视频
一、为什么要前后端分离
前后分离是软件开发逐渐成熟的一种演变出来的开发模式,特别是在微服务大行其道的今天「微前端都在普遍使用了」,前后端开发不是趋势而是已经在大量使用的一种模式了,如果现今开发模式还没有分离要么是历史遗留的项目,要是就是你已经 out 了,我们先来看看前后端未分离之前的开发模式
二、前后端未分离
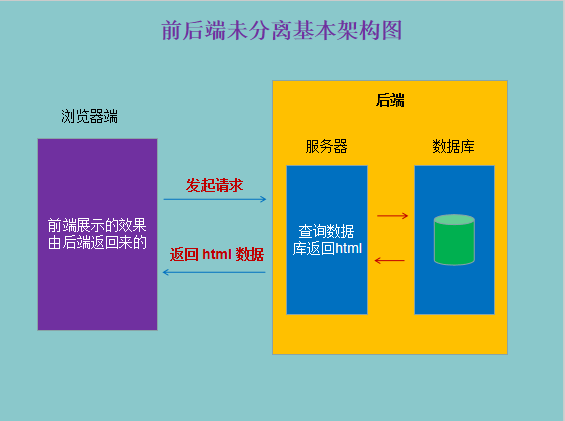
1、前后端未分离架构图
前后端未分离之前,前端和后端是耦合在一块的代表的是 jsp 模式开发,玩的 jsp 的朋友都知道,jsp 被称为服务端脚本语言,是和服务端一起部署的,我们来看看简单的架构图

从图中可以看到客户端就是浏览器,发起一个请求,然后后台查询数据库,并把 html 组装好「一般使用模版引擎」一次返回给客户端,以 jsp 为例就是发起请求以后,后台的 jsp 请求本地的服务器「jsp 和 后台在一块捆绑着」,然后拿到数据,渲染在 jsp 中,最后一次性给浏览器展示出来
2、前后端未分离问题
- 耦合性强,把模版界面和后台接口服务耦合在一起,不符合单一职责
- 不便于测试
- 难以维护
随着以 srping boot 和 spring clound 的微服务的迅速发展,服务端的应该保持单一职责,并且尽量的小并且随着以 React Vue 为代表的 UI 库出现,前后端分离也是水到渠成的事,哪前后端分离是什么样呢?下面来看
三、前后端分离
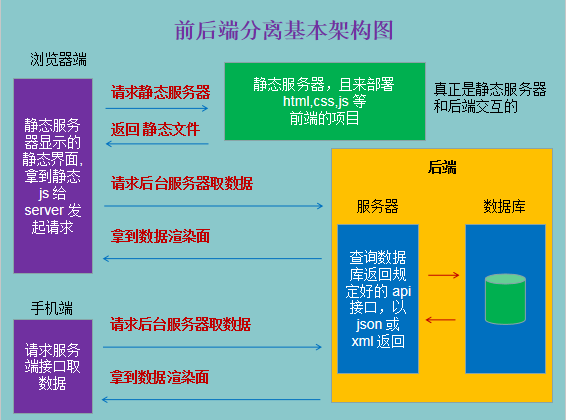
1、前后端分离架构图
前后疫分离的思想也是借助于未分离之前的一些服务端模版引擎的一些思考过度过来,关于前后端分离我们来看一下简单的架构图

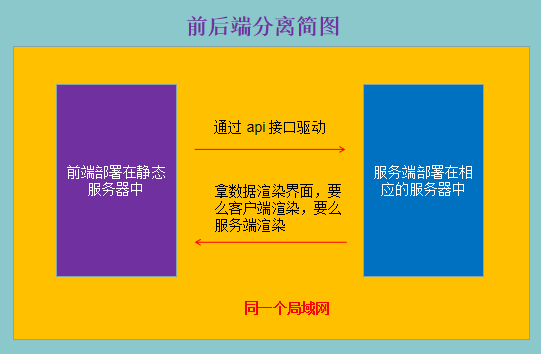
可以看到前后端分离以后后台只是提供 api 接口,所有的 html css js 等都放在前端「放在一个静态服务器上」,然后通过接口取数据然后前端渲染「有时也需要服务端渲染」,这样说可能还比较抽象,我们来简化一下这幅图

也就是是 html、css、js 这些静态资源部署在静态服务器上,然后服务端部署在自己需要的服务器「前后端部署在同一个局域网内」
这样前端向后台发起数据请求就像在本地一样「局域网中速度刚刚的」,然后前端拿到数据去渲染界面
ps:以上所有的架构图都是一个概要图基本思想就是这样,但是会在这个基础上发生好多变种,比如静态资源放在 cdh 上等等
2、前后端分离的优缺点
优点

我这里总结了四点
- 单一职责:前后端各自干部各自的事
- 并行开发:前提是文档先行,把接口提前制定出来,然后前端开前端,后端开发后端,测试也可以编写同时进行没毛病
- 便于测试:这里是说前后端各自方便测试,当然集成测试会有些复杂
- 易用维护:由于单一职责,各自维护各自的相当容易
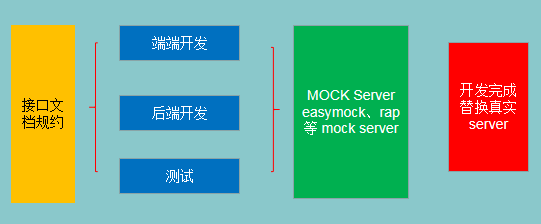
下面我们以并行开发为例说明一下,看图

并行开发前提规约大于配置首先要有一个约定就是接口文档,服务端把接口文档输出以后「以输入参数,返回参数等」,这样前端直接使用 mock 服务来模拟线上开发环境「哪怕此时服务端只写了一个接口,还没有实现」,当服务端开发完成后直接把 mock 切到真实的地址再联调一下就 o 了,这样大大的提升了开发效率,客户端不用等服务端接口
优点
前端后分离也有些不足,看图

我这里总结了三点
- 前端工作量增加:一整套的 html、css、js 都要前端去做,后台只是提供接口,后台把精力放在性能和分布式等地方
- 增加成本:原来可能一个 jsp 写到 server 服务,现在分开以后可能要有专门的前端开发人员去写
- seo 效果不太友好
其实第一点也不是什么坏事,原来被后端人员鄙视的前端现在工作也非常有挑战「再不是什么切图仔」,并且前端工作岗位越来越多「待遇又好」
这节我们就到这里了,这里对前后端分离起了一个抛砖引玉,前端还会涉及 spa 和多页应用、还会有前商路由和后端路由、前端渲染和后端渲染有兴趣可以细细看一下
作者: TigerChain 公号同名,订阅查看更多内容



