视频
一、课程介绍
本节我们来实现微信 tab 的一个凸起的一个效果
目前的效果

要实现的效果

二、实现效果分析
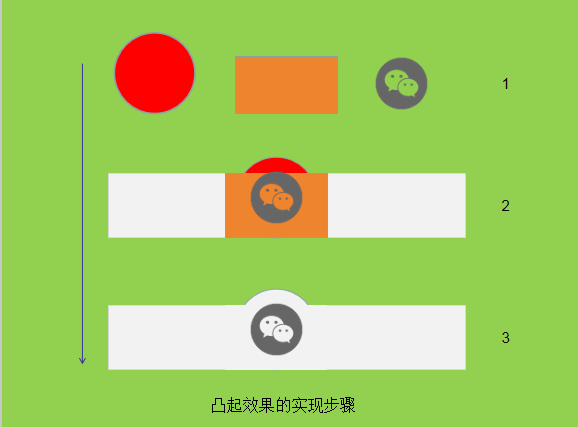
我们来看一下下面的图

基本上分为三个步骤
- 按照分层叠加的方式实现这种效果,先准备三个层元素圆,长方形和微信 icon
- 将圆放在最底层,长方形盖住圆去掉底部的圆弧,再把微信 icon 话在最外层
- 把颜色设置成白色「这里设置红、桔色是为了看起来形象,其实本身应该设置成白色」
通过以上三步就把微信 icon 凸起效果完成了
三、代码实现
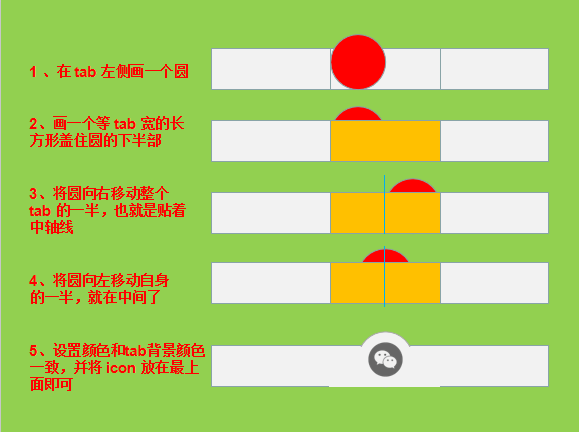
我们拿出一个图来说一下具体的实现步骤吧
1、实现具体步骤

通过叠加和移动就完成效果了
2、main.html 中添加 css
我们看看具体的 css
// 设置 tab条 的总背景
.main_footer {
background: #fff;
}
// 包含微信 icon 的 li 的样式
.main_footer .btn-weixin{
overflow: visible;
}
/*画圆*/
.main_footer .layer1 {
width: 1.2rem;
height: 1.2rem;
position: absolute;
background: #fff;
border-radius: 50% ;
box-shadow: 0 0 1px 1px #eee;
top: -0.3rem;
left: 50% ;
transform: translateX(-50%);
}
/*圆长方形*/
.main_footer .layer2 {
width: 100%;
background: #fff;
position: absolute;
top: 0rem;
bottom:-.05rem;
}
/*微信 ICON 图标样式*/
.main_footer .btn-weixin .weixin-icon {
z-index: 15;
height: .94rem;
width: .94rem;
font-size: .94rem;
line-height: .94rem;
margin-top: -.2rem;
display: inline-block;
}其中 main_footer 是给 footer 添加了一个 class
3、修改 tab 对应的 li
给出对应微信 tab 的 li 「这里修改一下」,并添加相应的 css 的 class
<li class="bui-btn bui-box-vertical btn-weixin" href="pages/weixin/weixin.html">
<i class="custom_icon weixin-icon">

</i>
<!-- 去掉文本 <div class="span1">
微信
</div> -->
<!-- 添加两个层分别是圆和长方形 -->
<span class="layer1"></span>
<span class="layer2"></span>
</li>到此我们就完成了凸起的微信 tab 的效果
作者: TigerChain 公号同名,订阅查看更多内容



