教程简介
- 1、阅读对象
只要对 js 基础掌握不牢的都适合 - 2、教程难度
初级「但是你不一定知道」,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
视频
人们常常会把 JavaScript 和 ECMAScript 混在一起,JavaScript 的含义却比 ECMA-262 中规定的要多的多,JavaScript 由三部分组成

- ECMAScript
- DOM「文档对象模型」
- BOM「浏览器对象模型」
一、ECMAScript
ECMAScript 是一个标准就是对实现该标准各个方面做了一些规定,比如规定语法、类型、对象、操作符、关建字等等,JavaScript 实现了 ECMAScript 标准
没有统一的标准各自玩各自的 “js”,不利于 js 的发展,标准的重要性就体现出来了
二、DOM「文档对象模型」
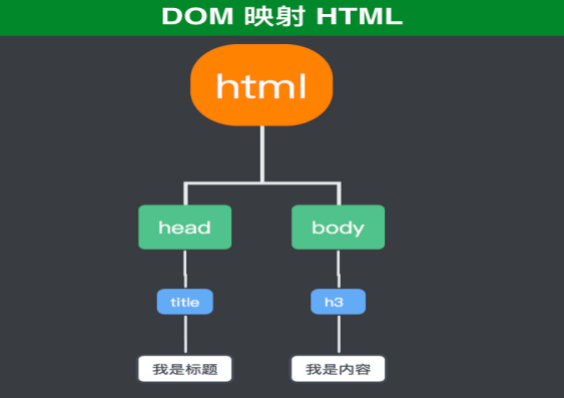
DOM「Document Object Model」是对 XML 扩展用于 HTML 的应用程序的接口,DOM 把整个 HTML 页面映射为一个多层节点结构「也称为
树型结构」,它也是一个标准
我们来个简单的例子形象的说一下,写一个 HTML 页面并对应其 DOM 的表现形式
html 页面
<html>
<head>
<title>我是标题</title>
</head>
<body>
<h3>我是内容</h3>
</body>
</html>上面是一个标准的 html 页面,我们来看 DOM 如何来表示这个页面
DMO 结构

这样 DOM 形象的把一个 html 结构映射成了一个树结构,每个子元素通过结点的形式表现
DOM 表现的好处
通过 DOM 表现出 html 以后,我们就可以借助 DOM 给我们暴漏出来的 API 可以动态的增、删、改、查 html 的任何元素「间接的操作 DOM 就如同操作 html 一样」
三、BOM「浏览器对象模型」
BOM「Browser Object Model」浏览器对象模型,就是可以操作浏览器容器的对象模型,BOM 只处理和浏览器容器相关的东西即-window,但是人们通常也把针对浏览器的 JavaScript 扩展看作是 BOM 的一部分,BOM 中最核心的也就是 window,比如下列扩展
- frames:即HTML自框架
- history:页面的历史记录
- location:当前页面的地址
- navigator:包含浏览器相关信息
- screen:显示屏幕相关信息
- open:打开一个新的窗口
- …
还有移动缩放关闭浏览器对 cookies 支持等等
四、总结
本节主要说了一下 JavaScript 的组成部分,包括 ECMAScript、DOM 和 BOM,我们对其有了简单的了解 DOM/BOM 本质上都是给 js 暴漏的接口,我们可以操作元素和浏览器,而 ECMAscript 是一个标准,JavaScript 实现了此标准
本节到此为止,我们下节课见