视频
一、课程简介
本节主要使用 wandroid 真实的 api 用在项目中,并且解决跨域引起问题
二、请求首页 banner
1、找到 banner 的 api
打开 wanandroid 网站找到 api 然后找到 首页banner 这个 api 长如下样子
https://www.wanandroid.com/banner/json点进去看看它返回的 json 结构
{
"data": [
{
"desc": "华为工程师推荐的一份学习资料",
"id": 27,
"imagePath": "https://wanandroid.com/blogimgs/81286041-eefe-4f9a-a11d-6876c1866d1e.jpeg",
"isVisible": 1,
"order": 1,
"title": "华为工程师推荐的一份学习资料",
"type": 0,
"url": "https://mp.weixin.qq.com/s/KwpOzDygmH5af6t_QW7riw"
},
{
"desc": "",
"id": 6,
"imagePath": "https://www.wanandroid.com/blogimgs/62c1bd68-b5f3-4a3c-a649-7ca8c7dfabe6.png",
"isVisible": 1,
"order": 1,
"title": "我们新增了一个常用导航Tab~",
"type": 1,
"url": "http://www.wanandroid.com/navi"
},
... 这里显示两条来说明一下问题
],
"errorCode": 0,
"errorMsg": ""
}2、在项目中请求 banner api
直接在 home.js 中使用 bui-ajax 快捷创建出 ajax 请求代码块
bui.ajax({
url: "https://wanandroid.com/banner/json",
data: {}, //接口请求的参数
// 可选参数
method: "GET"
}).then(function(result) {
// 成功
console.log(result)
}, function(result, status) {
// 失败
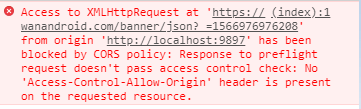
});顺便把 url 改成 banner 接口地址,并在 success 中打个 log 查看一下,接下来把项目运行起来,直接看 console 很不幸出问题了

这是一个典型的跨域问题,针对跨域名问题有两种处理方式,在客户端处理和在服务端处理「也可以设置浏览器去处理」,我们使用的三方的 api 不可能在服务端处理,那就在客户端处理吧,其实 bui 为了我们内置了代理,直接使用即可
三、解决跨域问题
在 bui 官网文档档调试这一小节中介绍了如何接口跨域
使用的是 http-proxy-middleware 通过代理来处理跨域问题,在我们项目中 app.json 中去修改
直接修改 app.json 找到 proxy 字段来修改成下面即可
"proxy": {
"/api": { // 使用 /api 代替源地址
"target": "https://www.wanandroid.com",// 源地址
"changeOrigin": true,// 改变源
"pathRewrite":{
"^/api": "https://www.wanandroid.com" // 路径重写
}
}
},我们定义了一个 api 来代理真实的 https://www.wanandroid.com 地址,所以接口中就使用 /api 下面我们修改 home.js 把 https://www.wanandroid.com 换成 /api
bui.ajax({
url: "/api/banner/json",
data: {}, //接口请求的参数
// 可选参数
method: "GET"
}).then(function(result) {
// 成功
console.log(result)
}, function(result, status) {
// 失败
});然后再看 chrome 的 console

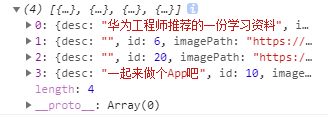
数据请求成功了,我们就解决了跨域问题,这里我们修改一下成功回调中的 console.log 为 console.log(result.data) 来看看数据

这就是我们需要解析到轮播图中的数据
这节就到这里,主要说了一上跨域的问题,下节我们把取到的数据动态渲染到轮播组件中去
作者: TigerChain 公号同名,订阅查看更多内容



