
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
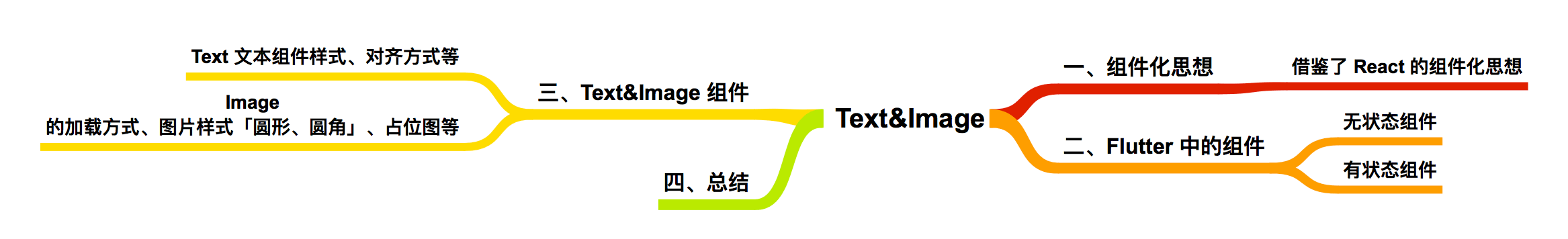
一、组件化思想
我们前面说过 Flutter 是借鉴了 React 的组件化思想,一切皆组件「小部件」,在 Flutter 中一个个组件就是一个类「当然我们知道类就有属性和方法」,为什么要有组件化思想,这是前端的一大进步「可以说 React 功不可没」,组件化其实就是封装的粒度,把小小的按钮或是界面封装成一个个小组件便于维护和扩展「也便于团队协作」,团队中可以封装一些公共的组件,后期使用即可「一次编写,到处使用」,再重声一遍在 Flutter 中小部件和我们说的组件是一个东西「只不过我习惯说组件,保不齐会两者都说,大家知道是一个东西即可」
二、Flutter 中的组件
Flutter 中的组件分为两种
1、无状态组件
无状态组件定义
无状态组件就是不能修改状态的组件,也就是传递过去的值不能动态修改,我们说过组件是一个类,无状态组件就是继承 StatelessWidget 类的组件
无状态组件声明
class CustomWidget extends StatelessWidget {
Widget build(BuildContext context) {
return Container(
);
}
}即通过继承 StatelessWidget 类并重写其 build 方法就可以声明一个无状态组件「build 方法就相当于 React 中的 Render 方法」
2、有状态组件
有状态组件定义
有状态组件和无状态组件是相对的即我们想动态修改数据的时候必须定义的组件,它是继承 StatefulWidget 类的组件
有状态组件声明
class CustomWidget extends StatefulWidget {
_CustomWidgetState createState() => _CustomWidgetState();
}
class _CustomWidgetState extends State<CustomWidget> {
Widget build(BuildContext context) {
return Container(
);
}
}和无状态组件声明还是有点区别要重写 createState 方法并且重写 State 的 build 方法来构建界面
总之不管是无状态组件还是有状态组件都是通过重写 build 方法来构建界面的「至于底层是如何渲染界面的,后面专门开一篇来说」,以上两种定义组件的基本骨架一定要把它记下
三、组件 Text & Image
1、文本组件 Text
先来个最简单的组件文本组件–Text 可以定义一个文本并且声明其颜色字体大小,颜色、对齐方式等样式
Text 常用属性
| 属性 | 含义 |
|---|---|
| style | 文本的样式 |
| textAlign | 文本的对齐方式 |
| textDirection | 文本的装饰,比如下划线等 |
| locale | 用于选择区域特定字形的语言环境,很少使用 |
| softWrap | 是否自动换行,超出一行时设置 |
| overflow | 超出一行的处理方式,比如加…或是直接裁断 |
| textScaleFactor | 文本缩放的倍率 |
| maxLines | 设置文本的最大行数 |
| semanticsLabel | 图像描述 |
Text 例子
(1)、普通文本
不废话,先看效果

核心代码

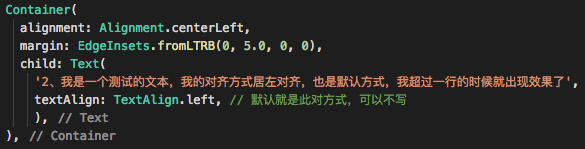
(2)、文本居左对齐「默认方式」
效果图

核心代码

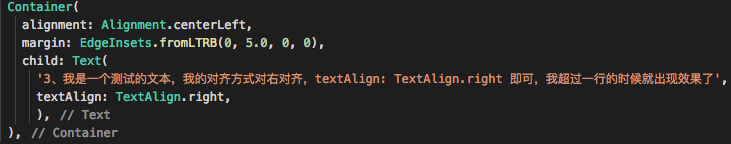
(3)、文本居右对齐
效果图

核心代码

(4)、文本样式 style:TextStyle
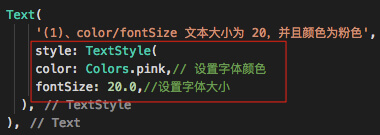
(1)、字体颜色和文本大小 color/fontSize
效果图

核心代码

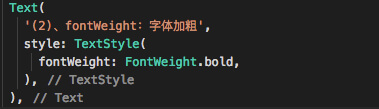
(2)、字体加粗 fontWeight:FontWeight.bold
效果图

核心代码

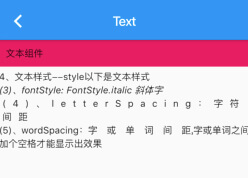
(3)、斜体字、字符间距、字或单词间距「加空格才有效果」
效果图

核心代码

下面我们来看看文本装饰器 decoration
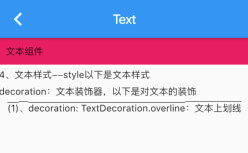
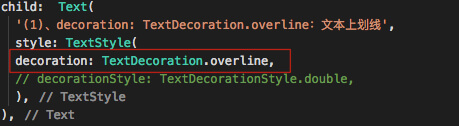
(4)、decoration:TextDecoration.overline 文本上划线
效果图

PS: 线是直的,由于截图问题所以看起来线不直
核心代码

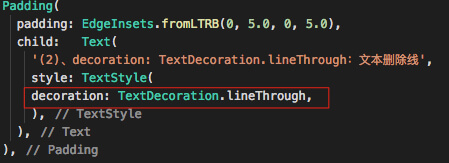
(5)、decoration:TextDecoration.lineThrough 文本删除线
效果图

核心代码

(6)、decoration:TextDecoration.underline 文本下划线
效果图

核心代码

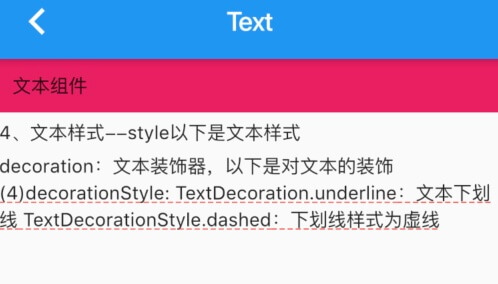
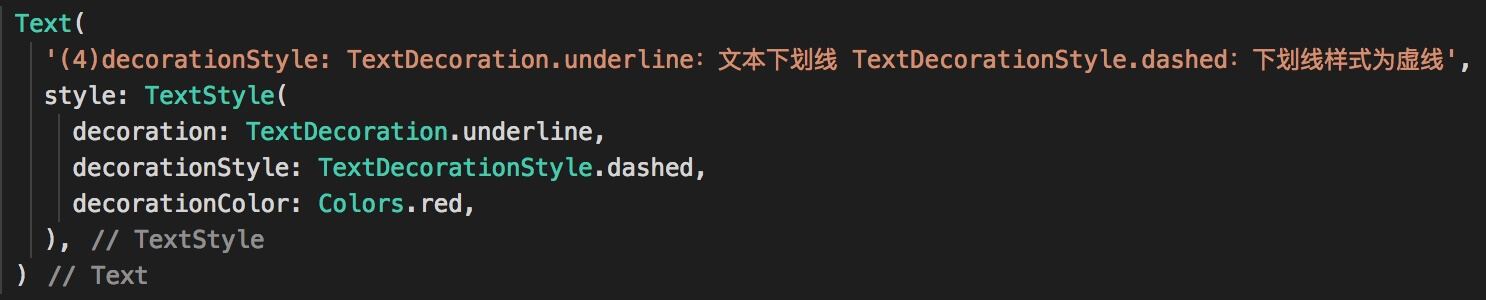
(7)、decoration:TextDecoration.underline 文本下划线,TextDecorationStyle.dashed:下划线样式为虚线
效果图

核心代码

到此我们就把 Text 组件大概说了一下,我们学习一个组件的时候,直接进去看它的构造方法就像查 API 一样学习,这样就能掌握此组件了,当然有的属性我们没有试,就留给读者吧,下面我看看 Image 组件
2、图片组件 Image
Image 的若干构造方法
在一个应用中除了文本之外使用最多的就是图片组件了,上面说了,学习一个组件就是看它的构造方法,不废话我们直接看 Image() 的构造方法
const Image({
Key key,
this.image,
this.frameBuilder,
this.loadingBuilder,
this.semanticLabel,
this.excludeFromSemantics = false,
this.width,
this.height,
this.color,
this.colorBlendMode,
this.fit,
this.alignment = Alignment.center,
this.repeat = ImageRepeat.noRepeat,
this.centerSlice,
this.matchTextDirection = false,
this.gaplessPlayback = false,
this.filterQuality = FilterQuality.low,
})我们可以看到 Image 有众多属性,有宽、高、颜色、填充方式等等,我们知道图片的来源有很多种,有来自本地图片,有来自网络图片,有来自内存的图片,上面的构造方法是从 ImageProvider 中加载图片,什么是 ImageProvider 后面会说,根据以上说的图片来源方式,Image 的构造方法分为以下几种:
- Image() 上面贴出了全部构造方法参数,从 ImageProvider 中加载图片
- Image.asset() 从资源包资源目录中加载本地图片
- Image.network() 顾名思义从网络加载图片
- Image.file() 从文件中加载图片
- Image.memory() 从 Uint8List「一个高效的 byte 数组存储类,存储图片二进制可以缩短转换时间」 中加载图片
其它的构造方法就不贴出来了,有兴趣可以仔细去看看
Image 例子
#####(1)、Image.asset()
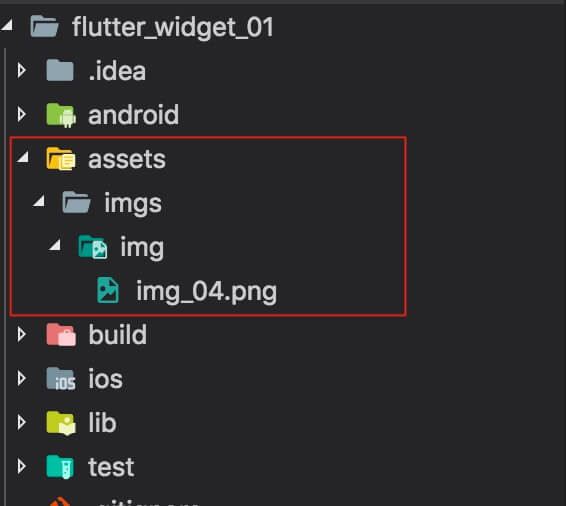
在使用 Image.asset() 方法来加载本地资源目录中「一般创建叫 assets 目录,当然可以叫别的名字」的图片之前我们先要在项目根目录下创建 assets 目录

如图所示创建 assets 目录「当然你可以直接在里面放进图片,也可以分别建立子目录放图片,不一定非要和我一样创建 imgs/img 这样的目录,并且主目录也不一定非叫 assets 」,这还没完还要在 pubspec.yaml 文件中配置才可以使用
flutter: // 在此命令下面配置
assets: // 名字不能变
- assets/images/
- assets/images/image/ps: 如果在 assets 目录下有子目录就要像上面配置先配置主目录再配置子目录,如果有多个目录类似配置即可,使用的时候我可以使用 Image.asset(‘assets/imgs/img/xxx.png’) 加载即可
为了方便,我们将图片路径定义成一个常量方便调用
const _PATH = "assets/imgs/img";
const _IMG04 = "$_PATH/img_04.png";
const _IMG06 = "https://xxx.yyy.zzz.jpg" ; // 网络图片下面看看我们使用 Image.asset() 加载图片的一个效果
效果图

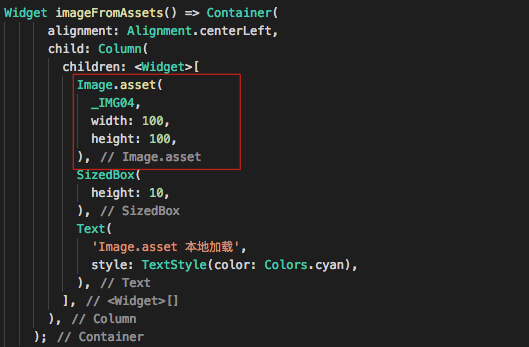
核心代码

#####(2)、Image.network()
用法和 Image.asset() 一样,只不过图片的来源是网络而已,直接看效果吧
效果图

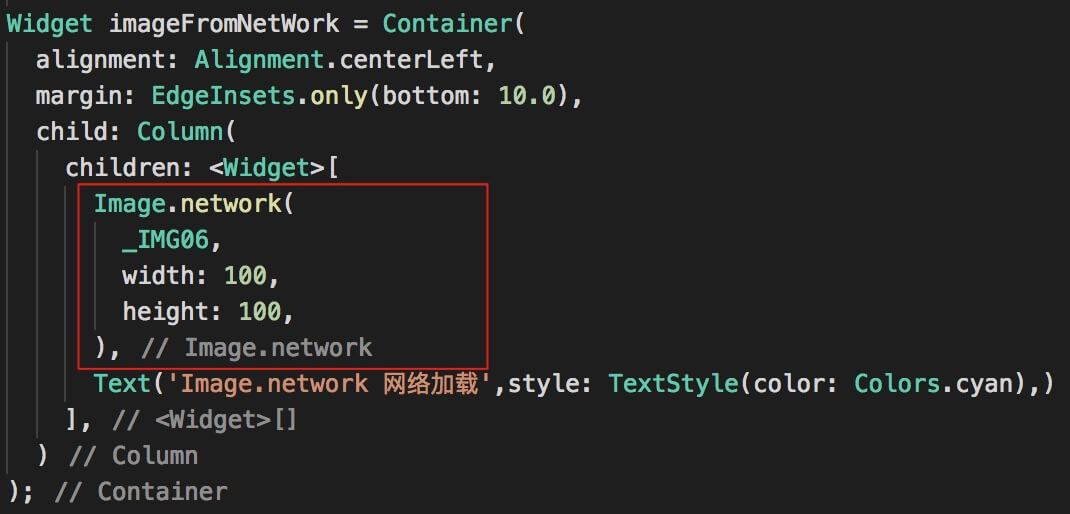
核心代码

细心的朋友可能会发现,我们给图片设置和宽高都是 100 但是貌似没有起什么作用,这就和我们接下来说的 fit 属性有关系,如果不设置 fit 属性就看不到设置的宽高效果。
#####(3)、Image fit 属性
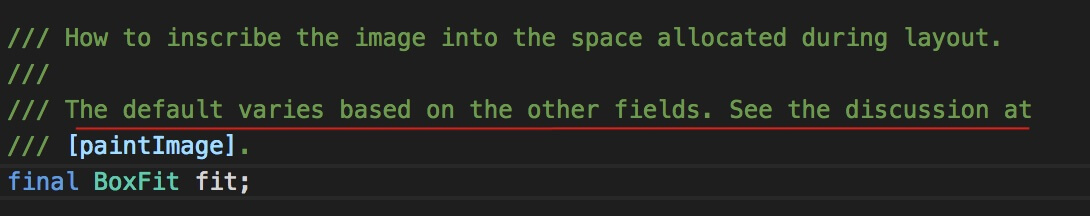
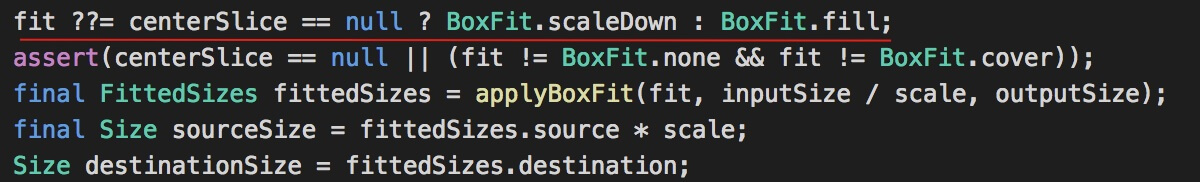
我们可以大概的看看源码查看 fit 属性 可以看到默认的属性是在 paintImage 中的

我们稍微看看 paintImage 的构造方法,其中有 fit 的初始化操作

我们可以看到如果不设置 centerSlice 属性那么默认图片的 fit 属性是 BoxFit.scaleDown 类型的 centerSlice 是图片的内部拉升,一般是针对 .9 图片的,至于 BoxFit.scaleDown 是什么样式的我们后面会说,这下我们就了解了设置了宽高,但是没有给 fit 属性宽高就没有起实际作用的原因了吧
(1)、Image fit 属性
总的来说 fit 有以下属性
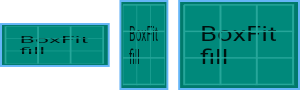
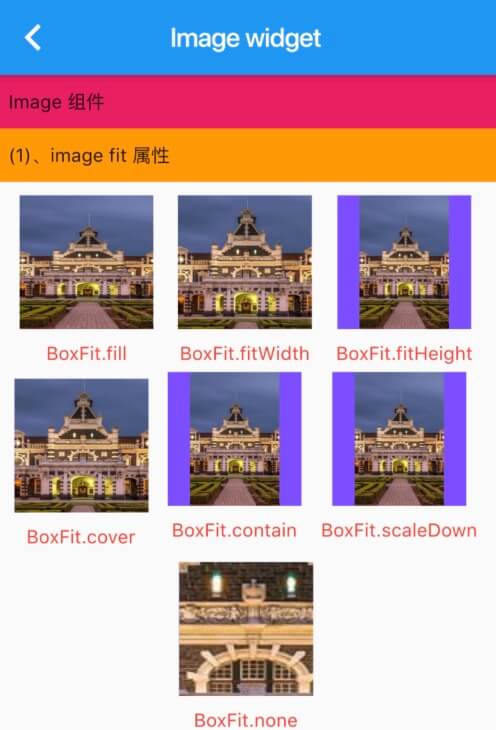
- BoxFit.fill 全图显示,图片会被拉升,并充满父容器

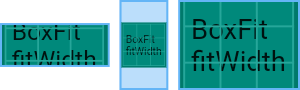
- BoxFit.fitWidth 宽度充满(横向充满),显示可能拉伸,高度调试可能裁切。

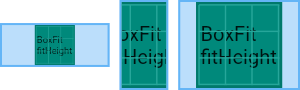
- BoxFit.fitHeight 高度充满(竖向充满),显示可能拉伸,宽度可能裁切

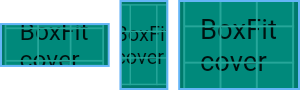
- BoxFit.cover 显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。

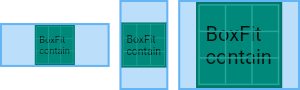
- BoxFit.contain 全图显示,显示原比例,可能会有空隙。

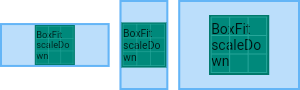
- BoxFit.scaleDown 效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大

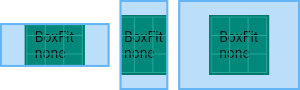
- BoxFit.none 图片居中显示,不改变分大小,可能会被截断。

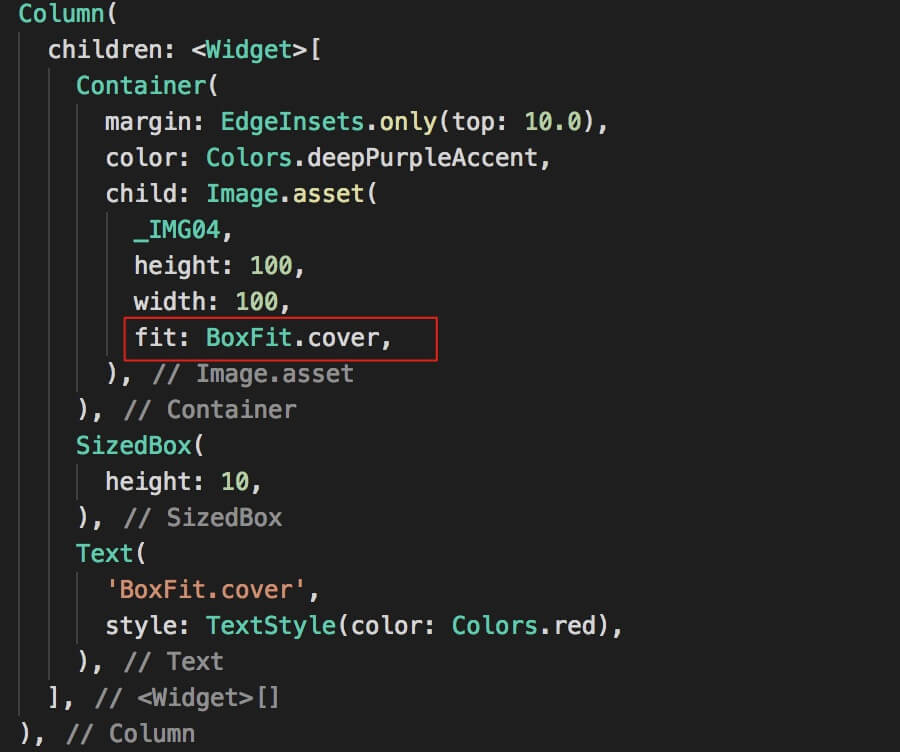
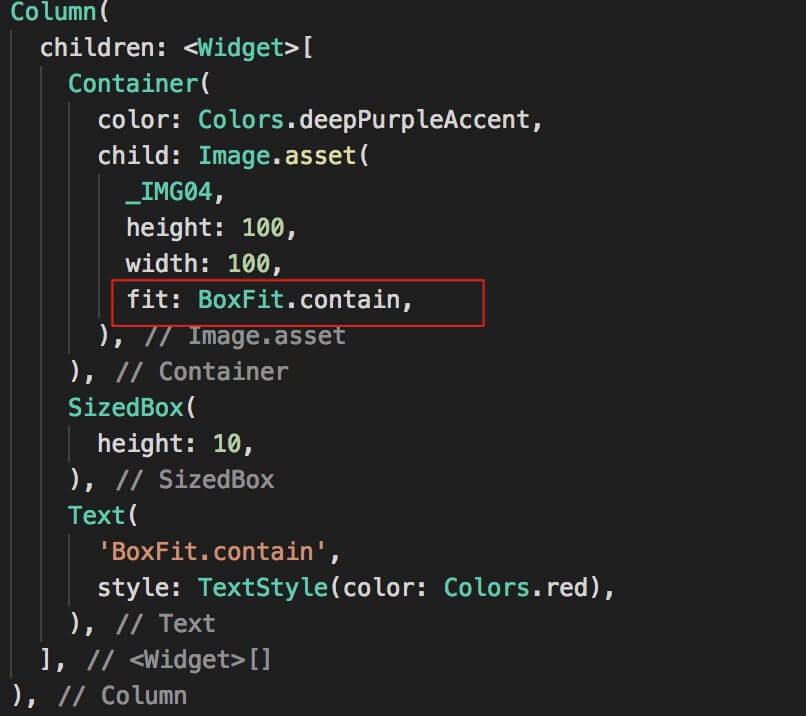
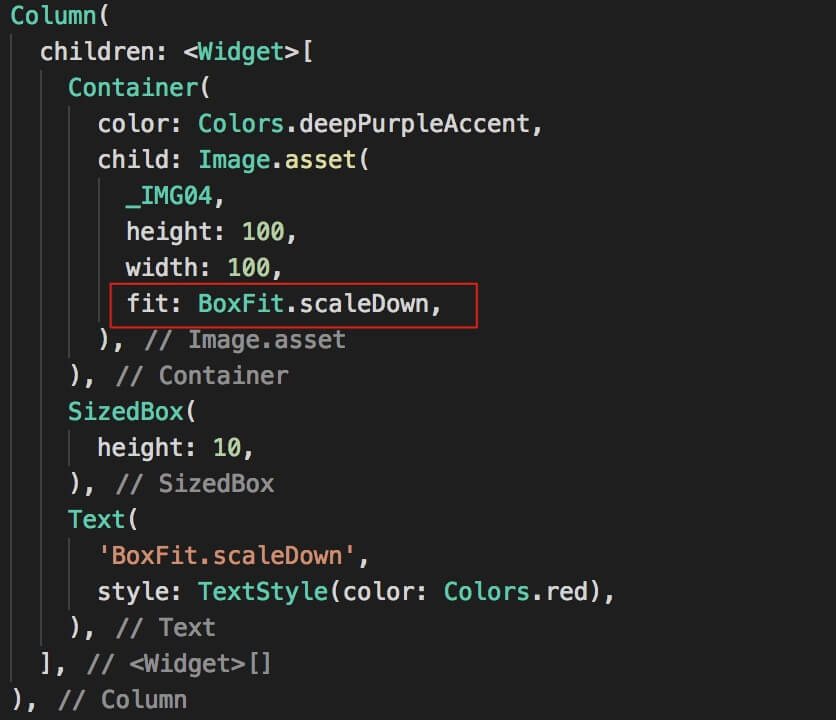
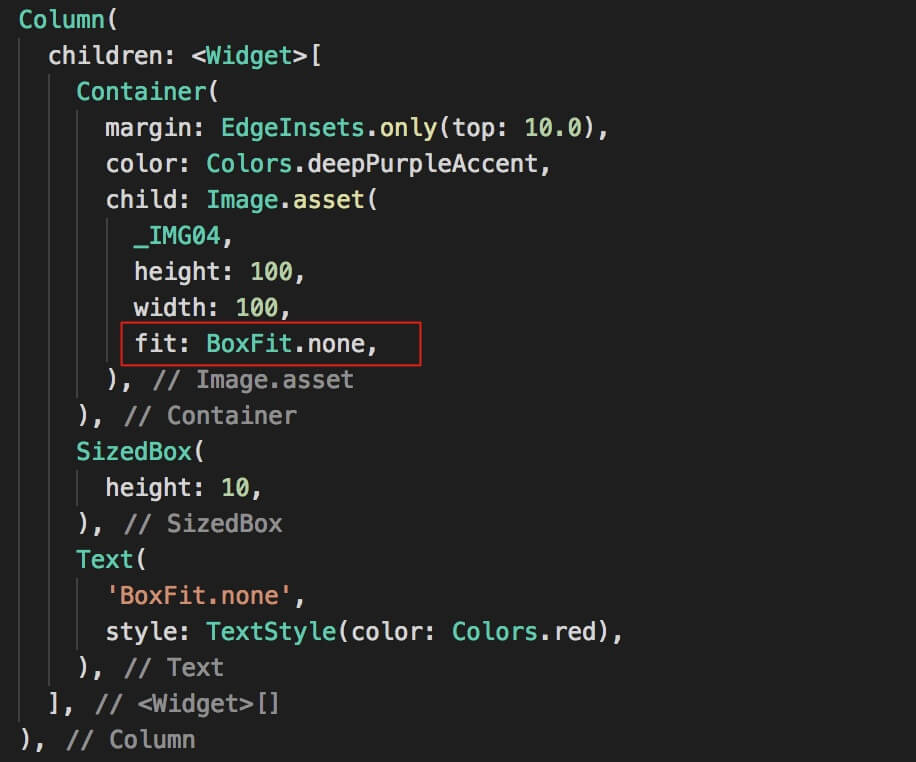
(2)、Image fit 属性实例
效果图

可以看到我们把 fit 的所有属性都罗列出来
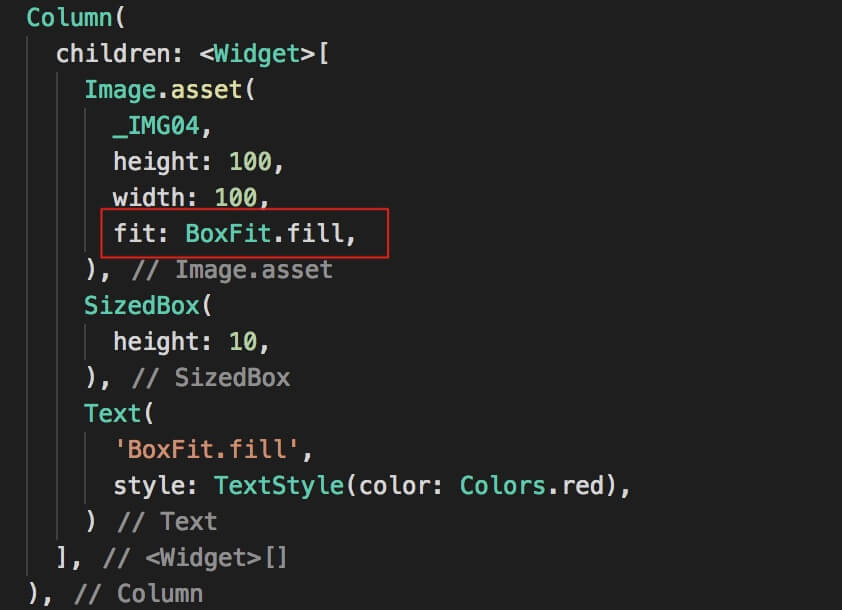
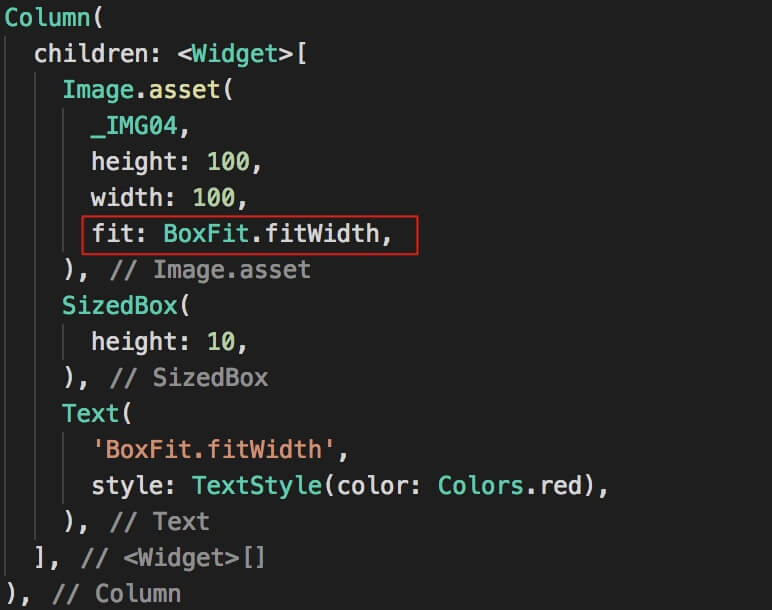
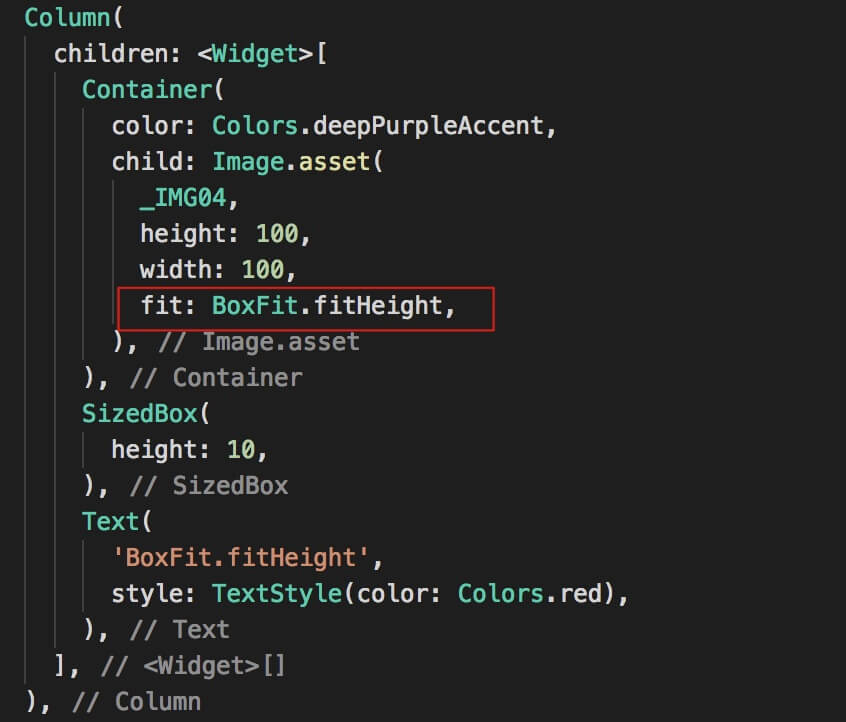
核心代码







这没什么好说的,尝试写一下感受一下「代码中我们用了大量的 Container 组件,它就相当于 html 中的 Div 下节我们再具体的介绍」,我们在实际项目中开发中,还会遇到圆角图片,圆形图片等,接下来我们看看如何实现
#####(3)、Image 圆形、圆角图片
实现圆形图片不止一种方式,我们来看看有那些方式可以实现圆形图片
圆形图片
(1)、ClipOval、BoxDecoration 分别实现圆形图片
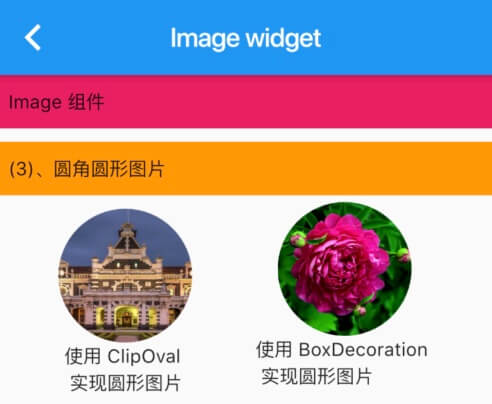
ClipOval 圆形剪裁使用其可以实现圆形图片,也可以使用 Container「下节我们具体介绍,这节先知道有这么个组件就好」 的盒子装饰来实现圆形图片,我们来看看效果图
效果图

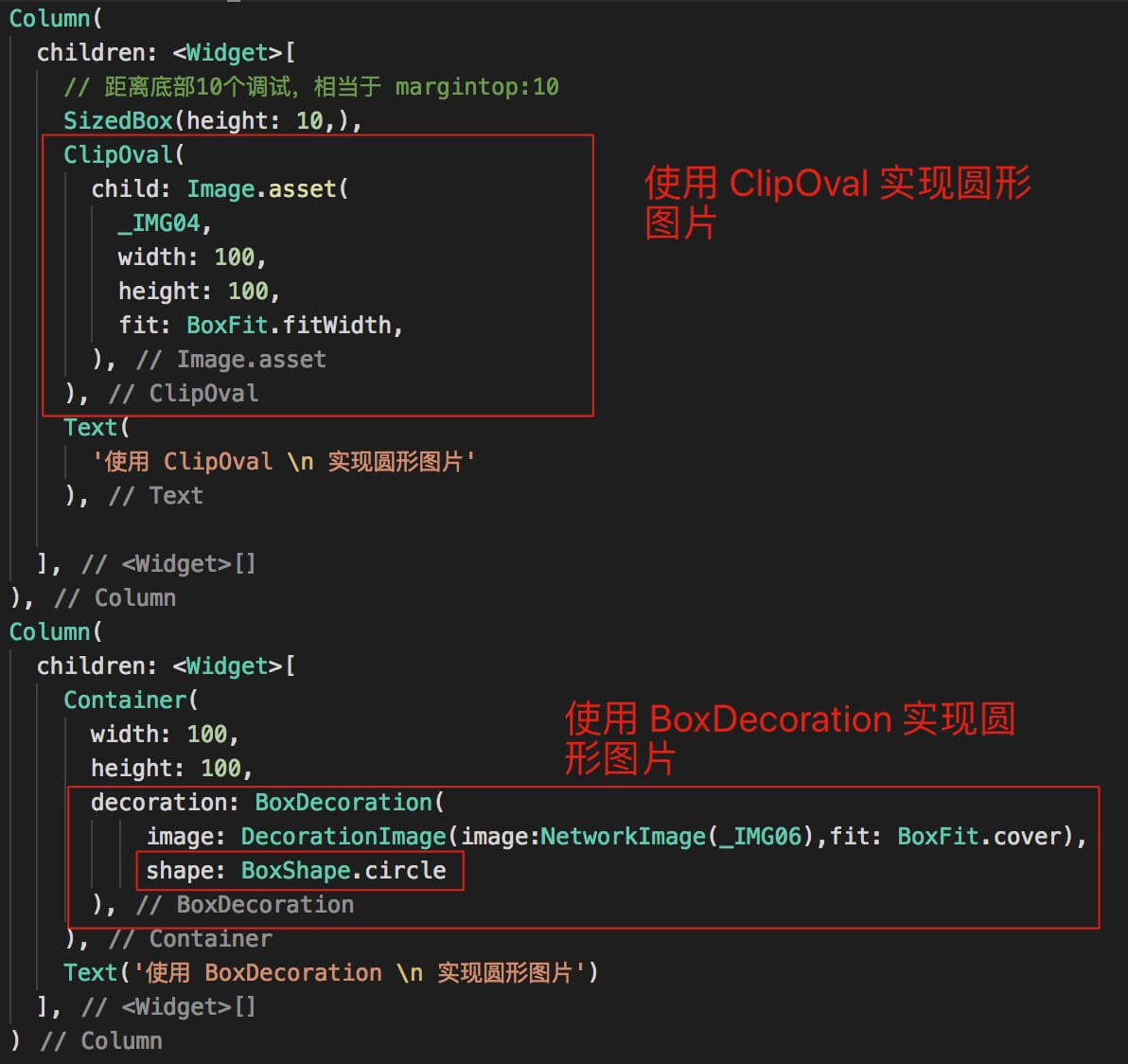
核心代码

(2)、CircleAvatar 现圆形图片
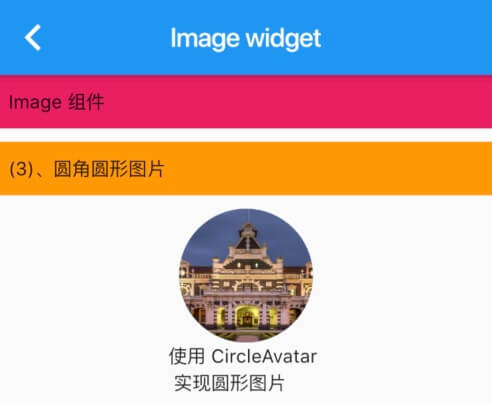
从字面意思就可以看出来 CircleAvatar 是圆形头像的意思,我们可以用其来设置圆形图片,具体组件的构造方法就不看了,下来了可以具体研究「要是把所有组件的构造方法都说一遍,那就不要开发项目了,光看完所有组件都得几个月」
效果图

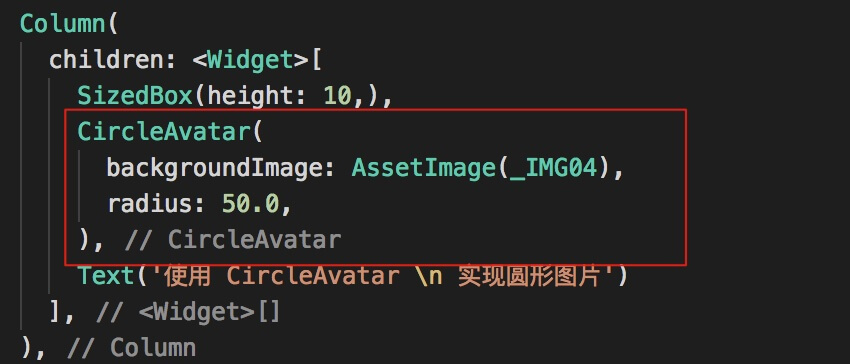
核心代码

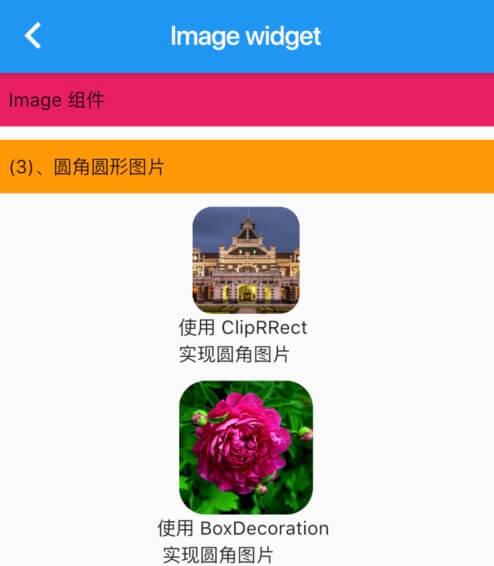
圆角图片
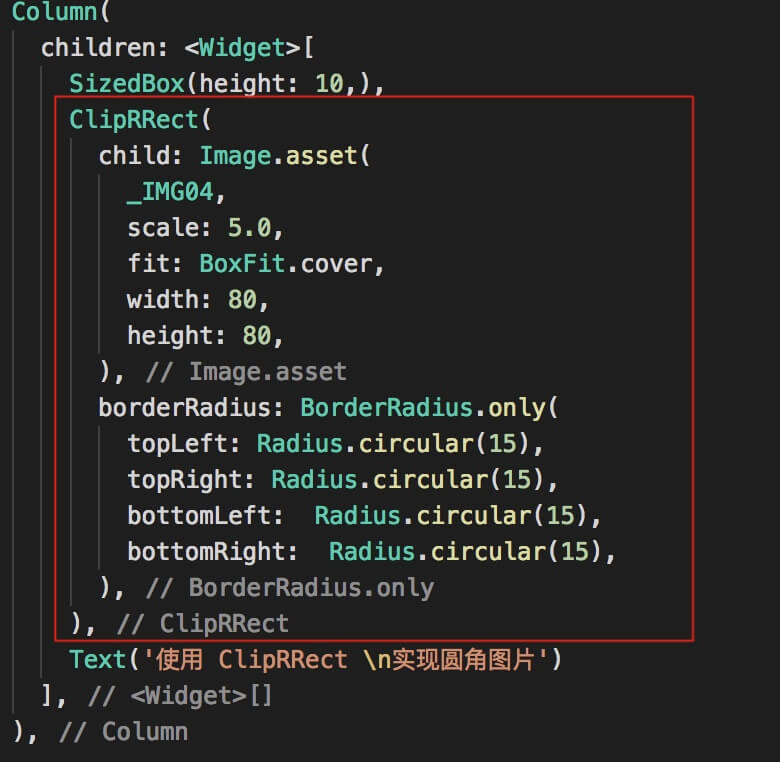
同样实现圆角图片也有多种方式可以使用 ClipRRect「矩形裁剪」来实现,也可以使用 Container 的 BoxDecoration 来实现
效果图

核心代码

使用 ClipRRect 其 borderRadius 就可以实现圆角图片,当然可以选择性的设置四个角那个需要圆角

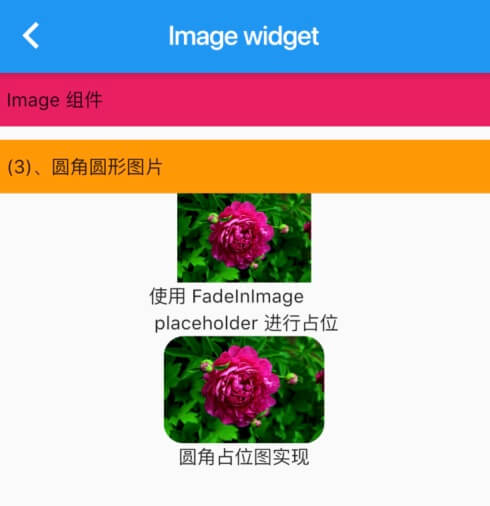
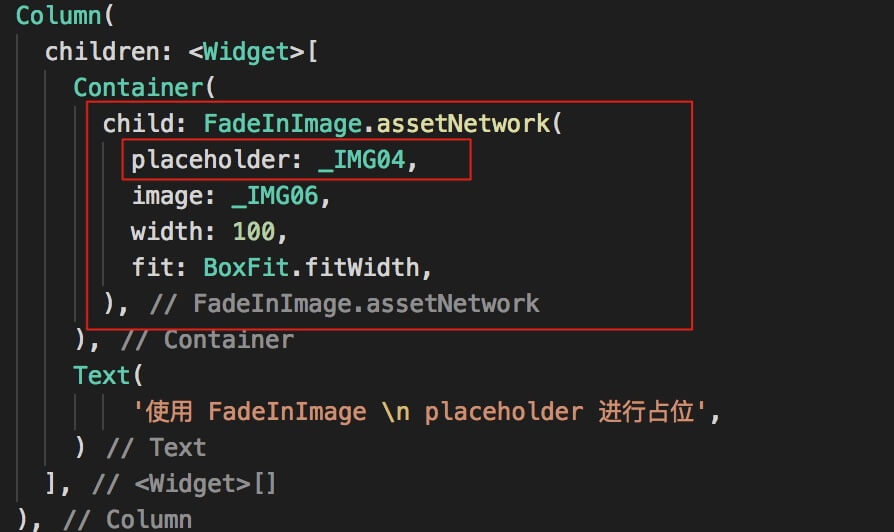
#####(3)、Image 的占位图 FadeInImage 的 placeholder
我们在实际开发中可能会在显示图片之前添加一个默认的图片来占位,那么我们使用 FadeInImage 组件来完成,FadeInImage 组件图片可以来自任何地方:内存、本地,文件和网络,同样 FadeInImage 有多个构造方法「感兴趣可以下去仔细看一下」
效果图

在此 demo 中我们使用本地图片做为 placeholder 占位图,你可以试试其它的方式
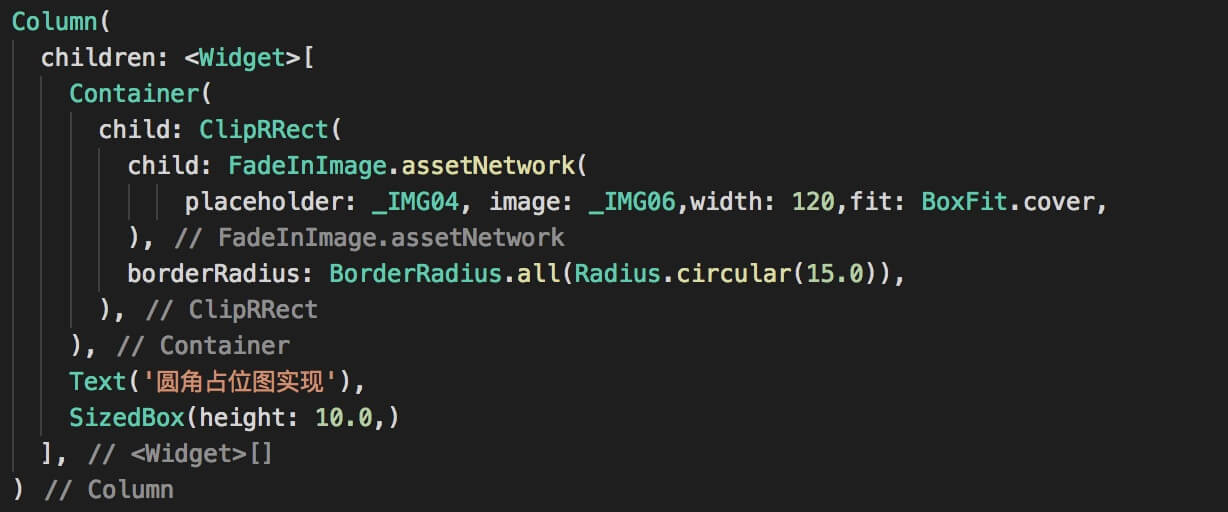
核心代码


(4)、Image 其它属性
除了以上 Image 的属性之外,还有 alignment、repeat、centerSlic、matchTextDirection 等属性,有兴趣的可以都试一下「这里不展开说了,只要学会方法即可,学一个组件就看其构造方法,然后一个个的试看到结果自然就领会了」
四、总结
本节我们介绍了 Flutter 中最常见的两个组件 Text 和 Image 分别介绍了它们的常见的用法,当然没有把每个属性都介绍完,如果把每个属性都介绍完,估计又得单独再开一篇文章来说了,如果我们在使用的过程想知道组件的用法和属性直接看其构造方法就可以「就像查 API 一样」,本节就到此为止,文中的代码全部以图片的形式给出就是为了让大家动手敲一遍「后面整理完了会给出组件的 demo 源码」,下节我们来说 Container 组件
作者: TigerChain 订阅查看更多内容
本文出自 TigerChain 从头开始整 Flutter




