,v-for 指令
1、v-on 是用来监管 DOM 事件的,并执行一些 js 代码,比如点击事件,提交事件等
用法
v-on:click="表达式"废话不多说直接上例子吧
- 1、在 instructions 下新建 v-on.html,然后在 index.html 中引入
先看 index.html 中修改「见下面红色框」
{% asset_img add_v_on_html.png index.html 中添加 v-on.html %}- 2、v-on.html 给出 body 中的核心代码「html 基本模版和 vue.js 引信省略」
<body>
<div id="container">
<!--这里添加 v-on:click 然后定义一个方法-->
<input type="button" value="点我" v-on:click="clickme()"/>
<p>{{num}}</p>
</div>
<script>
var vm = new Vue({
el:"#container",
data:{
// 定义一个数据默认是1
num:1
},
// 方法写在 methods 关建字中,从字名看里面可以多个方法
methods:{
// 这里就是 v-onclick:后面跟的方法
clickme:function(){
// this 指的是当前对象 -- vm
this.num++
}
}
})
</script>
</body>- 3、这样一个简单的 v-on:click 指令就可以使用了,我们来看一下结果

PS: v-on 的缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>2、v-if 和 v-for 指令
v-if 是条件判断,v-for 是用来循环数据的,从名字就可以看出来
v-if 的模版
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>其中 v-else-if 和 v-else 不是必须的「根据实际情况看是否需要」
v-for 的模版
<标签 v-for="item in imtes">
{{item}}
</标签>
比如:遍历 li 假设有一个数组 items=[{"message":"hello"},"message":"vue"]
<ul id="container">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>如果想要使用 v-for 来遍历带索引使用
v-for="(item,index) in items"其中 index 就是索引,如果想使用索引的话就可以使用此种方式
这里的标签指的需要循环的标签,好了不多说了,直接看例子吧,下面我们实现一个下面的例子
{% asset_img v-if_v-for.gif v-if 和 v-for 指令 %}我们使用 v-if 来判断需要显示方形按钮/div 还是圆形按钮/div ,并且使用 v-for 遍历了两个数组「分别使用 ul 和 table 样式显示」
核心代码
<div id="container">
<h3>1、使用 v-if 来切换按钮上的文字和 div 的显示样式</h3>
<button v-on:click="cheangeDiv()" style="width:100px;">{{theWord}}</button>
<!-- 如果 flag 为 true 的话那么就显示 div -->
<div v-if="flag" >
<div id="showDiv">
我显示出来了
</div>
</div>
<!-- 否则显示圆形的 div -->
<div v-else>
<div id="showBuleDiv"><span style="color:white">哈哈</span></div>
</div>
<hr>
<h3>2、使用 v-for 来循环数组</h3>
<span>列举出你喜欢吃的水果</span><br/>
我喜欢吃的水果有
<ul>
<li v-for="item in fruit">
<span>{{item}}</span>
</li>
</ul>
<h3> 3、使用 v-for 循环输出 以下 json 串</h3>
<p>
mydatas:[
{"name":"TigerChain","age":"保密","address":"地球中国","lover":"不告诉你"},
{"name":"张三","age":"23","address":"地球中国","lover":"打游戏"},
{"name":"李四","age":"25","address":"地球中国","lover":"读书"},
{"name":"王五","age":"30","address":"是中唯一不下雪的地方","lover":"写代码"},
{"name":"赵六","age":"18","address":"中国北京","lover":"写博客"},
{"name":"钱七","age":"27","address":"中国陕西","lover":"做菜"}
]
</p>
<table border="1">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
<th>爱好</th>
</tr>
<tr v-for="(item,index) in mydatas">
<!-- 其中 index 是索引,也就是数组的角标 -->
<td><span>{{index}}</span></td>
<td><span>{{item.name}}</span></td>
<td><span>{{item.age}}</span></td>
<td><span>{{item.address}}</span></td>
<td><span>{{item.lover}}</span></td>
</tr>
</table>
</div>
<script>
var vm = new Vue({
el:'#container',
// 数据
data:{
theWord:"圆形",
flag:false,
msg:'show me',
mydatas:[
{"name":"TigerChain","age":"保密","address":"地球中国","lover":"不告诉你"},
{"name":"张三","age":"23","address":"地球中国","lover":"打游戏"},
{"name":"李四","age":"25","address":"地球中国","lover":"读书"},
{"name":"王五","age":"30","address":"是中唯一不下雪的地方","lover":"写代码"},
{"name":"赵六","age":"18","address":"中国北京","lover":"写博客"},
{"name":"钱七","age":"27","address":"中国陕西","lover":"做菜"}
],
fruit:["苹果","香蕉","葡萄","美国香瓜"]
},
// 方法
methods:{
// 切换 div
cheangeDiv(){
this.flag = !this.flag;
if(this.theWord =="圆形"){
this.theWord = "方形"
}else{
this.theWord = "圆形"
}
}
}
})
</script>具体代码可以查看 https://github.com/githubchen001/vue-lesson 中的基本指令章节
3、v-show 和 v-model
v-show
在前面我们使用了 v-if 指令,v-show 的指令和 v-if 类似,基本模版是:
<标签 v-show="条件">如果达到条件要显示的内容</标签>比如:我们有一个按钮点击显示或隐藏 div 如下效果
{% asset_img v-show.gif v-show 效果 %}核心代码:
<div id="container">
<button @click="clickMe()">{{defaultButton}}</button>
<!-- 如果 v-show = true 的话就会显示 此 div -->
<div v-show="flag" id="showDiv">
<span>我是 v-show</span>
</div>
</div>
<script>
var vm = new Vue({
el:'#container',
data:{
// 是否显示 div 的标志,默认是不显示
flag:false,
// 默认按钮显示字样
defaultButton:'显示'
},
methods:{
// 按钮点击的方法
clickMe(){
if(this.defaultButton == "显示"){
this.defaultButton ="隐藏"
}else{
this.defaultButton ="显示"
}
this.flag = !this.flag
}
}
})
</script>从上面的例子中,我们可以感受到 v-show 的用法了
v-model
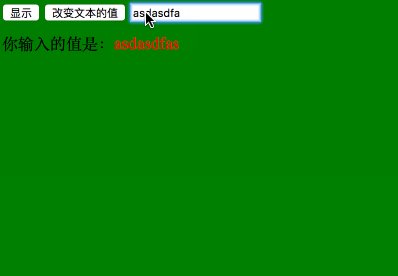
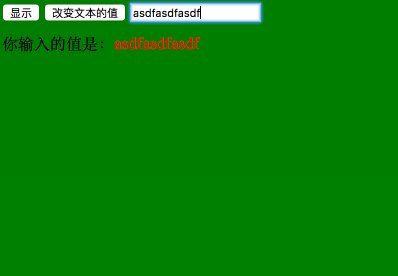
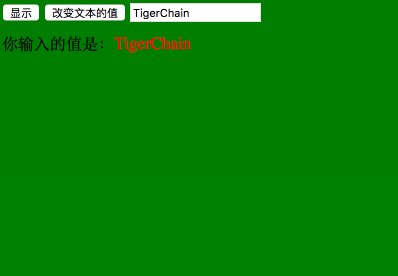
v-modle 体现了 mvvm 设计思想,它是一个双向数据绑定「在 input 和 textarea 上」
我们直接在上面 id 为 container 的 div 中添加如下代码
<input type="text" v-model="itext" class="myinput"> <br/>
你输入的值是:<font class="myfont">{{itext}}</font>并且我们在 data 中定义一个 itext 属性
data:{
// 是否显示 div 的标志,默认是不显示
flag:false,
// 默认按钮显示字样
defaultButton:'显示',
// 新添加的属性
itext: ''
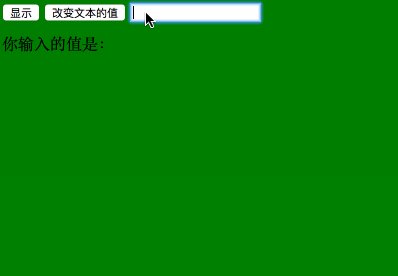
},运行查看结果:

从上面的结果中我们可以看到,当我们给 input 中输入文本的时候就下面就会自动的显示出所对应的文本,并且点击按钮的时候改变文本的值,输入框中的值会自动改变,这就是双向绑定
三、来个 blog 实例
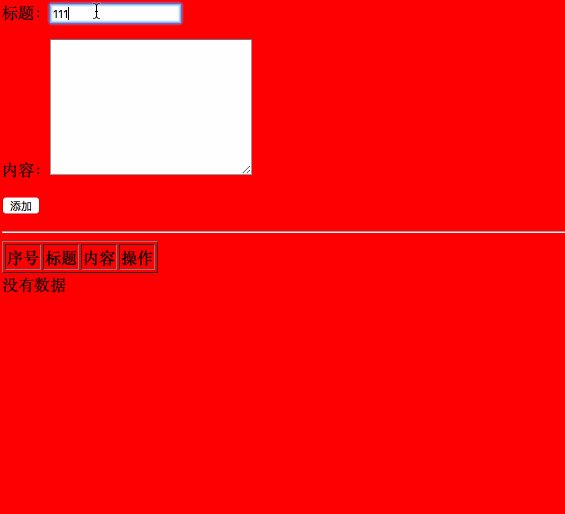
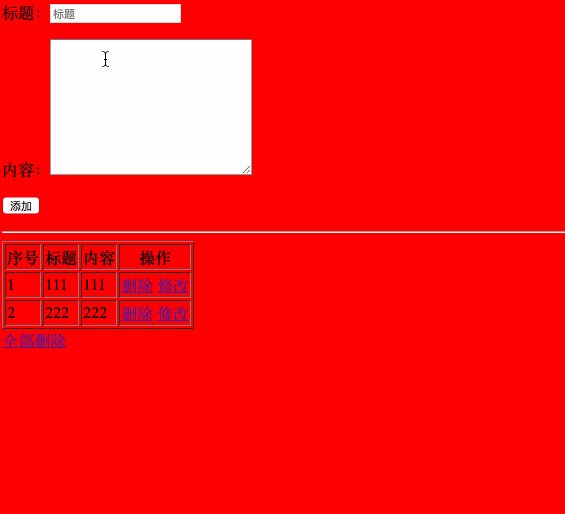
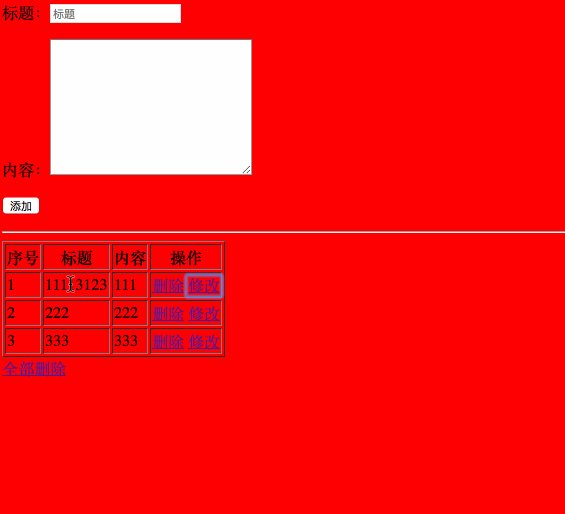
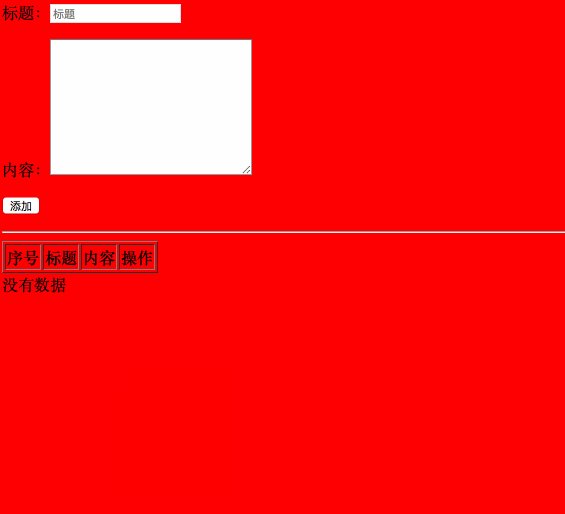
1、经过上面我们学习了几个指令,我们来写一个综合的小案例,效果如下:

2、开始撸码「在这里我们给出核心代码」,后面会放出 demo 地址
我们在 instructions 目录下新建一个 blog-demo.html 文件
- 1、首先我们在这里要引入一个 sweetalert2.js 来做弹出框
- 2、我们来看看 div 中的内容
<div id="container">
<p>标题:<input type="text" v-model="title" placeholder="标题" ></p>
<p>内容:<textarea name="content" id="" cols="30" rows="10" v-model="content"></textarea></p>
<p><input type="submit" value="添加" v-on:click="add" ></p>
<hr>
<table border="1">
<tr>
<th>序号</th>
<th>标题</th>
<th>内容</th>
<th>操作</th>
</tr>
<!-- 遍历把内容显示出来 -->
<tr v-for="(data,index) in datas">
<td>{{index+1}}</td>
<td>{{data.title}}</td>
<td>{{data.content}}</td>
<td>
<a href="#" v-on:click="deleteRow(index)">删除</a>
<a href="#" v-on:click="modifyData(index)">修改</a>
</td>
</tr>
</table>
<span v-show="datas.length!=0" ><a href="#" v-on:click="deleteAllData()">全部删除</a></span>
<!-- 没有数据的显示这个标签 -->
<span v-show="datas.length==0">没有数据</span>
</div>以上我们定义了一个 blog 的模版,下面我们给它添加一些操作功能
- 3、添加 script 代码
从上面的代码中,我们看到了 v-modle,v-show ,v-for 等指令,下面我们来看看 vue 中的代码
<script>
var vm = new Vue({
el:'#container',
data:{
// 标题
title:'',
// 内容
content:'',
// 所有的内容
datas:[]
},
methods:{
// 添加数据
add(){
if(this.title =="" || this.content==""){
alert("标题或内容不能为空")
return
}
// 把标题和内容添加到数组中
this.datas.push({"title":this.title,"content":this.content})
// 添加完数据以后把标题和内容置空
this.title=""
this.content=""
},
// 删除数据
deleteRow(index){
//在一个方法中调用
let that = this // 由于是在方法的方法内部,this 就指的是当前方法了, 所以要使用 var that = this 来声明一下
//在一个方法中调用 另一个方法
this.$options.methods.deleteMethod(function callback(){
that.datas.splice(index,1)
})
},
//修改数据
modifyData(index){
// 取得原来的数据
let data = this.datas[index]
swal({
title: '修改',
// type: 'info',
html:
"<div><p>标题:<input id=\"title\" value="+data.title+" ></input></p>"+
" <p>内容:<input id=\"content\" value="+data.content+"></input></p></div>" ,
showCancelButton: true,
focusConfirm: false,
confirmButtonText:'确定',
cancelButtonText:'取消'
}).then((result)=>{
if(result.value){
let title = document.getElementById('title').value
let content = document.getElementById('content').value
// 修改数据
this.datas.splice(index,1,{"title":title,"content":content})
}
})
},
//删除 全部数据
deleteAllData(){
//这里使用箭头函数就不用再使用 let that = this 来转化了,可以上面的比较一下,两种方式
this.$options.methods.deleteMethod(()=>{
this.datas = []
})
},
// 封装一个删除方法
deleteMethod(callback){
swal({
title: '确定删除吗?',
text: "全部删除了以后就不恢复不了哦!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
cancelButtonText:'取消',
confirmButtonText: '确定删除!'
}).then((result) => {
if (result.value) {
callback()
}
})
}
}
})
</script>以上就是 blog-demo 的核心代码,注释的非常清楚,这里不过多解释了,请自行实践
到此为止,我们就把 vue 的几个常用的指令说完了
四、总结
通过这节,我们学习了 vue 的几个常见的指令,并且写了一个小 demo ,通过动手就能直观的感受到 vue 指令的作用
作者: TigerChain 公号同名,订阅查看更多内容
本文出自 TigerChain 手把手教Vue
我将源码发布到了 手把手教 Vue 方便大家查看,欢迎大家 fork,喜欢的话给个 star



