视频
ps: 注意视频中打 tag 的方式有误,应该在保证某个分支开发完成再打 tag ,不能在 tag 的基础上打 tag ,视频中的内容我们就在 master 分支上开发,开发完成后提交到 github 上,然后在 master 的基础上打出 tag
git tag 04、使用自定义字体图片完成首页tab 然后再使用以下命令把本地 tag 推到 github 远程 tag 上
git push origin 04、使用自定义字体图片完成首页tab 一、课程简介
本节我们使用自定义字体图片来替换我们的首页 tab 所对应的图片,目前我们的 tab 是这个样子

我们要实现的一个效果

二、制作自定义字体图片
这里我们使用阿里的 iconfont 来制作字体图片,没有账号的先注册一个账号
1、准备图片
在真实的场景中,肯定是我们的 UI 设计出来的图片,这里我们直接在阿里的 iconfont 上面找图片,字体图片的制作也在这个网站上去完成,在 iconfont 的首页搜索首页然后出来

这里我们下载 svg 格式的图片「后面制作字体图片要用这种格式」,依次把我们需要的 tab 的图片 svg 全部下载下来「这里就不一一下载了,大家自行尝试去下,不一定非要和我的图片一样,方法学会即可」
2、上传到 iconfont 网站上
准备好 5 大 tab 的 svg 图片以后,我们在 iconfont 的首页中依次找到图标管理我的项目
![]()
然后点击右边的紫色按钮新建一个目录来存放我们的 svg 图片

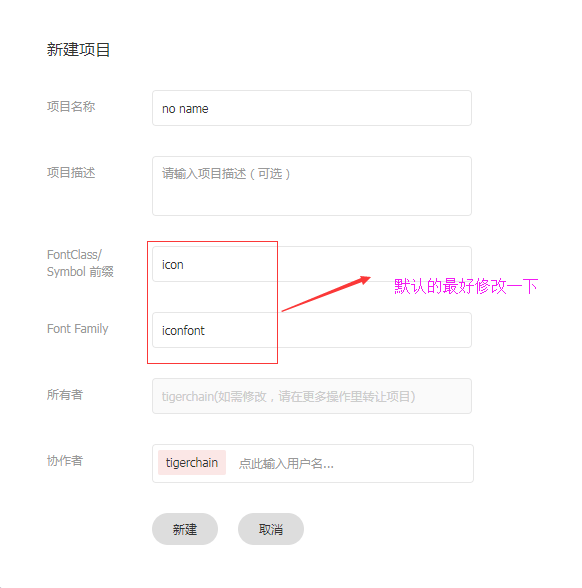
然后弹出创建对话框

我们写入相应的名称等内容即可,接下来我们进入到刚才新建的项目中去上传我们准备的 svg 图片,有一上传至图片按钮

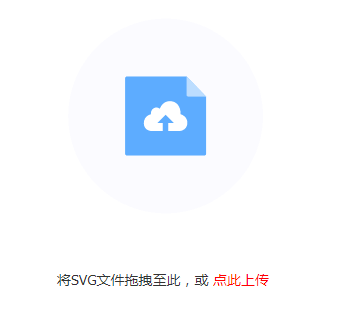
到此会到上传界面

看到了吧,这里需要 svg 所以我们开始准备的就是 svg 图片,上传就可以了,上传完以后就会看到我们的图片

3、下载制作好的 iconfont
经过上面的步骤我们就把自定义字体图片制作好了,下面下载下来看看「点击面图中的下载至地按钮」,我们来看看文本夹中有啥
![]()
其中字体图片已经为我们生成了,下面我们看看如何使用
三、使用自定义图片
我们切换到 master 分支上开发,不能直接在 tag 的基础上打 tag ,我们在 master 开发完以后在 master 的基础上打 tag
1、查看 .html 文件
把文件下载下来以后,我们直接点击 .html 文件就可以看到如何定义字体图片和使用它
![]()
可以看到有三种使用方式「红框标出来」,我们直接使用第一种方式即可「各种方式里面都有使用说明」
2、在我们的项目中新建 custom_iconfont.css 文件
我们在项目中新建一个 custom_iconfont.css 文件,然后将相应的字体图片放入到项目的 font 目录下「也可以定义一个目录去存放」,这里注意一下由于 bui 内置了字体图片所以不能以 iconfont 或是 icon 来命名,我们把我们的字体图片名字全部加一个前缀 custom_
![]()
我们在 bui.css 中查看一下他是如何使用字体图片的
@font-face {
font-family: "icon";
src: url("../font/iconfont.eot");
src: url("../font/iconfont.eot?#iefix") format("embedded-opentype"),
url("../font/iconfont.woff") format("woff"),
url("../font/iconfont.ttf") format("truetype"),
url("../font/iconfont.svg#iconfont") format("svg")
}
[class^="icon-"], .icon {
display: inline-block;
font-family: "icon" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
vertical-align: middle;
text-align: center;
background-position: center;
background-repeat: no-repeat
}可以看到上面是关联字体图片,下面是定义字体图片类,我们照猫画虎来一份稍作修改「前提是把我的字体图片放入到 font 目录中」
/*custom_iconfont.css*/
@font-face {
font-family: "custom_icon";
src: url("../font/custom_iconfont.eot");
src: url("../font/custom_iconfont.eot?#iefix") format("embedded-opentype"),
url("../font/custom_iconfont.woff") format("woff"),
url("../font/custom_iconfont.ttf") format("truetype"),
url("../font/custom_iconfont.svg#iconfont") format("svg")
}
.custom_icon {
display: inline-block;
font-family: "custom_icon" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
vertical-align: middle;
text-align: center;
background-position: center;
background-repeat: no-repeat
}经过上面步骤我们就引入了字体图片并且定义了一个 class 来加载
PS:由于 icon bui 使用了,所以我们这里使用 custom_icon 来作为 class
3、将 custom_iconfont.css 引入到 index.html中
<link rel="stylesheet" href="css/custom_iconfont.css" />接下来就可以愉快的使用了,在我们生成的字体图片的 .html 文件中第三步就是使用字体图片
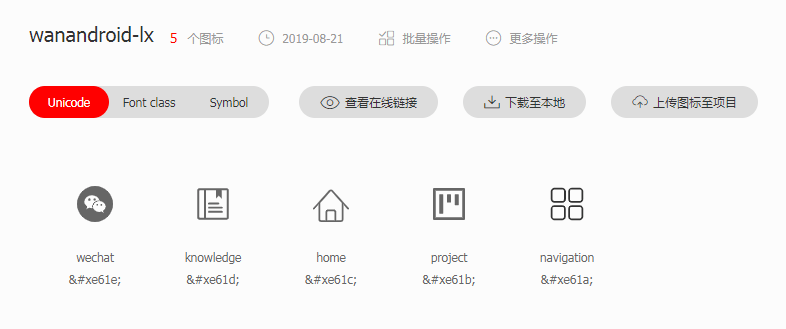
<span class="iconfont">3</span>当然这里的 class 要换成我们的 custom_icon,后面的值哪来的同样在字体文件的 .html 开头中就有了
![]()
找到这些字体图片,我们直接替换我们项目中 main.html 中的 tab 图标即可,以首页为例,其它的同理
<li class="bui-btn bui-box-vertical active" href="pages/home/home.html">
<!-- class="icon_home" 将其替换成我们的 custom_icon 并输入  即可-->
<i class="custom_icon">

</i>
<div class="span1">
首页
</div>
</li>经过这些步骤我们就把原有的字体图片替换成我们自定义的字体图片了
四、总结
这节课我们学习了如何使用自定义图标并且在自己的项目中使用它,动手试试吧
作者: TigerChain 公号同名,订阅查看更多内容



