视频
一、前端开发工具
工欲善其事,必先利其器,在开发前端项目的时候使用工具可以让我们事半功倍

记事本类开发工具
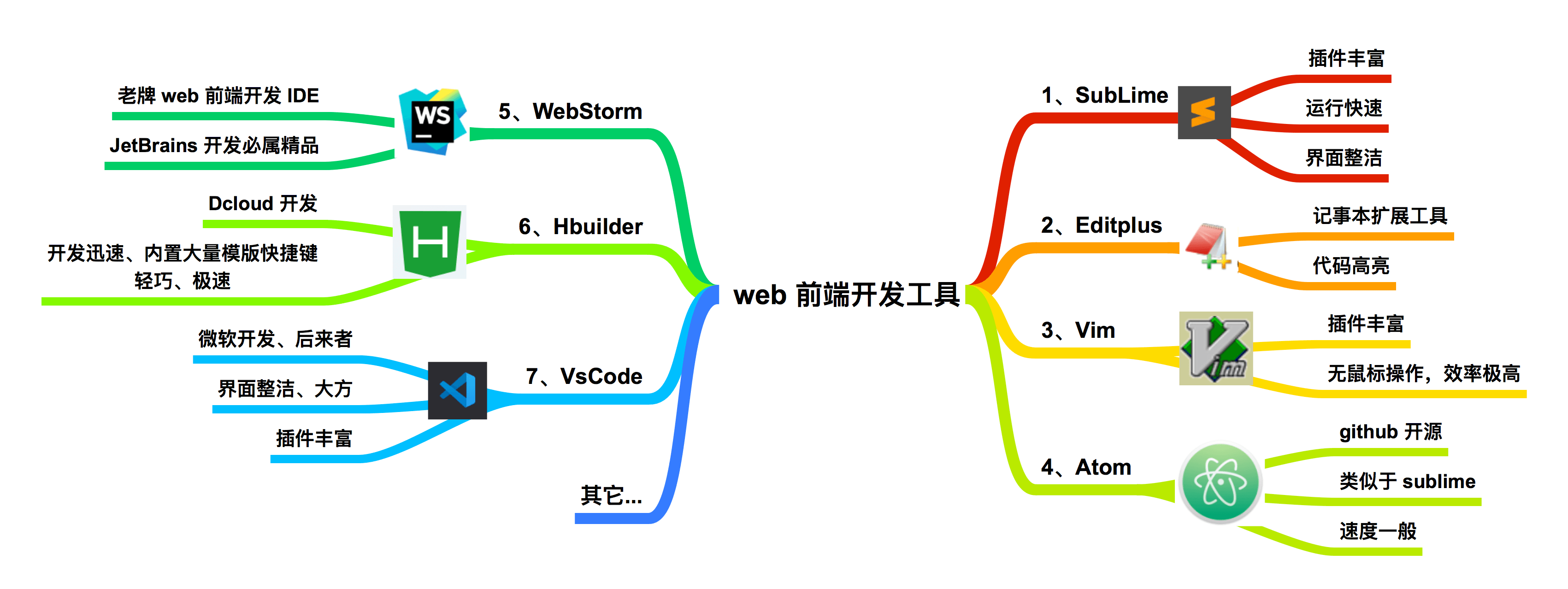
- SubLime:运行快速、界面整洁、插件丰富
- EditPlus:记事本扩展工具,代码高亮
- Vim:内置插件、也可以安装插件,极客玩的是无鼠标化操作效率极高
- Atom:github 开源,类似于 sublime 打开比较慢
IDE 类开发具「针对大型项目」
- WebStorm:JetBrans 开发的一款老牌的前端 IDE 开发工具
- Hbuilder:国内 Dcloud 公司开发一款高效的开发工具,使用快捷键能快速生成代码片断,异常高效
- VsCode:微软开发的,后来者居上,内置丰富的插件,并且安装三方插件非常方便,打开非常迅速
- 其它的一些开发工具
二、工具的选择「个人」
对于开发工具而言,没有最好,只有最合适,这完全看个人习惯,以上工具我都使用过,个人现在习惯于使用 sublime 和 vscode
选择一个自己熟悉并且熟练的工具极大的提高我们的开发效率,至此前端开发工具我们就介绍完了,我们下节再见