视频
一、课程简介
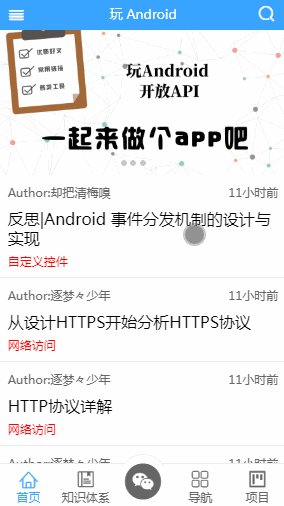
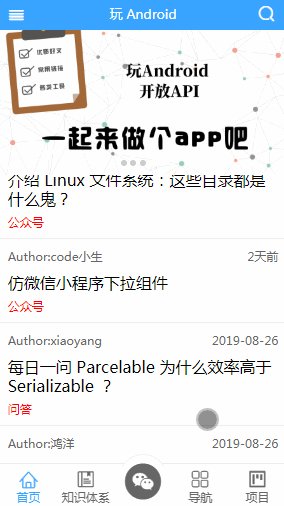
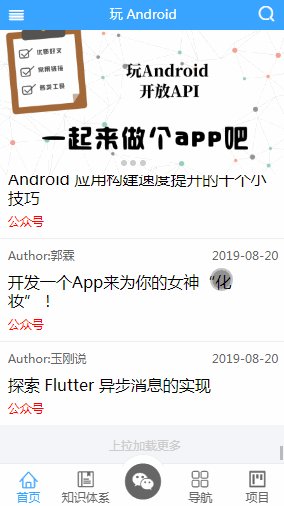
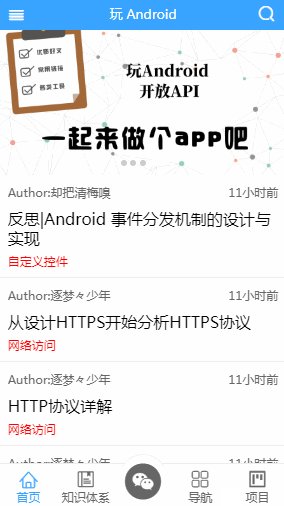
本节要实现的效果

二、api 根地抽取
在完成本节效果之前,我们先把 api 的根地址抽取出来到时候替换方便
打开 index.js 在最开头添加以下代码
let baseUrl = "/api" ;
// let baseUrl = "https://wanandroid.com" ;添加代理地址和真实地址,名字都叫 baseUrl 到时候替换只是放开下面的注释把 api 注释掉即可,对应的 home.js 中请求 banner 的地址修改如下
bui.ajax({
url: baseUrl+"/banner/json",
... 省略若干代码
}).then(function(result) {
... 省略若干代码
}, function(result, status) {
// 失败
});
三、完成首页列表
1、查看列表 api
从 wanandroid 网站看到首页文章列表 api 如下
https://www.wanandroid.com/article/list/0/json其中动态改变的 0 所代码的当前页码「从 0 开始」
2、列表组件选择
bui 中列表分类
在 bui 中列表有以下几类

统一来说就分为横向列表和竖向列表,具体来说常用的就三类
- bui-list
- bui-scroll
- bui-listview
bui-list 固定了一些格式并且实现下拉刷新上拉加载,是基于 bui-scroll 组件的,如果实在满足不了那么直接自定义 bui-scroll 组件即可
如何选择
这就看看 bui-list 为我们创建的模块代码,在 home.js 中使用 bui-list-demo 为我们快速创建,这里只看 js
var uiList = bui.list({
id: "#uiList",
url: "http://rap2api.taobao.org/app/mock/84605/example/getNews",
pageSize:5,
data: {},
//如果分页的字段名不一样,通过field重新定义
field: {
page: "page",
size: "pageSize",
data: "data"
},
callback: function (e) {},
template: function (data) {
var html = "";
data.map(function(el, index) {
html +=`<li class="bui-btn bui-box">
<div class="bui-thumbnail"><img src="${el.image}" alt=""></div>
<div class="span1">
<h3 class="item-title">${el.name}</h3>
<p class="item-text">${el.address}</p>
<p class="item-text">${el.distance}公里</p>
</div>
<span class="price"><i>¥</i>${el.price}</span>
</li>`
});
return html;
}
});可以看到请求地址是固定的,在后面带参数使用 ? 拼参数也可以也可以在 data 中写入请求参数,而我们的 wanandroid 首页列表给出的 api 是
https://www.wanandroid.com/article/list/0/json这就不符合 bui-list 组件请求地址因为变化的是地址中间的某个字段「这里是页面」,我们这里选择使用 bui-scroll 组件来完成首页列表效果
3、初始化 bui-scroll 组件
在 home.js 中我们使用 bui-scorll-demo 快捷为我们创建 bui-scroll demo
// 列表滚动加载 js 初始化:
var uiScroll = bui.scroll({
id: "#uiScroll",
children: ".bui-list",
page:1,
pageSize:5,
onRefresh: function () {
var page = 1;
var pagesize = 5;
getData(page,pagesize,"html");
},
onLoad: getData
})
//新增下一页数据
function getData(page,pagesize,command){
var command = command || "append";
// 更新分页信息,如果高度不足会自动请求下一页
uiScroll.updateCache(page,res.data);
// 刷新的时候返回位置
uiScroll.reverse();
}
<!-- 列表滚动加载 html 对应的结构: -->
<div id="uiScroll" class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main">
<ul class="bui-list">
</ul>
</div>
<div class="bui-scroll-foot"></div>
</div>我们可以看到下拉加载,下拉刷新只是提供了方法没有具体的实现「没做数据请求」,我们就可以在 getData 方法中自己使用 ajax 请求然后渲染列表了
把对应的 html 放到 home.html 中去就放在轮播的下面,并且修改一下 bui-scroll 的 id 和给 bui-list 添加一个 home-bui-list 的 id
<main>
<!-- 正文内容 -->
<div id="slide" class="bui-slide bui-slide-skin01">
</div>
<!-- 列表滚动加载 html 对应的结构: -->
<div id="home_uiScroll" class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main">
<ul class="bui-list" id="home-bui-list">
</ul>
</div>
<div class="bui-scroll-foot"></div>
</div>
</main>对应初始化 bui-scoll 中的 id 也要修改
var uiScroll = bui.scroll({
id: "#home_uiScroll",
children: "#home_bui_list",
page:0,
pageSize:5,
onRefresh: function () { // 下拉回调
var page = 0;
var pagesize = 5;
getData(page,pagesize,"html");
},
onLoad: getData
})由于是单页应用并且 list 我们以后用的比较多,所以每个 id 都要是唯一的不然会共同一个对象出现问题,由于我们的 page 是从 0 开始,所以我这里也改为了 0 这里下拉加载和上拉刷新 page 动态增加了减少 bui-scroll 组件为我们实现了,我们直接使用即可
4、编写 getData 方法
数据请求
直接使用 ajax 请求即可
//新增下一页数据
function getData(page,pagesize,command){
var command = command || "append";
bui.ajax({
url: baseUrl +"/article/list/"+page+"/json",
data: {},//接口请求的参数
// 可选参数
method: "GET"
}).then(function(res){
// 成功
console.log(res.data.datas)
// 更新分页信息,如果高度不足会自动请求下一页
uiScroll.updateCache(page,res.data.datas);
// 刷新的时候返回位置
uiScroll.reverse();
},function(result,status){
// 失败
});
}
我们把项目运行起来看看后台 log

没问题数据已经回来了,我们把渲染 html 界面
渲染界面
这里我们使用 es6 的字符串模版来渲染界面,在请求的 success 回调里面添加如下代码
// 成功
console.log(res.data.datas)
// 拿到数据
var mydata = res.data.datas
var html = "";
// 遍历并生成对应的条目 html
mydata.map(function(el, index) {
html +=
`<li id="home_item" class="bui-btn">
<div style="display: flex; justify-content: space-between;margin-bottom: 10px;">
<span>Author:${el.author}</span>
<span>${el.niceDate}</span>
</div>
<span style="font-size: 16px;color:black;">${el.title}</span>
<div style="margin-top:7px;">
<span style="color:red;">${el.superChapterName}</span>
</div>
</li>`
});
// 把数据添加到 ul 标签中
$("#home-bui-list")[command](html);
// 更新分页信息,如果高度不足会自动请求下一页
uiScroll.updateCache(page,res.data.datas);
// 刷新的时候返回位置
uiScroll.reverse();这样基本上界面就出来了,并且分页自动调用,当然这里的 pagesize 设置大小不起作用,wanandroi 给我们返回的默认是 20 条数据,这里不用去管就好
5、运行看效果

基本上没有什么问题,但是细心的会发现我们的下拉刷新在轮播的下面我们要实现的效果图不一样「目标是整体下拉」,我们再处理一下,其实很好处理把轮播当作 scroll 的孩子就可以了,直接修改 home.html
<div id="home_uiScroll" class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main">
<!-- 轮播效果 -->
<div id="slide" class="bui-slide bui-slide-skin01">
</div>
<ul class="bui-list" id="home_bui_list">
</ul>
</div>
<div class="bui-scroll-foot"></div>
</div>把轮播放在 bui-scroll-main 标签下即可
这节我们就完成了首页列表功能,试一下吧
作者: TigerChain 公号同名,订阅查看更多内容



