
教程简介
- 1、阅读对象
只要对 js 基础掌握不牢的都适合 - 2、教程难度
初级「但是你不一定知道」,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
视频
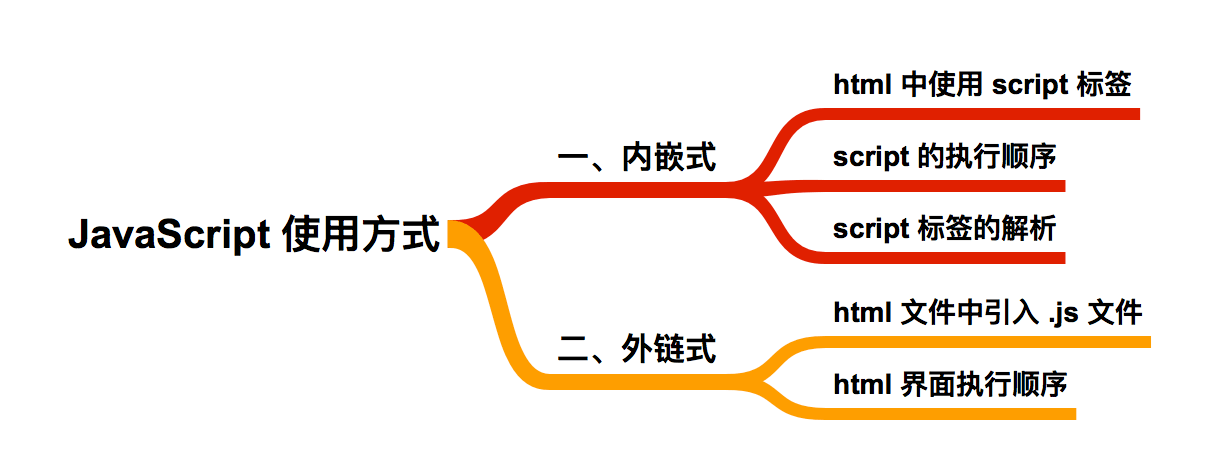
一、HTML 中使用 JavaScript
1、使用 script 标签
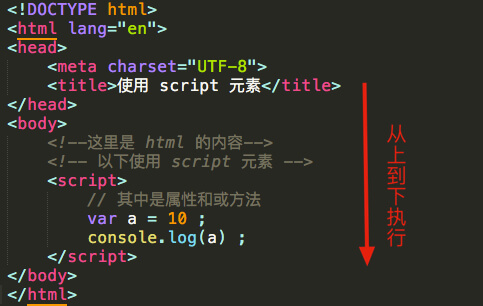
在 HTML 中使用 JavaScript 最简单的方式就是使用 script 标签把 JavaScript 的方法和属性包裹起来,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 script 元素</title>
</head>
<body>
<!--这里是 html 的内容-->
<!-- 以下使用 script 元素 -->
<script>
// 其中是属性和或方法
var a = 10 ;
console.log(a) ;
</script>
</body>
</html>
2、JavaScript 的执行顺序
包含在 <script> 标签中的代码是从上到下依次执行,并且在 script 标签中的代码执行过程中,浏览器会停止渲染和显示,直到 script 需标签中的代码执行完毕,再执行标签下面的内容

二、script 标签解析
在 html 页面中使用 <script>...</script> 是最简单的使用 JavaScript 的方法,script 标签也有几个属性我们来了解一下
<script
charset="UTF-8"
src="xxx.js"
language = "JavaScript"
type = "text/javascript"
defer="defer"
async = "async">
xxx
</script>从上述代码可以看到 script 有 6 个属性,我们来看看
- charset:可选,用来指定 src 「外部连接 js 的字符集」
- src:可选,用来加载外部 js
- language:废弃了,原指用来写脚本的语言如:JavaScript、VBScript,已经废弃不使用了
- type:可选,写脚本使用语言内容类型「MIME类型」,可以看作是 language 的替代品,默认就是 text/javascript 所以可以不用写
- defer:可选,延迟脚本只适用于外部链接也就是 src 有值时,指的是脚本的执行会在整个整个页面都解析完成以后,相当于给浏览器一个指令-脚本立刻下载,但是延迟执行,并且是顺序执行
- async:可选,异步执行同样只适用于外部链接也就是 src 有值时,也指的是脚本的执行会在整个整个页面都解析完成以后,但是执行顺序是无序的「异步的」
所以我们一般写一个 script 标签的时候一般如下写法就可以
<script>
xxx
</script>如果是外部引入 js 则添加 src 属性即可
三、总结
本节对 JavaScript 的使用方式简单的介绍了一下「主要说了一下内联式」,并且简单的介绍了一下 js 的执行顺序和 script 属性
本节到此为止,我们下节见