
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
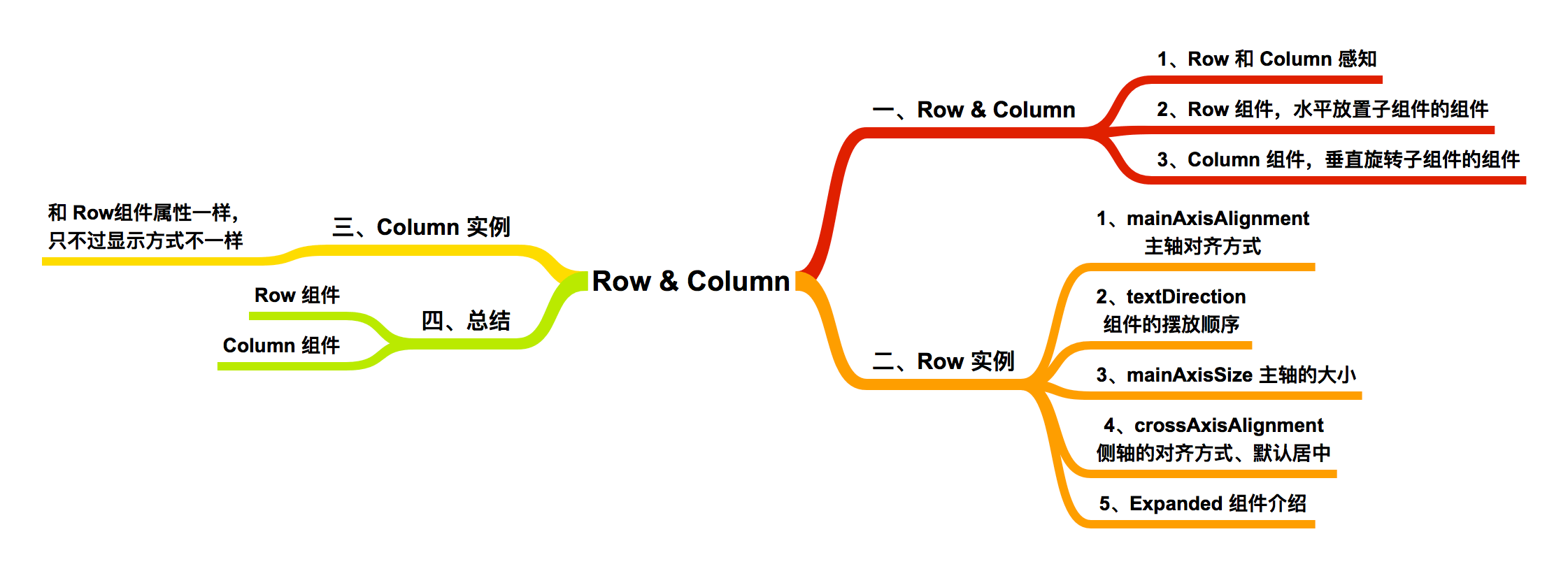
一、Row & Column
1、Row 和 Column 感知
从字面意思也可以看出这是横向布局和纵向布局组件,其类似于 Android 中的 Linearlayout 的 android:orientation=”horizontal” 和 android:orientation=”vertical” 属性,并且 Row 和 Column 是基于 Flex 布局的
| Android 原生 | Flutter |
|---|---|
| LinearLayout 的android:orientation=”horizontal” | Row 组件 |
| LinearLayout 的android:orientation=”vertical” | Column 组件 |
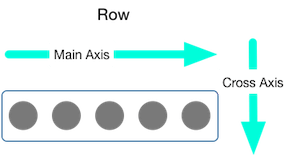
2、Row 组件
Row 组件里面是存放一系列子组件的,包括子组件的对齐方式「主轴方式和侧轴方式,基于 Flex 布局」、主轴的大小等,如果使用 Row 组件那么轴的方向就是横向的,侧轴的方向就是垂直的

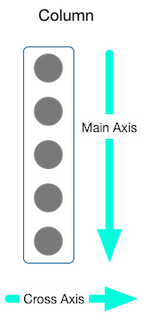
3、Column 组件
和 Row 组件是一样的,只不过主轴默认的方式是纵向的,侧轴的方式是横向的

二、 Row 实例
Row 构造方法
我们说过,学习一个组件之前,先看其构造方法
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, // 主轴的对齐方式
MainAxisSize mainAxisSize = MainAxisSize.max, // 主轴的大小,默认等屏幕宽
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, // 侧轴的对齐方式
TextDirection textDirection, // 文本对齐方式
VerticalDirection verticalDirection = VerticalDirection.down, // 垂直方向
TextBaseline textBaseline, // 基线
List<Widget> children = const <Widget>[], // 要摆放的组件列表
}) 1、mainAxisAlignment 属性
此属性是 Row 组件的内容对齐方式,有以下几种形式
MainAxisAlignment.start,
MainAxisAlignment.end,
MainAxisAlignment.center,
MainAxisAlignment.spaceBetween,
MainAxisAlignment.spaceAround,
MainAxisAlignment.spaceEvenly下面我们分别介绍
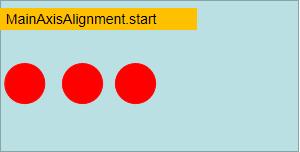
(1)、MainAxisAlignment.start 属性
此属性是 Row 组件对齐方式的默认属性,意为居左对齐,如下图所示:

显示效果

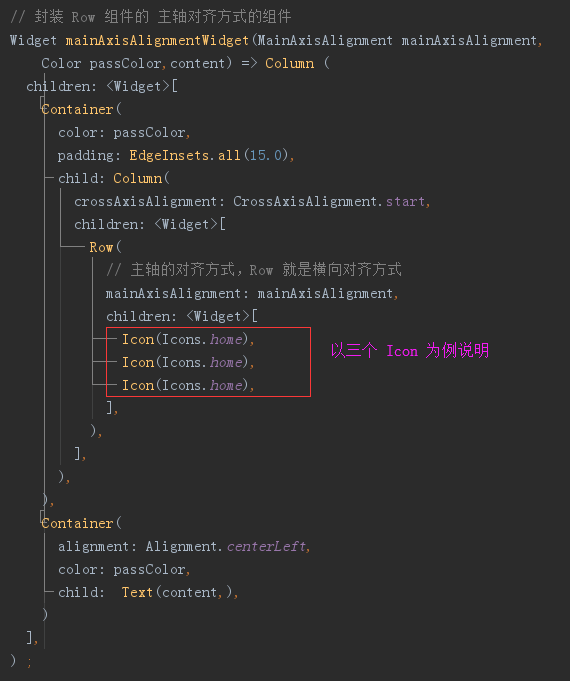
核心代码
我们可以看到 MainAxisAlignment 只是对齐方式不同,所以我封装了一个组件,通过传递不同参数显示不同效果即可

然后如下调用即可
mainAxisAlignmentWidget(MainAxisAlignment.start, Colors.green, 'MainAxisAlignment.start 居左对齐') ,(2)、MainAxisAlignment.center 属性
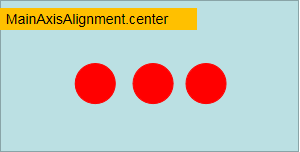
没什么说的,从字面意思也可以知道是内容成中对齐,概图如下:

显示效果

核心代码
直接调用我们封装的组件即可
mainAxisAlignmentWidget(MainAxisAlignment.center, Colors.blue, 'MainAxisAlignment.center 居中对齐'),(3)、MainAxisAlignment.end 属性
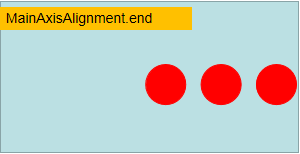
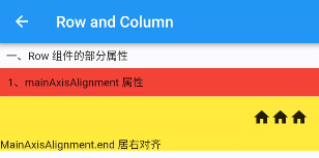
此属性是 Row 内容右对齐属性,概图如下所示:

显示效果

核心代码
mainAxisAlignmentWidget(MainAxisAlignment.end, Colors.yellow, 'MainAxisAlignment.end 居右对齐'),(4)、MainAxisAlignment.spaceBetween 属性
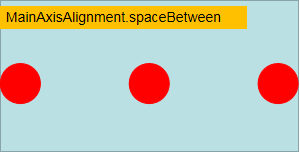
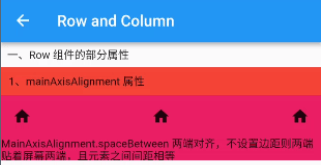
此属性元素之间距离相等并且两端无间距「不设置间距的情况」下,可以用做元素两端对齐等,概图如下:

显示效果

核心代码
mainAxisAlignmentWidget(MainAxisAlignment.spaceBetween, Colors.pink,'MainAxisAlignment.spaceBetween 两端对齐,不设置边距则两端贴着屏幕两端,且元素之间间距相等'),(5)、MainAxisAlignment.spaceAround 属性
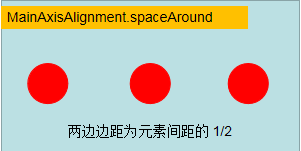
此属性是 Row 在主轴上对齐方式,特点是元素之间间距相等,并且两边留有间距「间距为元素之间间距的 1/2」,概图如下:

显示效果

核心代码
mainAxisAlignmentWidget(MainAxisAlignment.spaceAround, Colors.grey, 'MainAxisAlignment.spaceAround 两端对齐,两边间距相等,并且两边间距为元素之间间距的 1/2'),(6)、MainAxisAlignment.spaceEvenly 属性
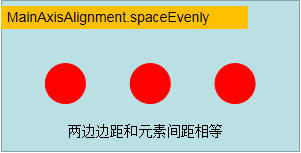
此属性是 Row 组件在主轴方向上将空白区域均分,元素之间和两边间距都相等,概图如下:

显示效果

核心代码
mainAxisAlignmentWidget(MainAxisAlignment.spaceEvenly, Colors.deepOrange, 'MainAxisAlignment.spaceEvenly 主轴方向上空白区域均分,元素之间和两边间距都相等'),2、textDirection 属性
mainAxisAlignment 属性描述的 Row 主轴的内容的对齐方式,而 textDirection 描述的内容的摆放顺序,是从左到右还是从右到左 textDirection 只有两个属性:
enum TextDirection {
/// The text flows from right to left (e.g. Arabic, Hebrew).
rtl, // 从左向右
/// The text flows from left to right (e.g., English, French).
ltr,// 从右向左
}下面看看 Demo 同样,我们封装一下由于只有两个属性,封装成一个组件即可:

直接看效果吧
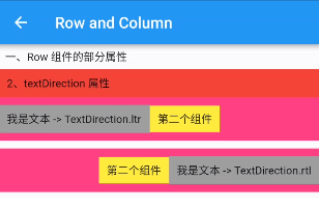
显示效果

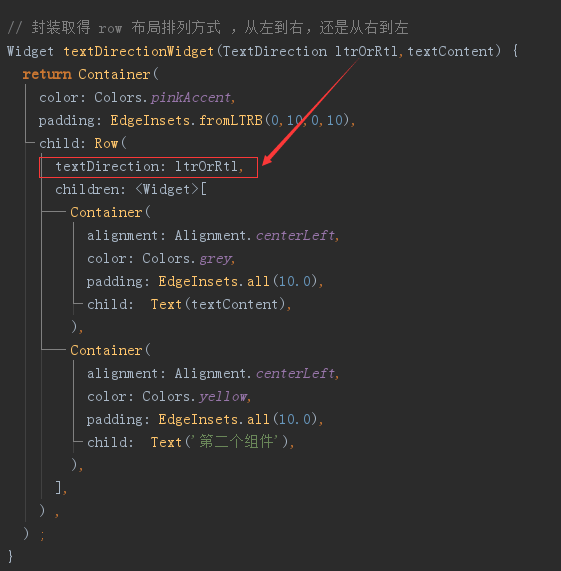
核心代码
直接调用我们封装的组件即可:
// TextDirection.ltr 从左向向排列,也是默认方式
textDirectionWidget(TextDirection.ltr,'我是文本 -> TextDirection.ltr'),
SizedBox(height: 10,), // 相当于 marginTop 为 10
// TextDirection.rtl 从右向左排列
textDirectionWidget(TextDirection.rtl,'我是文本 -> TextDirection.rtl'),3、mainAxisSize 属性
mainAxisSize 在 Row 组件上指的是主轴方向上的大小,它只有两个选项,大和小即屏幕等宽和包裹内容,默认是屏幕等宽的,同样封装一个组件来通过传参来设置 mainAxisSize

看效果吧
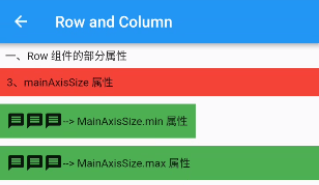
显示效果

可以看到 mainAxisSize 两个属性区别
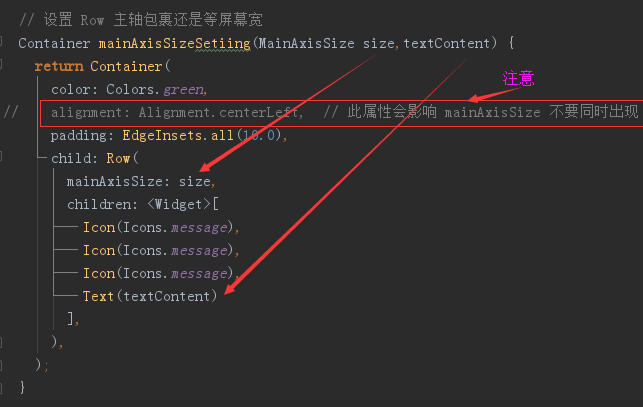
核心代码
直接调用封装好的组件即可
SizedBox(height: 10,),
mainAxisSizeSetiing(MainAxisSize.min,'--> MainAxisSize.min 属性') ,
SizedBox(height: 10,),
mainAxisSizeSetiing(MainAxisSize.max,'--> MainAxisSize.max 属性') ,4、crossAxisAlignment 属性
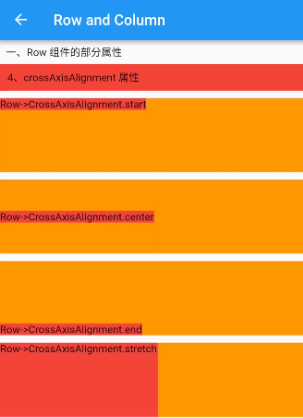
Row 的侧轴方向对齐方式的属性「垂直方向」,默认是居中的,此属性和 mainAxisAlignment 属性用法基本相同,就不过多做介绍了,大概说一下,再配合效果图感受一下即可
CrossAxisAlignment.start, 子控件显示在交叉轴的起始位置。
CrossAxisAlignment.end, 子控件显示在交叉轴的末尾位置。
CrossAxisAlignment.center, 子控件显示在交叉轴的中间位置。
CrossAxisAlignment.stretch, 子控件完全填充交叉轴方向的空间。
CrossAxisAlignment.baseline, 让子控件的baseline在交叉轴方向对齐。效果图

PS: verticalDirection 属性会影响显示效果,此属性是决定垂直方向是从上向下还是从下向上的
5、顺带说一下 Expanded 组件
Expanded 组件一般就用在 Row/Column 或 Flex 组件中用来给空间权重「使用 flex 的值来给,默认是1」,看构造方法:
const Expanded({
Key key,
int flex = 1,
Widget child,
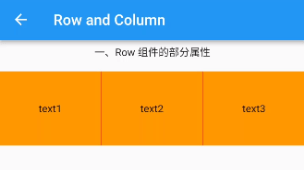
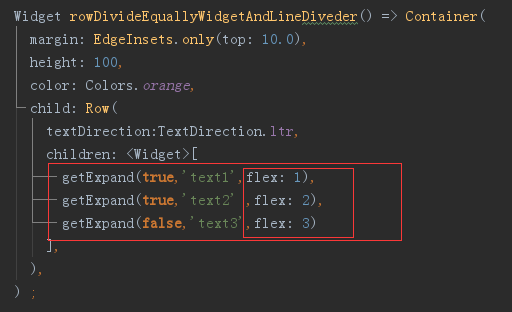
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);我们来实现如下效果图

试想一下用前面的 Row 的基本知识可以实现吗?先尝试一下,肯定有的人说使用 MainAxisAlignment.spaceEvenly 非常容易实现,你可以尝试一下
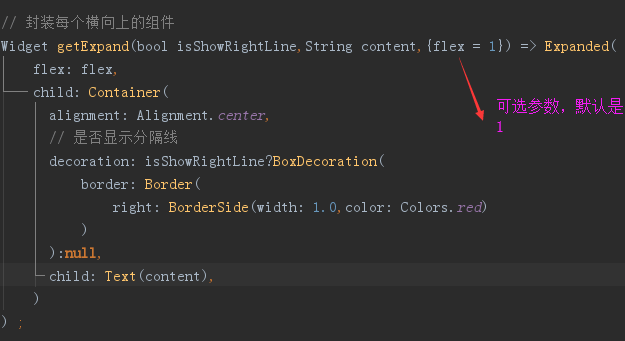
这里我们使用 Expanded 就非常容易实现了,首先是等分的,那么我们使用 Expanded 的 flex 都为 1,如果熟悉 Android 的朋友其实这和 LinearLayout 中的子控件的 android:layout_weight 属性是一样的,我们将每个分隔的区域封装成一个组件吧

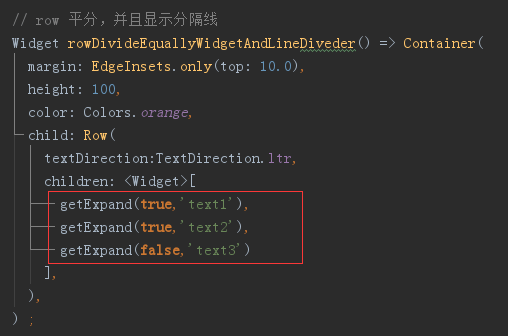
我们给了一个可选参数 flex ,不传的时候默认就是 1 ,我们调用一下看看效果,并且有无分隔线是通过参数传过来的

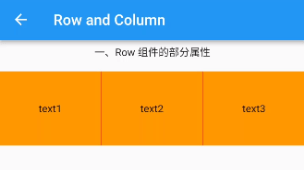
效果就是我们开头看到的效果

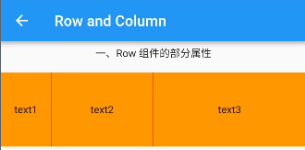
我们再传递 flex 参数

再看看效果

可以看到权重按 1 2 3 去分隔了,注意 flex 是个整数不要传小数即可「下去自己可以慢慢玩」
三、Column 实例
说完了 Row 组件感觉 Column 没什么说的,和 Row 组件属性一毛一样,只不过主轴是纵向的「垂直的」,侧轴是横向的,其实上面我们封装 Row 主轴方向上对齐方式的时候使用了 Column ,并且在 Text&Image 中也大量使用了 Column 组件
我们来看看 Column 的 crossAxisAlignment「侧轴的对齐方式,也就是横向对齐方式」 属性
crossAxisAlignment 属性
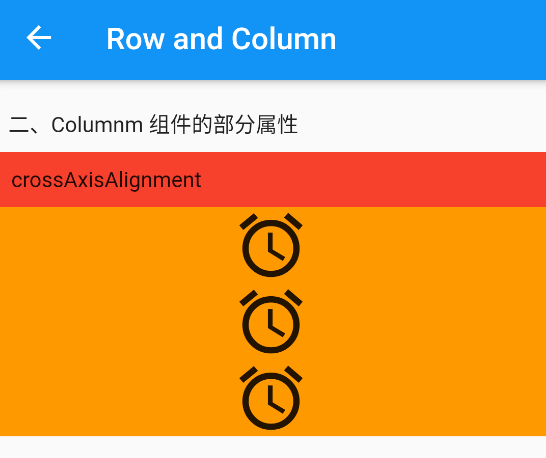
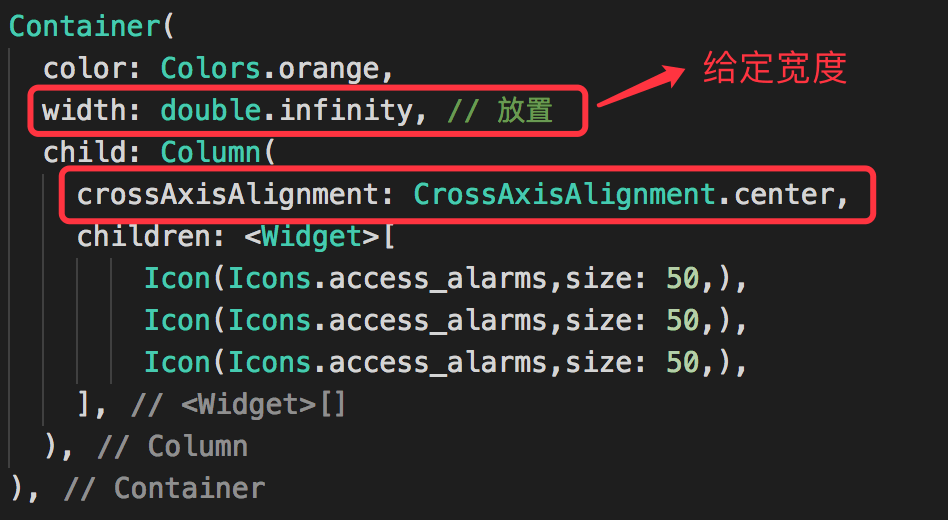
crossAxisAlignment 是 Column 侧轴的对齐方式也就是水平对齐方式,默认是居中的「前提在背景宽度的基础上居中,废话居中肯定要有参照物」
显示效果

核心代码

2、其它属性
看看构造方法
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.vertical,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
}从属性 direction: Axis.vertical 可以看到默认的方式就是垂直的,主要属性是
- mainAxisAlignment 主轴「纵向」的对齐方式
- mainAxisSize 主轴「纵向」的大小,有包裹和尽量大
- textDirection 文本对齐方式
- verticalDirection 垂直方向方向
- textBaseline 基线
- children 要摆放的组件们
其实 Column 组件真的没有什么好说的,把 Row 组件掌握了以后,Column 无非就是把 Row 换成纵向排列而已,就不一一写这些属性了,大家下去实操一下就好
四、总结
本节主要说了 Flutter 两个布局类组件 Row 和 Column 是必须掌握的组件,我们来大概总结一下
Row 组件
- 水平方向上布局子组件的,默认主轴是等屏幕宽,有多种对齐方式
- 侧轴的方向「垂直方向」对齐方式默认是居中的
- textDirection 描述主轴的孩子组件摆放顺序
- 搭配 Expanded 来完成一些拆分效果
Column 组件
- 垂直方向上布局子组件的,默认主轴是等屏高度「如果不设置限制调试的话」,有多种对齐方式
- 侧轴的方向「水平方向」对齐方式默认是居中的
- textDirection 描述主轴的孩子组件摆放顺序
- 同样也可以搭配 Expanded 来完成一些拆分效果
好了本节就到此结束了,下去多写一下就了解了,想玩那个属性直接看其构造方法即可
作者: TigerChain 订阅查看更多内容
本文出自 TigerChain 从头开始整 Flutter




