
教程简介
- 1、阅读对象
本篇教程适合新手阅读,老手直接略过 - 2、教程难度
初级,本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
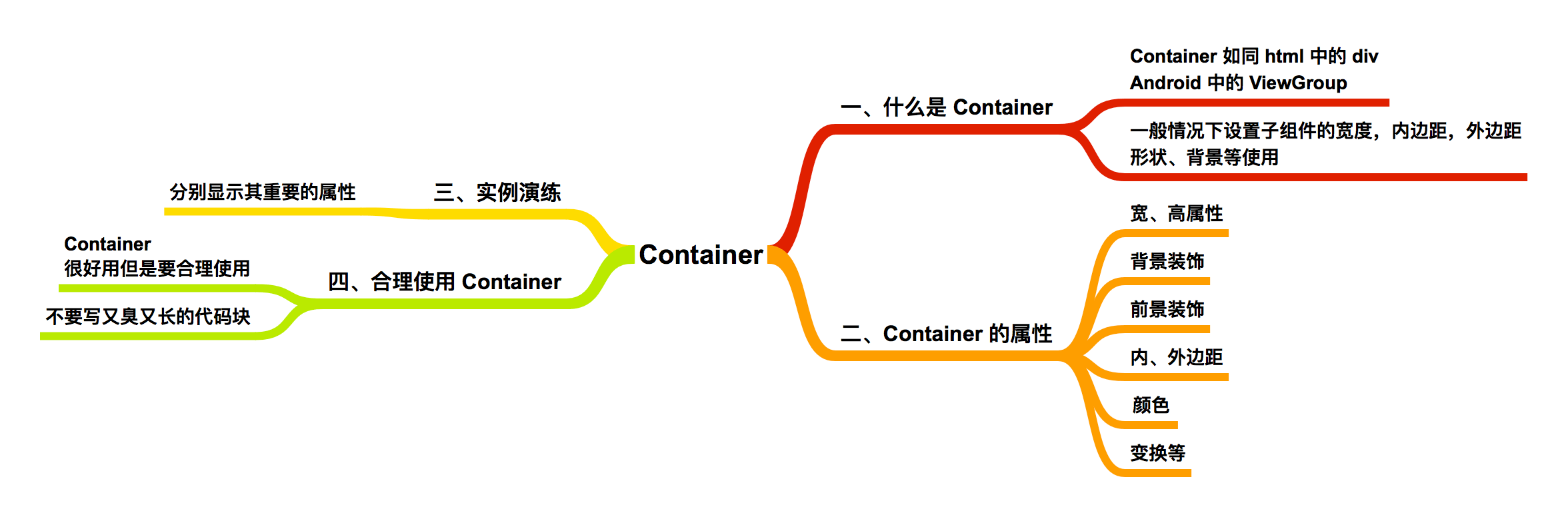
一、什么是 Container
在 Flutter 中宇宙万物都是组件,Container 也是一个组件,它类似于 Html 中的 div,Android 中的 ViewGroup,我们可以给 Container 的子组件设置一些边距、宽高、装饰等样式,一般情况下写一个组件直接套一个 Container 没什么大的问题「扩展性好一点」
二、Container 的属性
1、Container 的属性及含义
学一个组件首先看其构造方法,以下就包括了 Container 构造方法中的属性
| 属性 | 说明 |
|---|---|
| alignment | 子控件 child 的对齐方式,这个方式可以影响背景宽度为等屏幕宽 |
| padding | 设置内边距,可以控制子控件 child 和 Container 的边距 |
| color | 用来设置 Container 的背景色,foregroundDecoration 可测会覆盖此属性,并全此属性不能和 decoration 同时设置 |
| decoration | 装饰器,是子控件 child 的后面的装饰,设置了此属性就不能设置 color,而应该使用 decoration 的 color 属性 |
| foregroundDecoration | 这个装饰器会绘制在 child 的上层 |
| width | Container 的宽度,设置为 double.infinity 可以撑满屏幕宽度 如果不设置默认为子控件的宽度「前提要有 child」 |
| height | Container 的高度 ,设置为 double.infinity 可以撑满屏幕高度,如果不设置默认为子控件的高度「前提要有 child」 |
| constraints | 添加到 child 上的一些结束,比如设置圆角、任何一边的边框等 |
| margin | 围绕在 decoration 和 child 之间的空白区域 |
| transform | Container 的变换矩阵 |
| child | 包裹在 Container 的子控件,是一个 Widget |
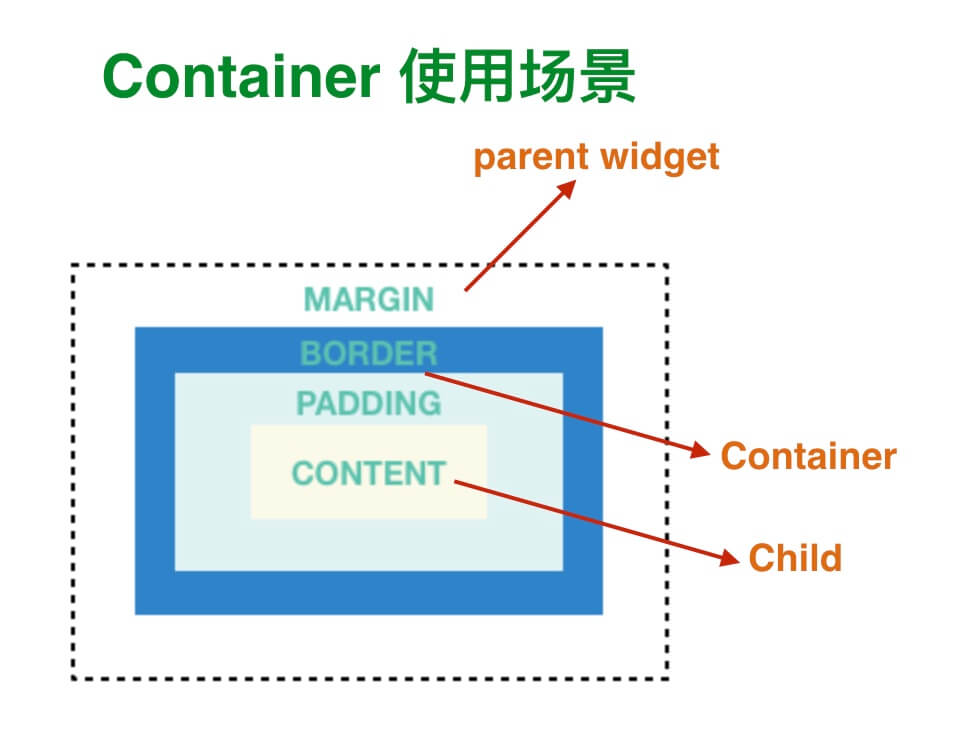
2、使用场景
一般情况下在如下场景中使用 Container「当然也可能有替代方式」
- 要设置内边距和外边距
- 要设置 child 的背景,或是圆角、边框、边框阴影等
- 要设置 child 的对齐方式,当然包一个 Align 组件也可以实现
- 设置背景图片
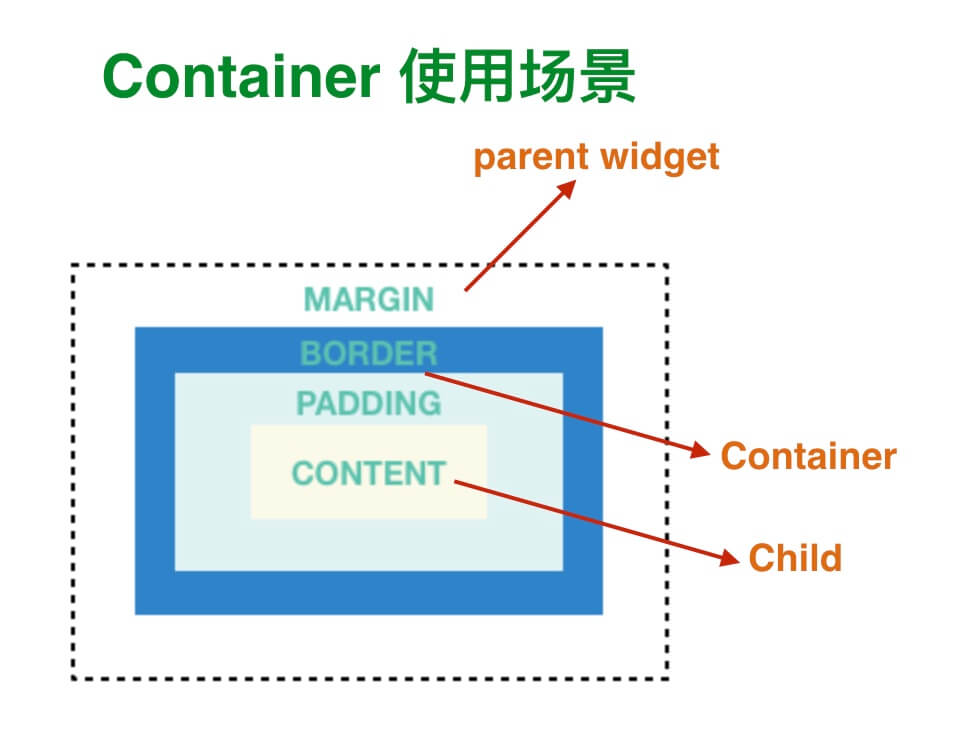
有一个图可以形象的表示 Container 的使用场景

PS: Container 如果没有设置 child 那么他默认的宽高是填充整个屏幕的
三、Container 实例演练
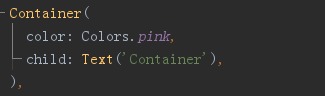
1、color 属性
显示效果

核心代码

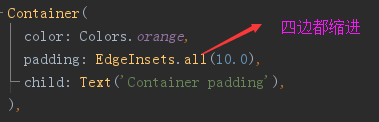
2、padding 属性
显示效果

核心代码

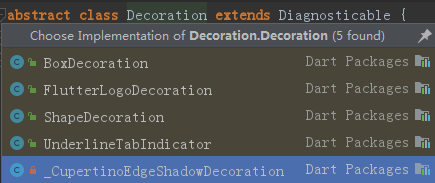
3、decoration 属性
我们先看看 decoration 有那些扩展类

我们用的比较多的就是 BoxDecoration ,顺便看一下他的构造方法
const BoxDecoration({
this.color,
this.image,
this.border,
this.borderRadius,
this.boxShadow,
this.gradient,
this.backgroundBlendMode,
this.shape = BoxShape.rectangle,
})可以看到盒子装饰可以设置颜色,图片,边框,边框圆角,边框阴影和形状等
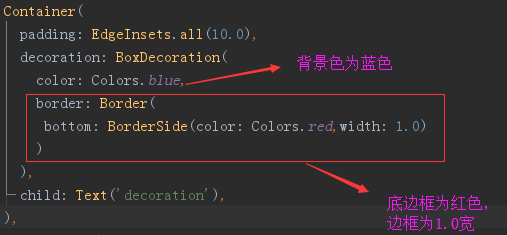
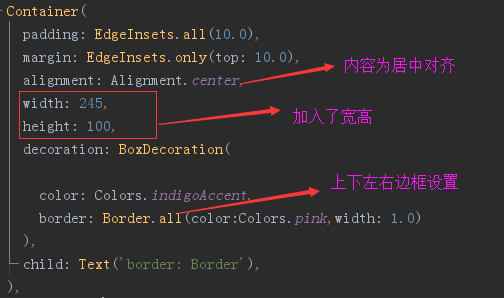
1、BoxDecoration border 底边框
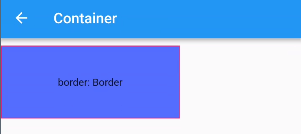
显示效果

核心代码

2、BoxDecoration border 四边框
显示效果

核心代码

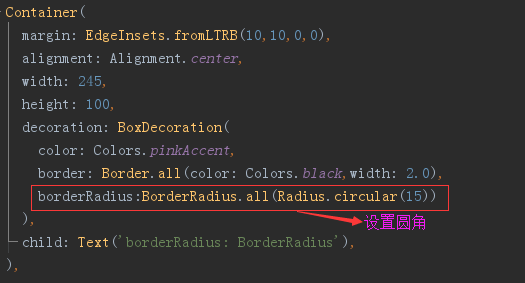
3、BoxDecoration borderRadius 圆角
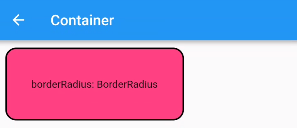
显示效果

核心代码

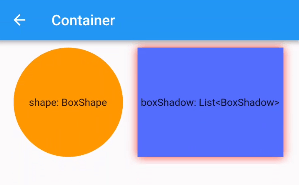
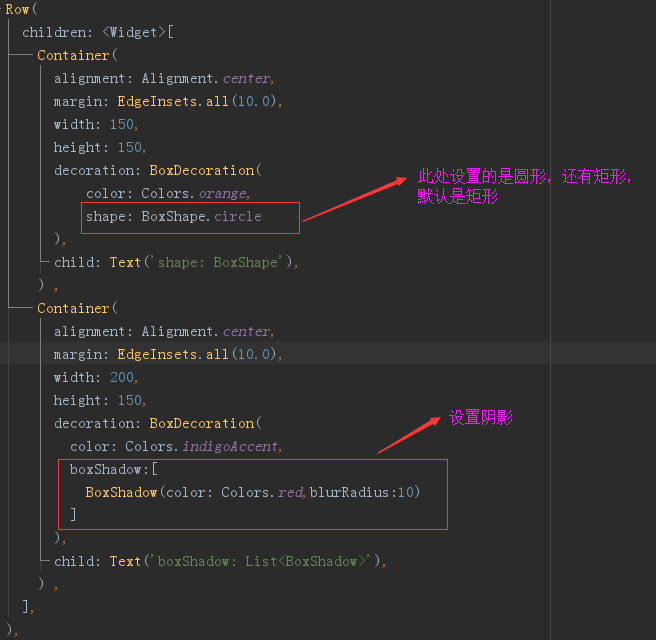
4、BoxDecoration shape、boxShadow 形状和阴影
显示效果

核心代码

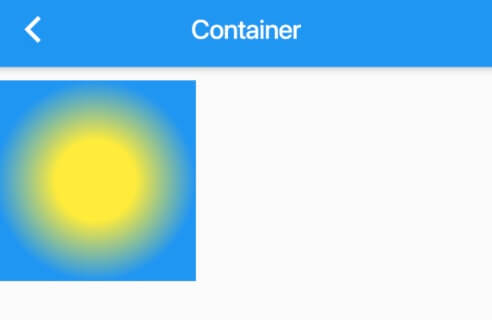
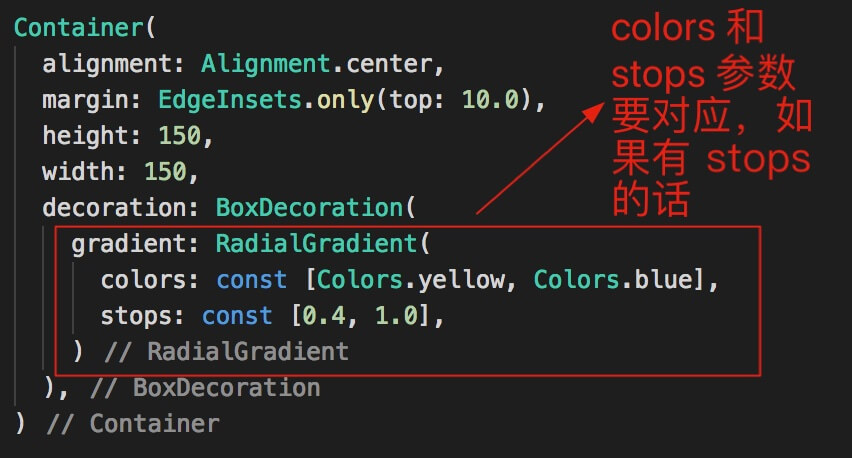
5、BoxDecoration.gradient 渐变
gradient 有三种形式渐变,LinearGradient「线性渐变」、RadialGradient 圆形渐变和 SweepGradient「扫描形渐变」,具体可以看其构造方法,渐变使用的频率不高,所以不重点说,这里举一个RadialGradient 的例子来画一个太阳吧
显示效果

核心代码

其中 colors 是必须的,stops 不必须,但是如果同时出现的话,参数是对应起来「一样多」,关于渐变就说这么,感兴趣的可以下去仔细看看其它两个渐变
4、constraints 属性
constraints 属性对应的是 BoxConstraints 也就是对 Container 的宽高做一个限制,看看 BoxConstraints 的首个构造方法
const BoxConstraints({
this.minWidth = 0.0,
this.maxWidth = double.infinity,
this.minHeight = 0.0,
this.maxHeight = double.infinity
});BoxConstraints 有许多构构方法常用的就是以下三个 tight loose 和 expand
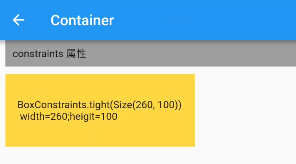
1、BoxConstraints.tight
BoxConstraints.tight(Size size)
: minWidth = size.width,
maxWidth = size.width,
minHeight = size.height,
maxHeight = size.height;从构造方法中可以看到 BoxConstraints.tight 方法给定的 size 那么 min=max 没有区间
显示效果

核心代码

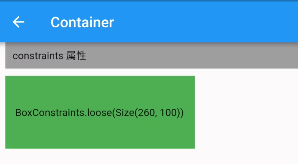
2、BoxConstraints.loose
不废话看其构造方法
BoxConstraints.loose(Size size)
: minWidth = 0.0,
maxWidth = size.width,
minHeight = 0.0,
maxHeight = size.height;从构造方法中可以看到其最小宽高都是 0.0 最大度宽高为设置的 size
显示效果

核心代码

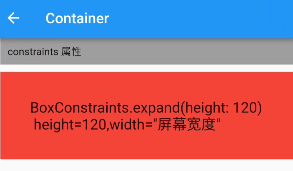
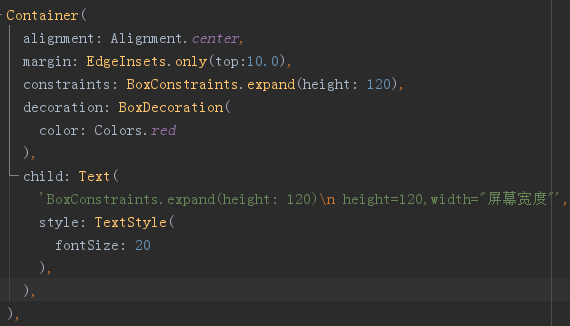
3、BoxConstraints.expand
构造方法如下
const BoxConstraints.expand({
double width,
double height
}): minWidth = width != null ? width : double.infinity,
maxWidth = width != null ? width : double.infinity,
minHeight = height != null ? height : double.infinity,
maxHeight = height != null ? height : double.infinity;如果宽或高不设置则在其方向上等屏幕展示
显示效果

核心代码

可以看到此效果是高度为 120,宽度屏幕等宽
5、foregroundDecoration 属性
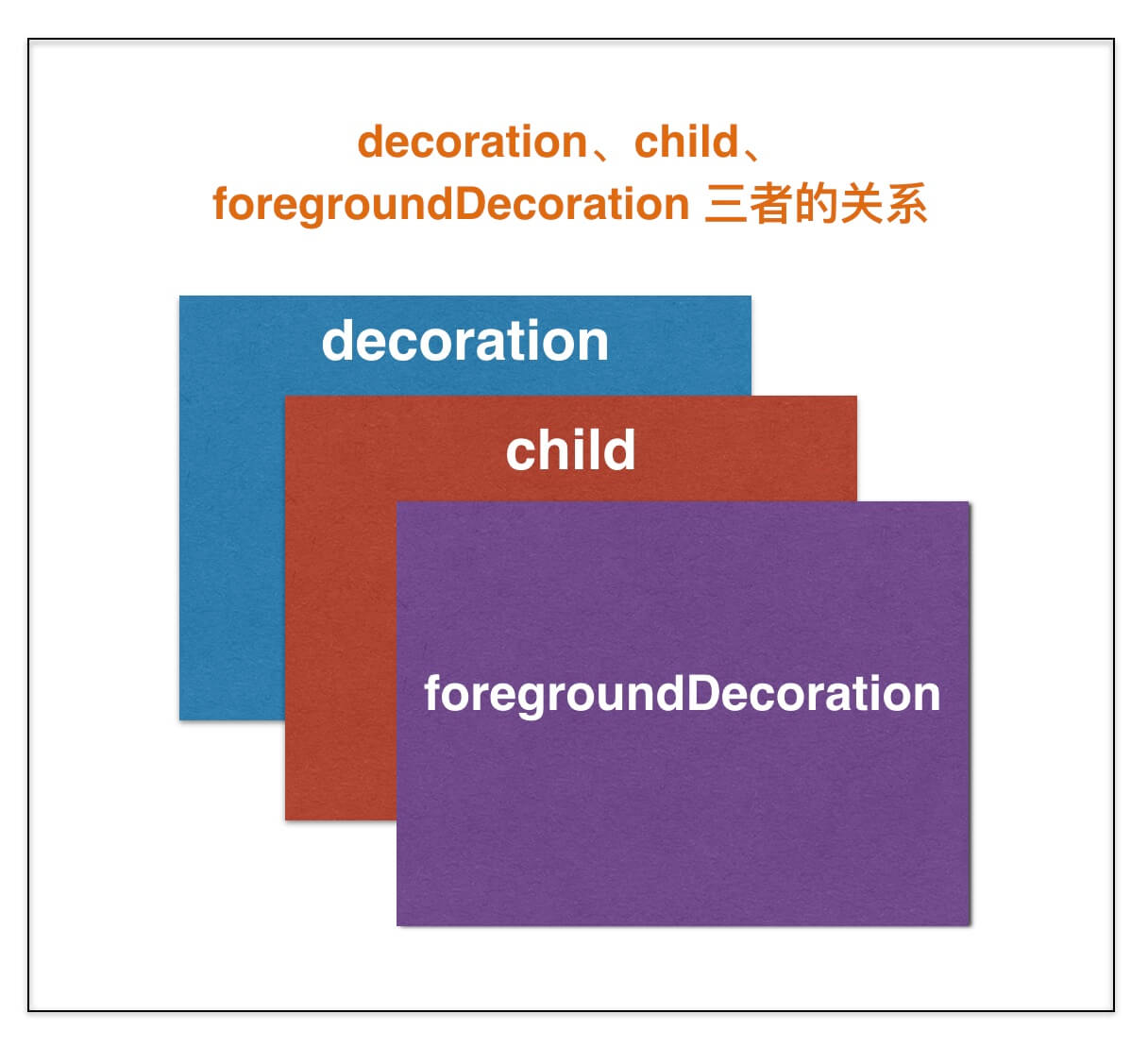
foregroundDecoration 顾名思义就是 child 的前景装饰,decoration、child、foregroundDecoration 三者的关系如下图所示

可以看到 foregroundDecoration 在 child 的上面,child 在 decoration 的上面,例子就不举了,decoration 我们说过了 foregroundDecoration 那还不是菜
四、合理的使用 Container
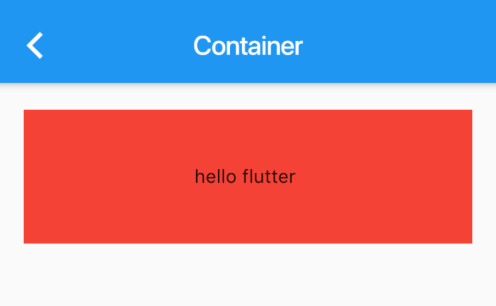
Container 虽然好用,包括你使用一些 Flutter 的插件「快速生成组件快捷键」生成组件的时候它会自动给你返回一个根组件为 Container「一般情况这往往是好的,因为加了 Container 扩展性变的很好」,但是也不能乱使用,一定要明白 Container 的使用场景,否则就会变得臃肿,必定使用的组件多了多少会对性能有些影响,它要渲染呀,我们来看一个例子效果如下:

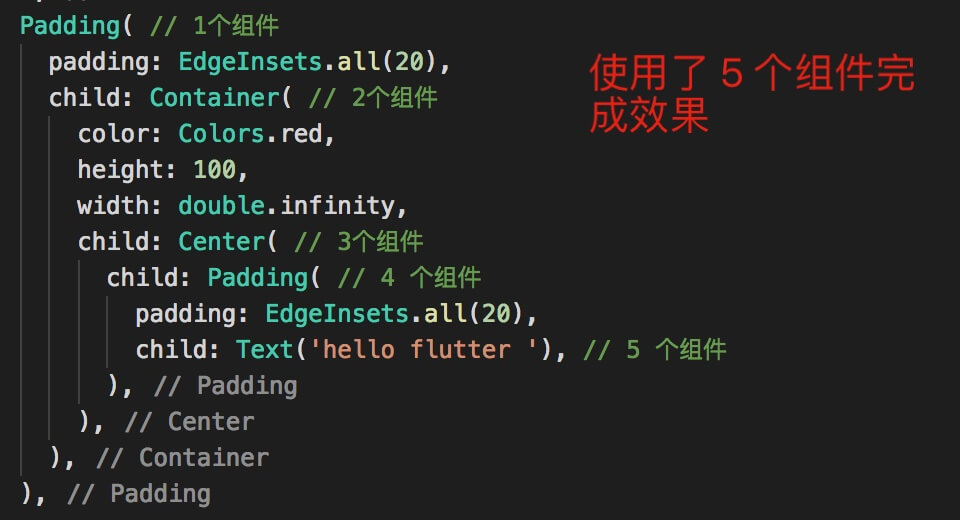
如果不合理的使用 Container 就会出现以下又臭又长的写法

看到了吧,实现上述效果图用了五个组件才搞定「有什么问题吗?在显示效果上来说真的没有什么问题,但是这样写很操蛋」,其实一个 Container 组件和一个 Text 组件足够了,我们来看应该如何精简

使用上面两个组件足以搞定效果图样式,所以写组件之前先画画或是在脑子里过一下不要直接就动手去整
五、总结
这节我们说了一下 Container 组件「最常用的组件之一」,下面我们来总结一下 Container 的使用场景
- 要给子组件设置部分样式
- 设置边框或圆角
- 设置渐变
- 设置内外边距
- 设置阴影
- 设置背景图等
再来看一下使用场景图

其中 Border 只是样式的一种体现而已「还有圆角等属性」
到此为之我们把 Container 大概就介绍完了,当然没有把所有的属性都介绍完比如 transform 「变换属性,就是一些旋转、放大、缩小等」,有兴趣的可以自己玩一把,下一节我们来说说 Row 和 Column 组件
作者: TigerChain 订阅查看更多内容
本文出自 TigerChain 从头开始整 Flutter



