
版权声明:本文为博主原创文章,未经博主允许不得转载
PS:转载请注明出处
作者: TigerChain
本文出自 TigerChain 手把手教Vue
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
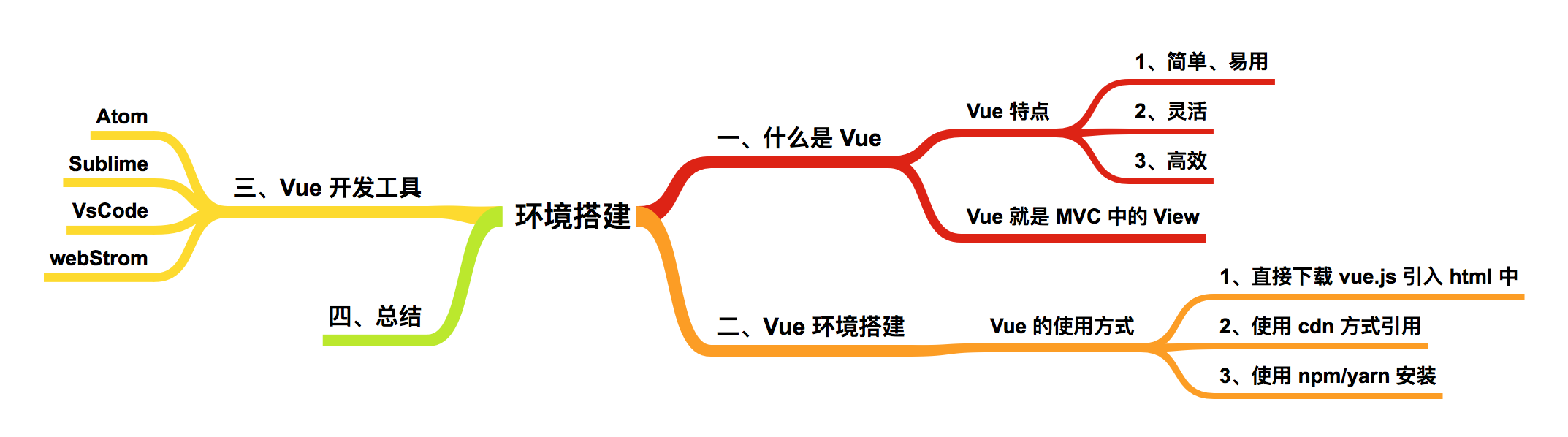
一、什么是 Vue
Vue 是一个用于构建用户界面的渐进式框架「注意读音类似于 View,作者的初衷也是让其起 View 的功能」,Vue 只注重视图层,这点和 React 的是一毛一样的
vue 的特点
- 简单、易用
- 灵活
- 高效
二、Vue 环境搭建
1、Vue 的使用方式
1、下载 vue.js 引入到项目中
我们直接下载 vue.js 然后引入标签中即可,Vue 分为开发版本和生产版本
PS: 开发版本有完整的调试和警告,而生产版本则是一个精简版本,删除了警告,如果我们在开发的时候建议选择开发版本方便调试
使用方式
<html>
<head>
<!-- 引入 vue.js 所在的目录-->
<script src="vue.js"></script>
</head>
<body>
</body>
</html>2、使用 CDN 引用
官方推荐使用 https://cdn.jsdelivr.net/npm/vue
3、使用 nmp/yarn 安装
- 1、安装 node
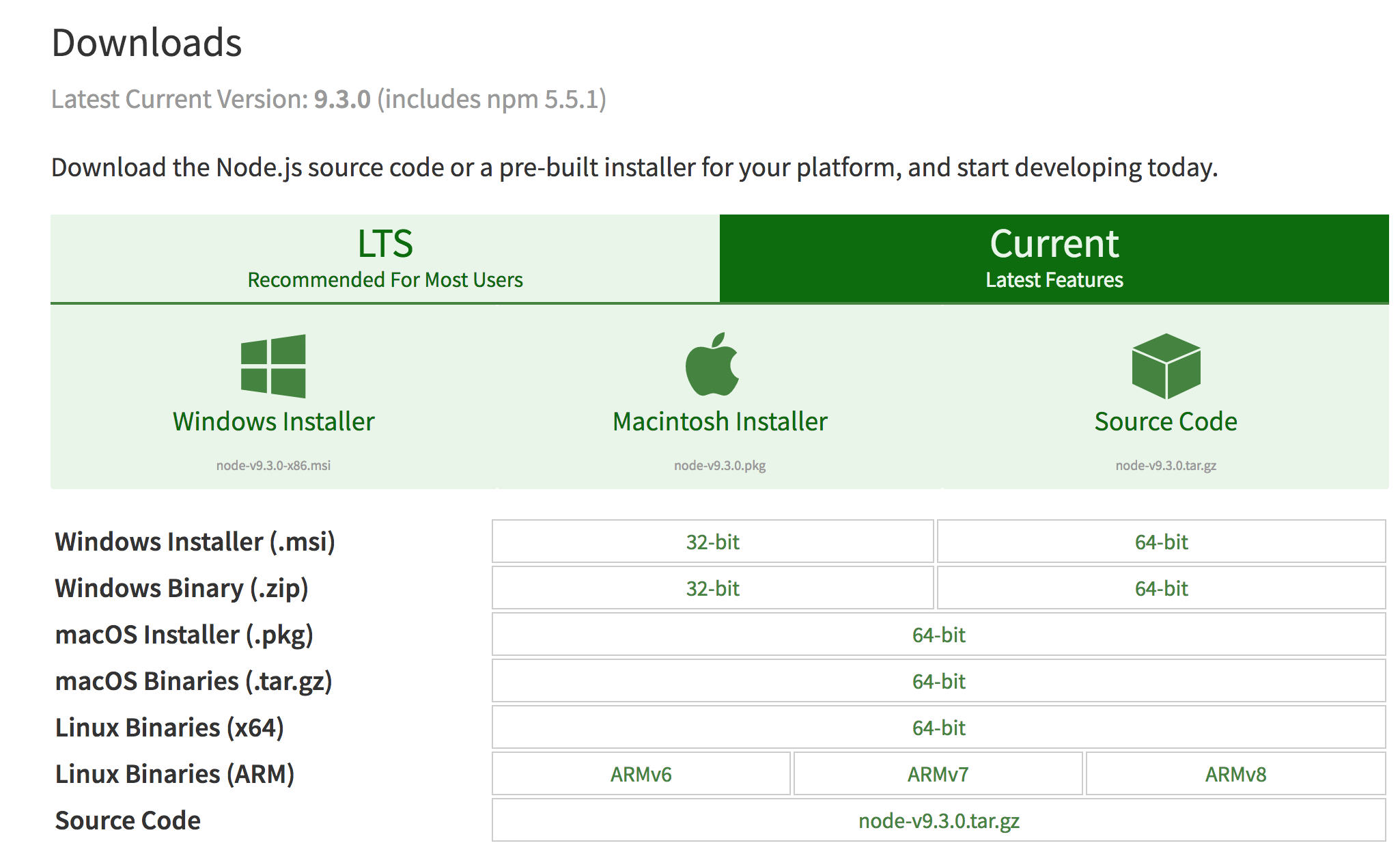
使用 npm 和 yarn 首先要安装 node,可以去官网下载:https://nodejs.org/en/download/current/

下载对应 win 系统还是 mac 系统的版本,然后安装即可
在我的 mac 电脑上我直接使用 Homebrew 安装的
brew install node 安装完 node 会自带 npm「node 的包管理器」,安装完成以后在命令行中输入
node -v看到以下 node 的版本信息则表示安装成功了

- 2、使用 npm 安装 vue
在命令行输入以下命令即完成安装
// 全局安装
npm install -g vue使用 vue-V 查看是否安装成功,如果显示出版本号则表示安装成功

- 3、使用 yar「替代 npm 的包管理器」 安装
a)、 要使用 yarn 先需要安装 yarn , 在这里我们使用 npm 安装 yarn
// 全局安装
npm install yarn -g b)、 使用 yarn 安装 vue
yarn global add vue 以上命令在 win 系统上安装完成以后,在命令行中使用 vue 可能会出现 Command not found 命令,那么我们需要配置一下环境变量。把 yarn 的 bin 目录配置到环境变量即可「配置到 path 路径下」,使用以下命令直接查看 yarn 的 bin 目录「把此命令显示出的路径直接配置到 path 后面即可」
yarn global bin 由于我这里是 mac 电脑,所以就不演示了,如果碰到这个问题,就配置一下环境变量即可
使用 vue-V 查看是否安装成功,如果显示出版本号则表示安装成功

2、使用 cli 「命令行工具」
我们除了上面的引用或安装 vue 外,还可以使用 vue-cli「脚手架工具」
vue-cli 是一个脚手架工具「就是一个工具集合,可以快速的创建一个 vue 项目」
同样使用 yarn/npm 来安装 vue-cli,我们全局安装
npm install --global vue-cli
或者使用
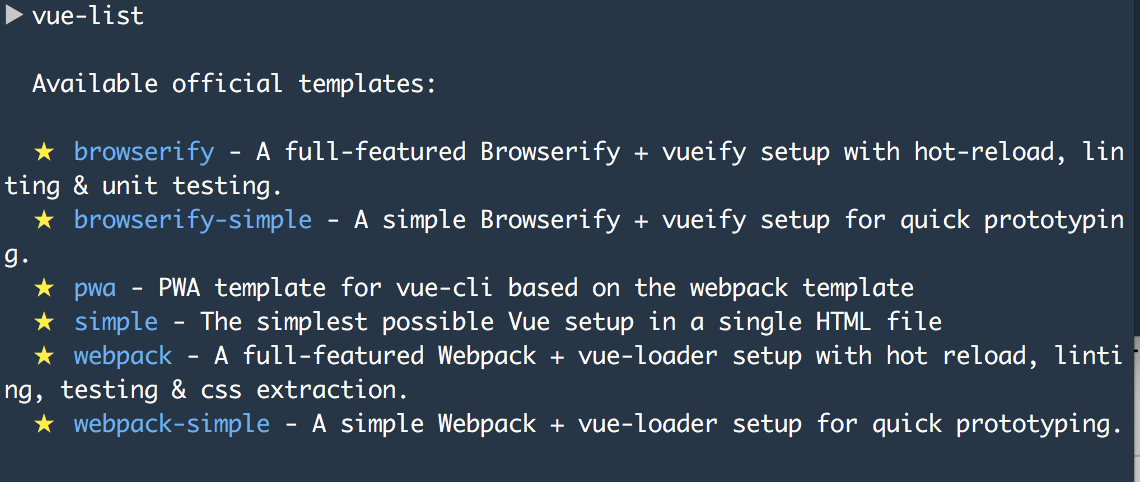
yarn global add vue-cli安装完以后,我们输入 vue -V 查看是否安装成功,或使用 vue-list 查看

看到上面内容则证明我们的 vue-cli 脚手架工具安装成功了
3、使用 vue-cli 来创建一个项目
- 1、新建一个目录,我这里放在桌面「我以 mac 电脑演示,win 同理」
cd Desktop
mkdir myvuedemo
cd myvuedemo- 2、使用 vue-cli 创建项目
vue init webpack myfirstvuedemo这里的 vue 项目是基于 webpack 的,使用上述命令我就可以创建一个名为 myfirstvuedemo 的 vue 项目
当我们输入上述命令以后就会开始下载模版,然后会提示输入项目名「自己写一个即可」,完了一路回车,出现 yes 就直接回车「目前先这样搞,别管为什么,但是如果看过我的 react 教程就会了解,最后提示使用 npm 还是 yarn 来管理包,我选择的是 yarn」
{% asset_img vue-init-project.png vue init project %}安装完依赖以后,就会出现下面的命令
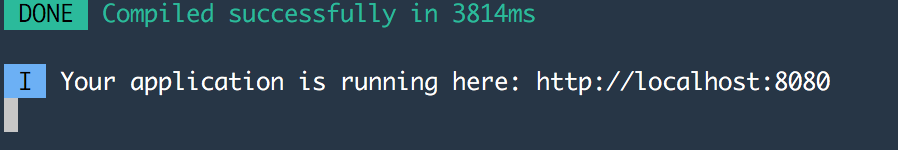
{% asset_img finish-vue-project.png 项目创建成功提示 %}如图所示,我们成功创建出了项目,如果大家使用 npm 或是 yarn 出现安装不了的情况,那么切换一下源即可「tabao 的源就非常不错」,我们根据上面的提示,进入到项目中,然后运行一下项目看看结果
- 3、运行项目
cd myfirstvuedemo
然后运行
yarn run dev我们就会看到使用 webpack 启动服务,然后编译,完成以后提示项目运行的地址:默认是–http://localhost:8080

我们在浏览器中输入 http://localhost:8080 回车,看结果

怎么样,我们使用 vue-cli 就成功创建出一个 vue 项目,只不过他默认的主页是 Vue 的一些介绍,要搞成自己项目修改即可「后面说到 vue-cli 创建项目会说到的」,怎么样?脚手架创建项目简单吧「建议初学者不要直接使用 vue-cli 来创建项目,而是引入 vue.js 来使用,后面熟练了再使用 vue-cli」
三、Vue 开发工具
- 1、webstorm

- 2、sublime

- 3、atom

- 4、Visual Studio Code[即 vscode]

对于开发工具来说,没有最好,只有最合适,完全看个人习惯,有的就习惯使用 vim 开发「你咬我呀」,我个人习惯于使用 atom 和 webstrom
四、总结
Vue 的特点:
- 简单、易用、灵活高效
Vue 的使用方式:
- 1、直接引入 script
- 2、使用 CDN
- 3、使用 yarn/npm
- 4、使用 vue-cli 脚手架
到此为之,我们简单介绍了一下 vue,并创建了第一个小 demo ,感受一下吧,下节我们看看 vue 的些指令完成一些交互
作者: TigerChain 公号同名,订阅查看更多内容
本文出自 TigerChain 手把手教Vue
我将源码发布到了 手把手教 Vue 方便大家查看,欢迎大家 fork,喜欢的话给个 star