教程简介
- 1、阅读对象
只要对 js 基础掌握不牢的都适合 - 2、教程难度
初级「但是你不一定知道」,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
一、加载外部 .js 文件
对于内联式 script 标签使用 JavaScript,少许代码还可以,如果在大量的代码那整个 html 界面会非常的臃肿,并且不利于维护,所以我们可以采用把 JavaScript 代码抽取到一个 .js 文件中,然后在 HTML 页面合适的位置使用外部链接的方式的引入 js 即可「.js 文件中不需要再写 script 标签直接写代码即可」
<script type="text/javascript" src="xxx.js"></script>在 head 中可以放 script 外链,一般建议放在 </body> 标签之前,至于为什么,后面再说
二、来个 demo 感受一下
1、 需求
求一个有序列表所有列表项数量「即 li 标签数量」
2、编写 html
<!DOCTYPE html>
<html>
<head>
<title></title>
<!--引入外部 js-->
<script type="text/javascript" src="outer.js"></script>
</head>
<body>
<div>
<ol>
<li>elem1</li>
<li>elem2</li>
<li>elem3</li>
<li>elem4</li>
</ol>
</div>
</body>
</html>#### 3、编写 outer.js
// 取得所有 li 标签 是一个数组
var lis = document.getElementsByTagName('li') ;
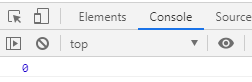
console.log(lis.length)运行查看效果「切换到 chorome 的 console 中」

看到取出 li 的个数是 0 不应该呀,难道我们的方法有误「可以明确的告诉 js 方法正确」,那为什么呢?这和 js 执行顺序有关
4、执行顺序
JavaScript 是用来操作 DOM 的「前提是你必须要有 DOM」,如果 DOM 还没有生成那操作个毛,而我们把引入外部 .js 文件放在了 head 中,浏览器解析也是从上到下,并且遇到 script 标签会停止解析,执行 script 中的方法「此时ol li 等元素还没有被解析,当然操作不了」,执行完毕后再解析其余的元素
这下我们就知道了了,JavaScript 想要操作 DOM 就得让浏览器把 HTML 页面 DOM 解析完,这里有几种方法可供使用
直接把引入外部 .js 放在
</body>之前「最简单暴力」使用监听器监听 DOM 内容已经加载「DOMContentLoaded」,不需要等待图片、视频、音频等其它资源加载完成。
document.addEventListener("DOMContentLoaded", function() {
var lis = document.getElementsByTagName('li') ;
console.log(lis.length)
});这样就是在 DOM 内容加载并解析完以后再调用方法
使用 window.onload() 方法
此方法也是页面所有的资源加载完成后才调用,此方法肯定是在 DOMContentLoaded 方法后执行的
使用 JavaScript 的 defer 属性
- 使用 JavaScript 的 async 属性
5、先使用上述前三种方法改造程序
// 取得所有 li 标签 是一个数组 需要把 script 引入此 js 放在 </body>前
var lis = document.getElementsByTagName('li') ;
console.log(lis.length)
// 方法二、等待 DOM 加载并解析完以后调用
// document.addEventListener("DOMContentLoaded", function() {
// var lis = document.getElementsByTagName('li') ;
// console.log(lis.length)
// });
// 方法三、等待所有资源加载完成后调用
// window.onload = function() {
// var lis = document.getElementsByTagName('li') ;
// console.log(lis.length)
// }
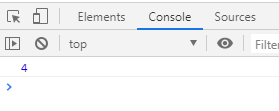
分别调用以上三种方法,结果都会打出 4

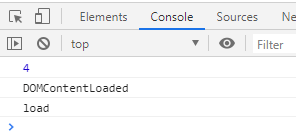
那么这三咱方方法调用顺序如何,他们有什么区别呢,我们来看看,添加 DOMContentLoaded 和 load 日志
// 取得所有 li 标签 是一个数组 需要把 script 引入此 js 放在 </body>前
var lis = document.getElementsByTagName('li') ;
console.log(lis.length);
document.addEventListener("DOMContentLoaded", function() {
console.log('DOMContentLoaded');
});
window.onload = function() {
console.log('load') ;
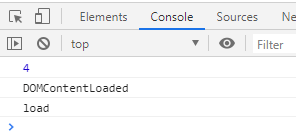
}运行查看结果

非常清楚看到第一行先调用,下来是 DOMContentLoaded 最后是 load 方法,有人说我的顺序这样放肯定这样调用,是吗?个顺序吧
window.onload = function() {
console.log('load') ;
}
document.addEventListener("DOMContentLoaded", function() {
console.log('DOMContentLoaded');
});
var lis = document.getElementsByTagName('li') ;
console.log(lis.length);
很不幸你猜错了,运行结果一毛一样

这有点像页面渲染的生命周期,到哪个时候调用哪个方法,其实也很好理解,首先打出的 4 是 DOM 还没有完全解析完成时调用,而 DOMContentLoaded 是当 html 的 DOM 已经加载「除音频、视频、和 css 等资源」完成调用,完后是 load 「所有资源加载完成以后调用」
三、总结
本节我们介绍了使用 src 加载 js 并且简单的介绍了一下 js 的执行顺序,并且说了 DOMContentLoaded 和 load 方法的区别还介绍了尽量把 script 标签「带有 src」放在 </body> 标签之前为了让 DOM 生成以后 js 再来操作
本节就到这里,我们下节见