视频
一、本节内容
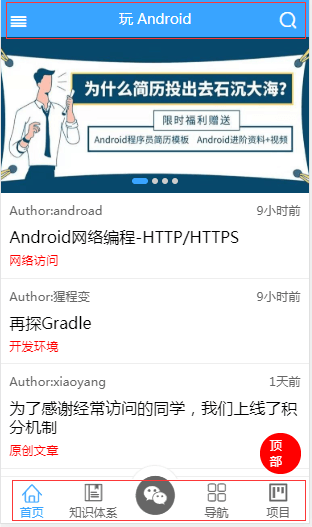
上一节我们介绍了使用 bui 开发玩 Android webapp 的简介,这节我们就正式开始我们的代码阶段,本节完成我们玩 Android 的一个基本框架就好,如下

先就是完成我们下面四大 TAB 切换和共公的 titleBar 即图中标红的部分,中间的内容我们拿文字先替代
二、代码编写
看到这个效果,我们肯定不会从头去写 tab 的一个效果,而是使用 bui 为我们内置的模版去快速创建一个 webapp「不熟悉 bui 模版的可以看我的基础视频」
1、快速初始化项目
由于本套教程是进阶教程,所以关于 buijs 脚手架的安装都不再做介绍,创建项目之前我们先看看 bui 为我们内置了哪些模版,打开终端使用 buijs list-template 命令
λ buijs list-template
INFO Fetching release: latest...
INFO Already cached release.
Available templates:
main-tab
page-article
page-article-list
page-blog
page-category
page-chat
page-comment
page-form
page-history
page-icon
page-list
page-login
page-msg
page-newmodule
page-panel
page-personal
page-photo
page-register
page-searchbar
page-sidebar
store-chat我们看到 bui 为我们内置了许多模版,我们在这里使用第一个 main-tab 模版来快速仓位我们的项目:
mkdir wanandroid // 第1步
cd wanandroid
buijs create -t main-tab // 第2步2、运行项目
经过上面两步我们的项目就创建出来了,接下来我们运行一下项目,在运行项目之前我们要安装三方依赖「看过基础的知道我们可以使用 yanr/npm/live-server 来运行我们的项目」,这里我们使用 yarn 不能使用 live-server 运行我们的项目「在做数据请求的时候再说为什么」进行以下两步运行起项目
yarn intall // 第1步 安装三方依赖 首次会有点慢,耐心等待
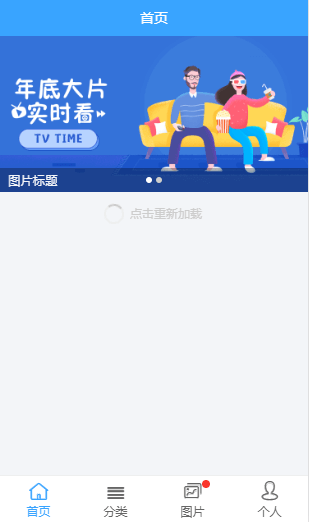
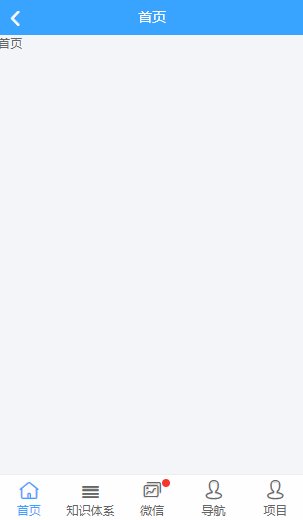
yarn run dev // 第2步 运行起我们的项目我们来看看我们使用 main-tab 为我们创建的模版应用长什么样子

怎么样基本上带 tab 的模版工程就为我们创建出来了,无非就是我们稍微修改一下 tab 对应的图片和顶部的 titlebar 即可
3、修改默认的 main-tab 模版工程
(1)、划分目录并创建对应的 html 和 js
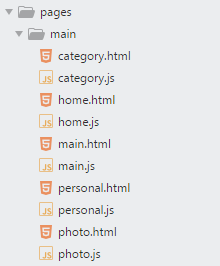
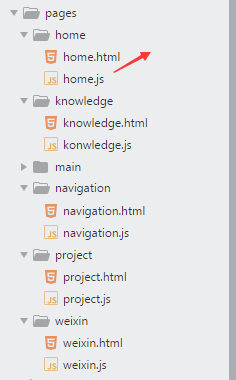
我们使用 sublime 打开我们的项目看一下目录结构「你也可以使用其它 IDE-vscode/atom 等配置 bui-fast 插件即可」

我们看到所有的文件都放在 main 中,这种目录划分不合理, 们根据底部的 tab 来重新划分一个目录结构,我们看我们的效果图有五个 tab

那么在 pages 目录分别创建如下目录
- 首页 home
- 知识体系 konwledge
- 微信公号 weixin
- 导航 navigation
- 项目 project
然后在每个目录中创建出对应的 html 和 js ,比如在 home 目录中创建 home.html 和 home.js

html 和 js 的前缀要一样,这是 bui 的规范,当然名字可以不和目录的名字一样「随便你定义」,然后我们在每个 html 界面中使用 <ui-page 然后按 tab 键快速为我们生成一个界面的基本框架「前提要安装 bui-fast 插件」,以 home.html 为例
<div class="bui-page">
<header class="bui-bar">
<div class="bui-bar-left">
<a class="bui-btn" onclick="bui.back();">
<i class="icon-back"></i>
</a>
</div>
<div class="bui-bar-main">首页</div>
<div class="bui-bar-right">
<!-- 右边按钮位置 -->
</div>
</header>
<main>
<!-- 正文内容 -->
首页
</main>
<footer>
<!-- 底部内容 此处内容固定在页面底部 -->
</footer>
</div>然后在 home.js 中使用 loader-define 为我们快捷生成模块化 js
loader.define(function(require,exports,module){
var pageview = {};
return pageview;
})然后在每个对应的 htlm 和 js 中都使用以上方式去创建,并且在 main 标签正文内容写出对应的文本来标识各个页面「我把 header 中的文本也修改了,你可以修改也可以不修改各个 tab 对应的子界面中的 header 最后要去掉」,这样我们就把 5 大 tab 的内容界面搭建起来了
(2)、修改 main.html
首先我们把 footer 中的 tab 文本修改成我们的玩 Android 的文本
<footer>
<ul class="bui-nav" id="tabDynamicNav">
<li class="bui-btn bui-box-vertical active" href="pages/home/home.html">
<i class="icon-home">
</i>
<div class="span1">
首页
</div>
</li>
<li class="bui-btn bui-box-vertical" href="pages/knowledge/knowledge.html">
<i class="icon-menu">
</i>
<div class="span1">
知识体系
</div>
</li>
<li class="bui-btn bui-box-vertical" href="pages/weixin/weixin.html">
<i class="icon-pic">
<span class="bui-badges">
</span>
</i>
<div class="span1">
微信
</div>
</li>
<li class="bui-btn bui-box-vertical" href="pages/navigation/navigation.html">
<i class="icon-user">
</i>
<div class="span1">
导航
</div>
</li>
<li class="bui-btn bui-box-vertical" href="pages/project/project.html">
<i class="icon-user">
</i>
<div class="span1">
项目
</div>
</li>
</ul>
</footer>并且我们新加了一个 li 由于 bui 模版工程为我们生成的是默认是 4 个 tab ,而我们需要的是 5 个 tab,并且把 href 导航到我们上面定义的 5 个 html 界面去了,这里还没有完,由于我们添加了一个 tab 所以对应的 html 存放的位置也要添加一个就是在 main 的 bui-tam-main 中添加一个 li ,这里 li 的数量必须和 tab 数量一一对应
<main>
<div class="bui-tab" id="tabDynamic">
<div class="bui-tab-main">
<ul>
<li>
<!-- 首页 -->
</li>
<li>
<!-- 知识体系tab -->
</li>
<li>
<!-- 微信tab -->
</li>
<li>
<!-- 导航tab -->
</li>
<!-- 新添加的 li -->
<li>
<!-- 项目tab -->
</li>
</ul>
</div>
</div>
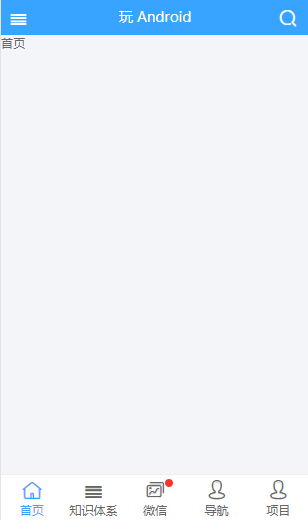
</main>我们使用 yarn run dev 运行起来项目,并调整到手机模式下,查看效果

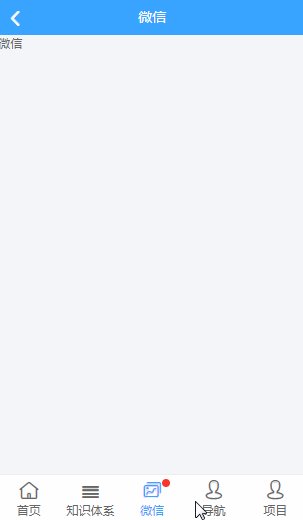
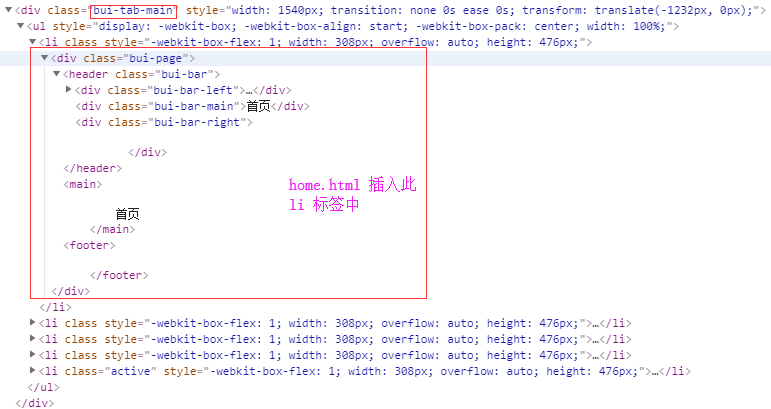
基本上我们点击底下的 tab 就导航到我们定义的 html 页面中了,我们刚才说了底部的 tab 数量必须和上面 tab 内容对应的 li 的数量一致,为什么呢,我们查看 chrome 的 Elements 查看 dom 结构

看到了没我们定义的 5 个 tab 对应的 html 就分别插入到 li 中的「也就是底部 tab href 导致的界面」,如果数量不一致,那点击 tab 就无法切换过去或是界面错乱
(3)、在 main.html 添加公共 Header
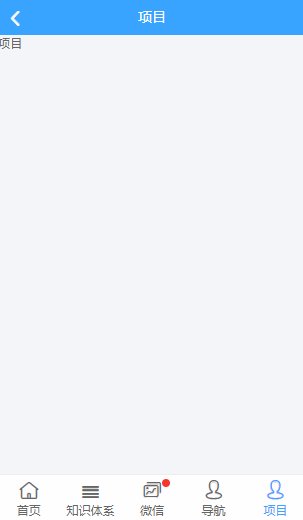
我们看我们前面给出的效果图知道我们的 Header 不变的永远都是这样的

年有我没有必要在每个子页面中去写 header ,而应该把这个公共的 header 写在 main.html 中,下面我们把每个子页面中的 Header 去掉,并且添加公共 header 到 main.html 中「每个界面中的 Header main 和 footer 是一个界面的标准格式但是不是必须全都有」,查看 main.html 修改
<header class="bui-bar">
<div class="bui-bar-left">
<a class="bui-btn">
<i class="icon-menu"></i>
</a>
</div>
<div class="bui-bar-main">玩 Android</div>
<div class="bui-bar-right">
<!-- 右边按钮位置 -->
<a class="bui-btn">
<i class="icon-search"></i>
</a>
</div>
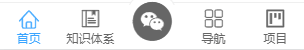
</header>将以上代码插入到 main.html 的 main 标签之上,我修改了默认返回按钮为 icon-menu 菜单按钮,并且给右边添加了一个搜索按钮,查看效果

我们在把微信标签对应的小红点去掉这样就达到了我们的效果,这节课也就到这里了,我们实现的效果和最上面的效果图还差下面 tab 的图片「自定义字体图片」和微信有一个凸起的效果,我们下节课再实现
作者: TigerChain 公号同名,订阅查看更多内容



