视频
一、课程简介
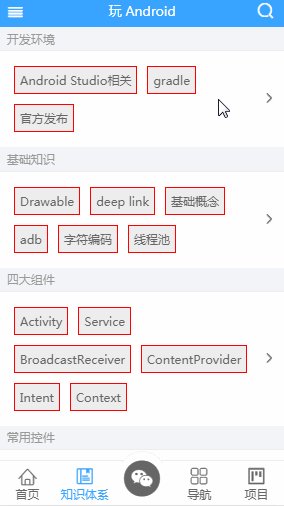
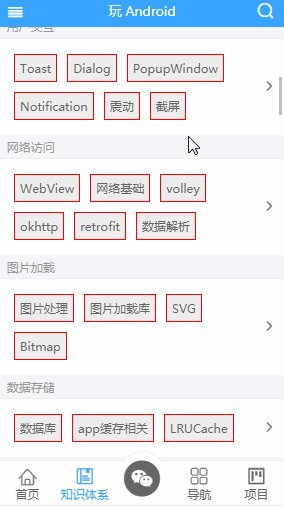
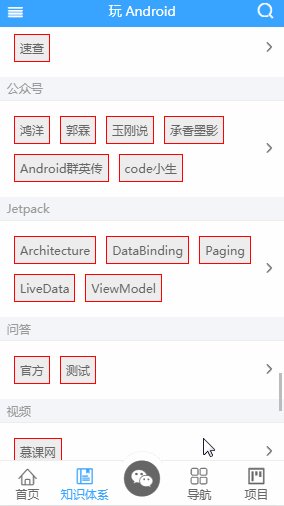
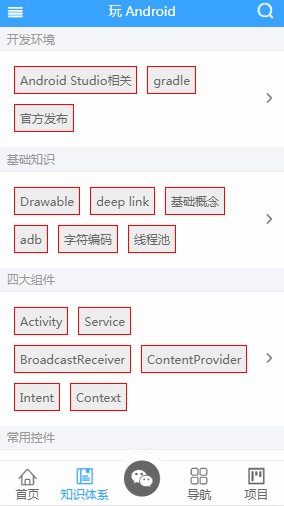
这节我们实现的效果

二、实现效果
1、找出知识体系的 api
我们在 wanandroid 网站上找到知识体系数据的 api
https://www.wanandroid.com/tree/json此接口就是一个固定的接口,返回一个是一个 json 数组,我们直接可以使用 bui-list 组件来完成,来看看返回的 json 格式
{
"data": [
{
"children": [
{
"children": [],
"courseId": 13,
"id": 60,
"name": "Android Studio相关",
"order": 1000,
"parentChapterId": 150,
"userControlSetTop": false,
"visible": 1
},
{
"children": [],
"courseId": 13,
"id": 169,
"name": "gradle",
"order": 1001,
"parentChapterId": 150,
"userControlSetTop": false,
"visible": 1
}
],
"courseId": 13,
"id": 150,
"name": "开发环境",
"order": 1,
"parentChapterId": 0,
"userControlSetTop": false,
"visible": 1
},
{
"children": [
{
"children": [],
"courseId": 13,
"id": 168,
"name": "Drawable",
"order": 5000,
"parentChapterId": 167,
"userControlSetTop": false,
"visible": 1
},
{
"children": [],
"courseId": 13,
"id": 172,
"name": "deep link",
"order": 5001,
"parentChapterId": 167,
"userControlSetTop": false,
"visible": 1
},
{
"children": [],
"courseId": 13,
"id": 198,
"name": "基础概念",
"order": 5002,
"parentChapterId": 167,
"userControlSetTop": false,
"visible": 1
}
],
"courseId": 13,
"id": 167,
"name": "基础知识",
"order": 5,
"parentChapterId": 0,
"userControlSetTop": false,
"visible": 1
}
],
"errorCode": 0,
"errorMsg": ""
}可以看到返回的数据分为两层也就是一级标题下面套着二级标题 list 中嵌套 list
2、使用 bui-list 快速创建模版
在 knowledte.js 中使用 bui-list-demo 快速创建我们的列表模版,把对应的 html 放到 knowledte.html 中的 main 标签中,并且将 class=”bui-scroll” 标称对应的 id 修改为 knowledge-list,以下是 html
<div id="knowledge-list" class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main">
<ul class="bui-list">
</ul>
</div>
<div class="bui-scroll-foot"></div>
</div>对应的 js 我们把 url 地址改为知识体系地址即可
var uiList = bui.list({
id: "#uiList",
url: baseUrl + "/tree/json",
pageSize:5,
data: {},
//如果分页的字段名不一样,通过field重新定义
field: {
page: "page",
size: "pageSize",
data: "data"
},
callback: function (e) {},
template: function (data) {
var html = "";
data.map(function(el, index) {
html +=`<li class="bui-btn bui-box">
<div class="bui-thumbnail"><img src="${el.image}" alt=""></div>
<div class="span1">
<h3 class="item-title">${el.name}</h3>
<p class="item-text">${el.address}</p>
<p class="item-text">${el.distance}公里</p>
</div>
<span class="price"><i>¥</i>${el.price}</span>
</li>`
});
return html;
}
});经过以上两步就可以把数据拿下来,接下我们要做的就是修改 template 模版来渲染拿回来的数据
3、修改 template 模版适配数据
同样我们使用 es6 的模版字符串来动态显示数据,直接看结果
template: function(data) {
var html = "";
data.map(function(el, index) {
// console.log(el.name)
html += `
<li class="bui-btn-title">
${el.name}
</li>
<li style="display: flex;justify-content: space-between;align-items: center;padding:10px;">
<ul style="display:flex;flex-wrap: wrap;">
${el.children.map((child,childIndex)=>
`${childIndex < 6? `<li style="padding:5px">
<div style="padding:5px;border:1px solid red;background:#eee;">
<span>${child.name}</span>
</div>
</li>`:""}`
).join('')}
</ul>
<i class="icon-listright">
</i>
</li>`
});
return html;
}核心就是遍历一级标签和二级标签然后使用分组显示的方式来呈现
这样基本上就完成我们的效果了,还差一点就是 bui-list 默认是有上拉加载更多的,我们这里不需要
3、去掉上拉加载更多
给 bui-list 添加一个属性
autoScroll: false,// 滚动到底部不自动加载就不会自动加载了,但是还有上拉加载更多的字样,我们直接在 knowledte.html 中把 scorll 的 footer 去掉即可
<div id="knowledge-list" class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main">
<ul class="bui-list">
</ul>
</div>
<!-- 去掉以下代码不显示上拉加载更多布局 -->
<!-- <div class="bui-scroll-foot"></div> -->
</div>
这样就完成了和开头的效果图一样的效果了
这节也就到这里了,下节我们了解一下 bui.store「事件驱动」 并且使用事件驱动来改造一下我们的知识体系界面
作者: TigerChain 公号同名,订阅查看更多内容



